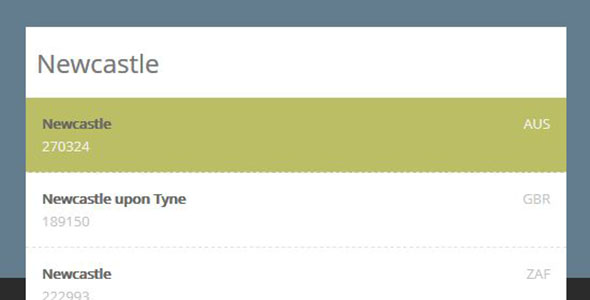
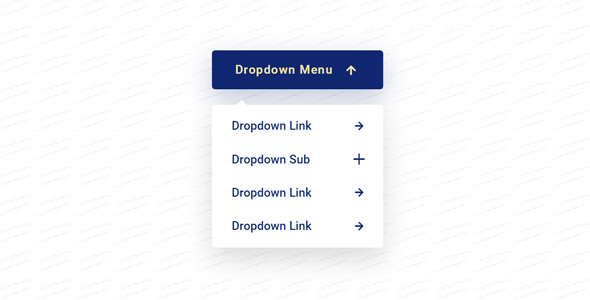
下拉自动完成js插件
Kompleter是一个简单的自动完成js插件,它在输入时显示一个下拉列表,其中数据来自JSON文件。1、用以下属性在输入字段上启用自动完成功能data-url:JSON 数据的路径data-filt...
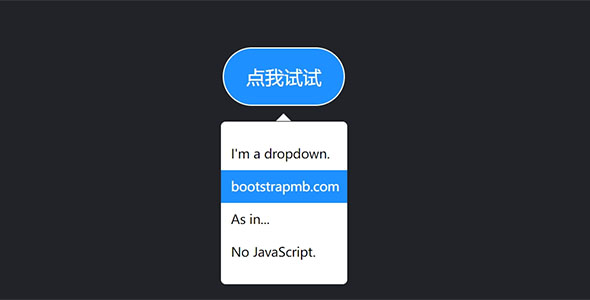
适用于手机端的下拉选择插件
基于jquery开发的用于手机端picker选择器。参数类型默认值说明modeStringselector选择器的类型titleString无标题valueString Array Number无默认...
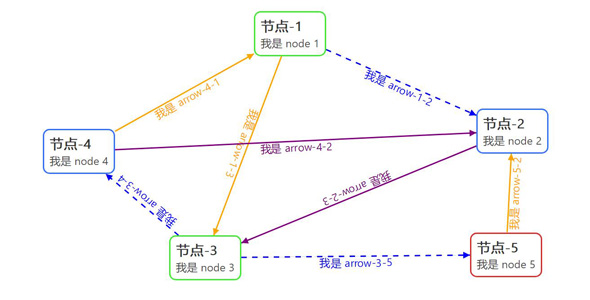
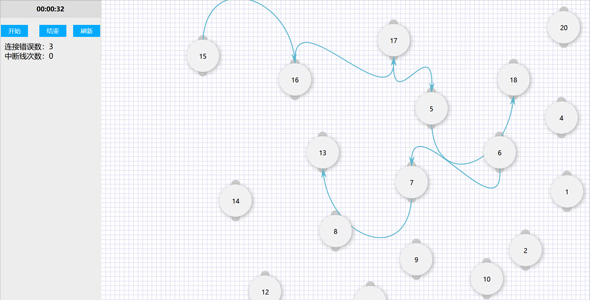
jQuery实现节点关系图可拖拽
一个简单的jQuery插件,它在网页上的HTML元素之间生成可样式化的SVG箭头以及附带的文本标记。目的是创建多个节点之间的连接,帮助说明链接的UI组件之间的关系、层次结构或序列。信息图、流程图、交互...
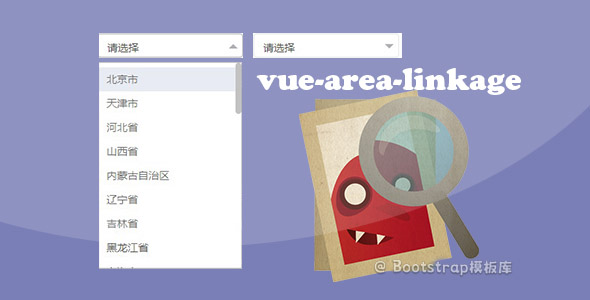
Vue.js中国地区地址选择器插件
vue-area-linkage是基Vue.js的中国地区地址选择器插件,它可以让用户在省、市和区三个级别中选择地址。该插件使用了 Element UI 组件库来实现地址选择器,支持多种自定义选项和事...
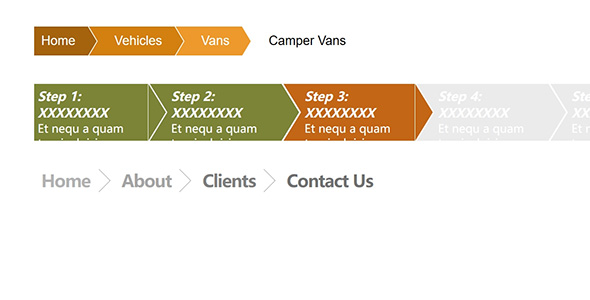
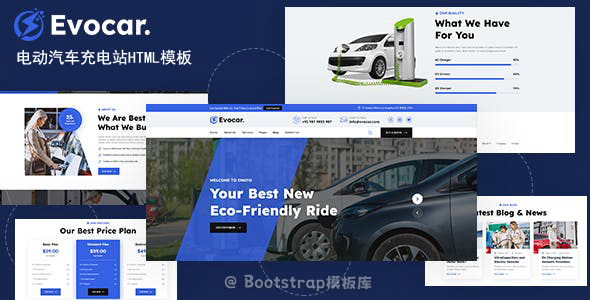
电动汽车充电站HTML5模板
Evocar是电动汽车和充电站HTML模板,专为汽车租赁公司、电动汽车充电站、特斯拉充电、汽车拖车、加油站、液化气点等。完全响应式的Bootstrap模板,很容易自定义设计。主要特色完全响应式设计基于...