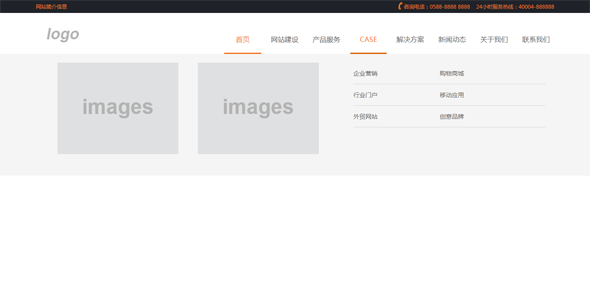
js和CSS3鼠标悬停超链接展示图片特效
一款js和CSS3鼠标悬停超链接展示图片特效。该特效中,当鼠标悬停到超链接上面时,会在超链接下面显示一张设定好的图片。该特效中提供了10种打开图片时的炫酷动画效果。 该js和CSS3鼠标悬停超链接展示...
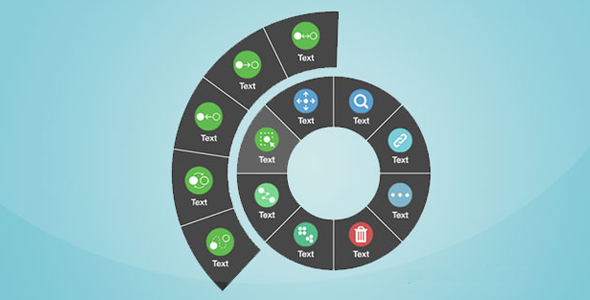
js环形扇形菜单插件circular-menu.js
circular-menu.js是一款js和CSS3炫酷圆形导航菜单插件。该导航菜单使用js来驱动,通过CSS3制作炫酷的圆形导航菜单特效。
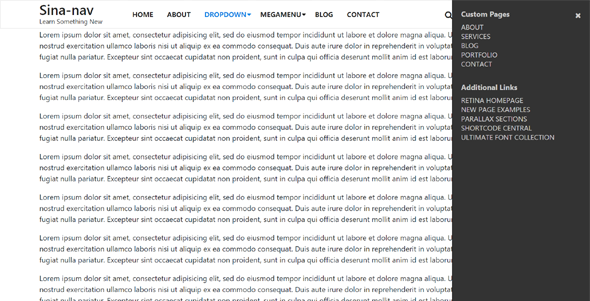
Bootstrap4导航菜单sina-nav
sina-nav是一款Bootstrap4导航菜单插件。通过该插件可快速创建基于Bootstrap4的下拉菜单、大型菜单,属性菜单和侧边栏菜单等。
Bootstrap顶部导航后台HTML模板
CloudUI是一个全功能的高质量的HTML5管理系统框架,多用途的后台模板建立基于Bootstrap4框架,HTML5,CSS和JQuery。这是充分响应的后台模板,有一个巨大的可重用的UI组件和插...
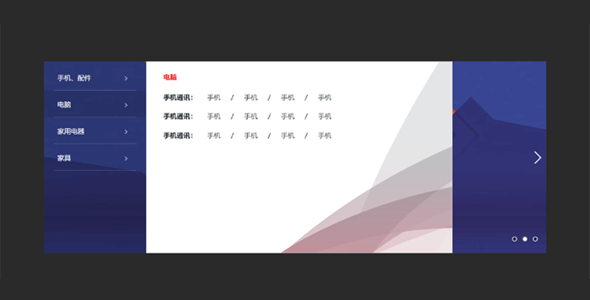
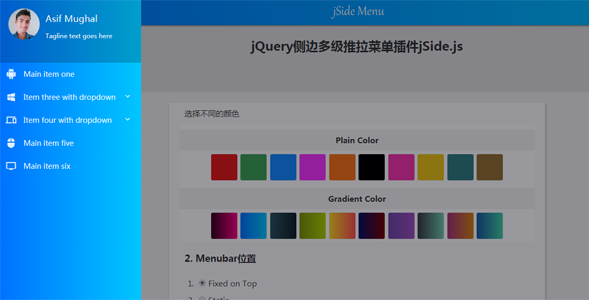
jQuery侧边多级推拉菜单插件jSide.js
jSide菜单是一个响应式、多皮肤、跨平台的推拉导航菜单,适合管理后台导航菜单,建立使用HTML5,CSS3和JavaScript(jQuery)。jSide菜单插件创建一个粘性(静态)汉堡按钮在页面...
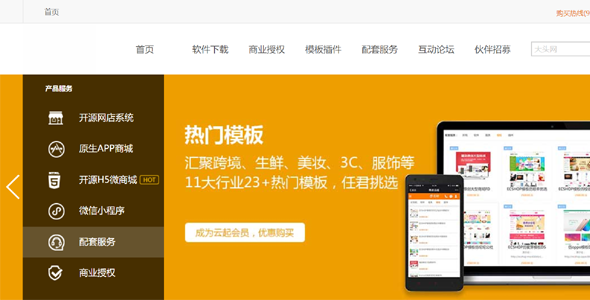
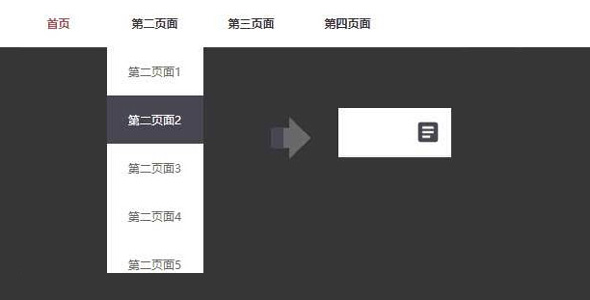
jQuery多级折叠展开菜单插件
简约的jQuery垂直多级伸缩展开菜单,就是手风琴菜案,与之前发布的手风琴菜单不同的是,它的样式设计很普通,但是他支持多级展开,用起来非常方便,多层级的支持,也让这款手风琴菜单变得更加实用。