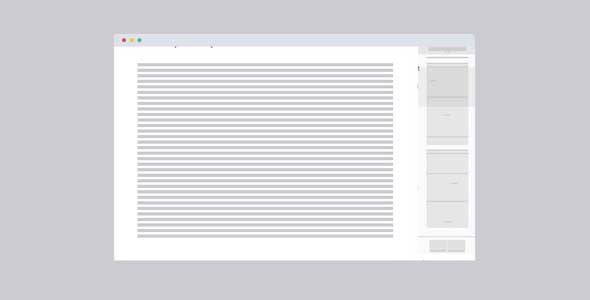
canvas实现页面右侧mini导航面板插件
pagemap.js是一款基于canvas的web页面mini导航面板插件。该插件可以为web页面制作出类似sublime编辑器右侧的mini导航面板效果。
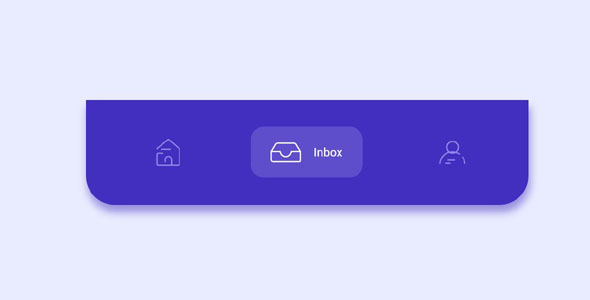
Bootstrap实现的多级顶部导航菜单插件
Bootstrap实现的多级顶部导航菜单插件。该插件扩展了原生Bootstrap4的navbar,可生成多级导航菜单,并添加炫酷的CSS3动画效果。
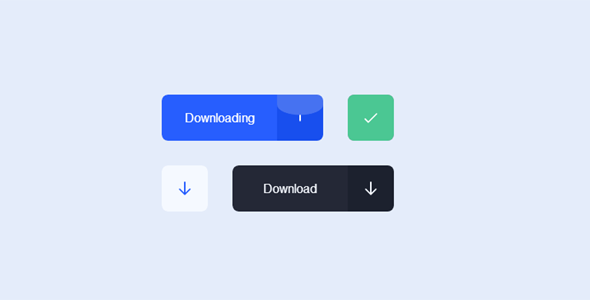
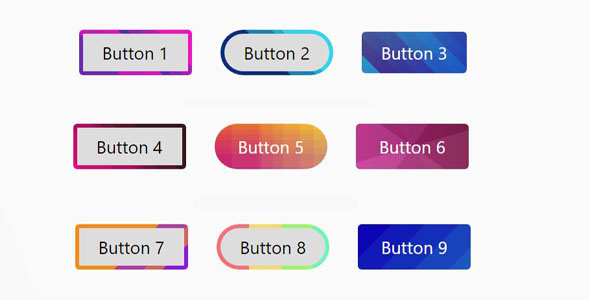
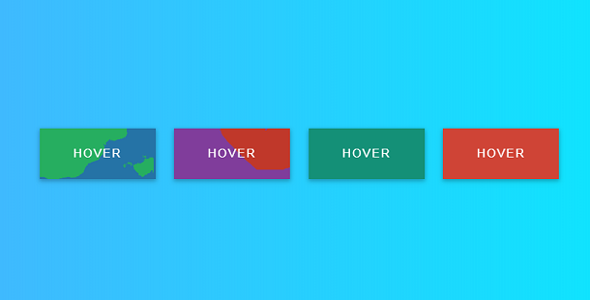
创意css3按钮悬浮水墨背景特效
一款创意的CSS3按钮带hover悬浮特效,水墨样式特效,它主要是鼠标滑过按钮后渲染出水墨风格的背景动画,尽管是平面样式,但是比较简单实用,也有一种扁平化的效果。