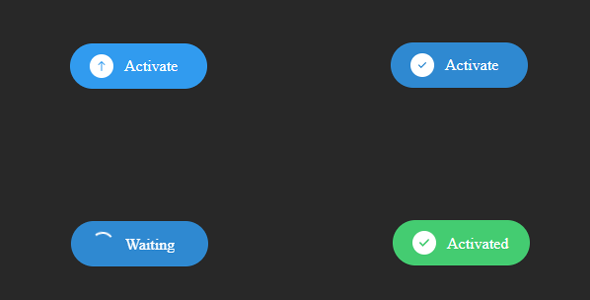
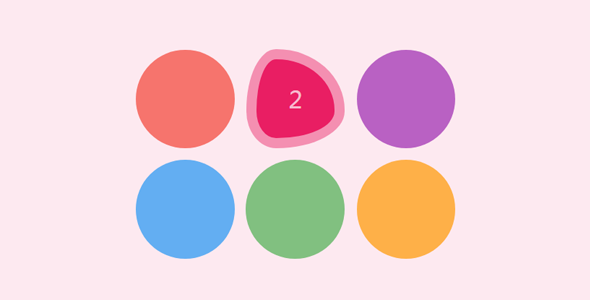
jQuery+CSS3点击按钮加载效果
一款jQuery+CSS3按钮加载效果。加载按钮一共有4种状态,第一种状态是按钮默认时的样式,鼠标滑过按钮时就出现待激活的第二种状态,点击按钮后就出现正在激活的第三种状态,最后是激活完成的状态。
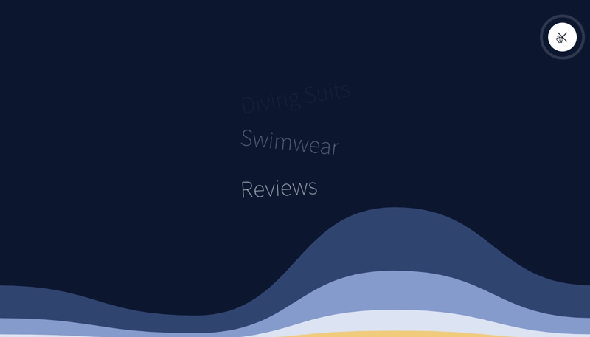
炫酷HTML5全屏导航下坠波浪动画
炫酷HTML5+SVG全屏导航下坠波浪动画。该效果是在用户点击汉堡包按钮间隙全屏菜单显示时,页面的切换采用SVG图形变形的方式进行过渡动画,共6种SVG遮罩层过渡动画效果。