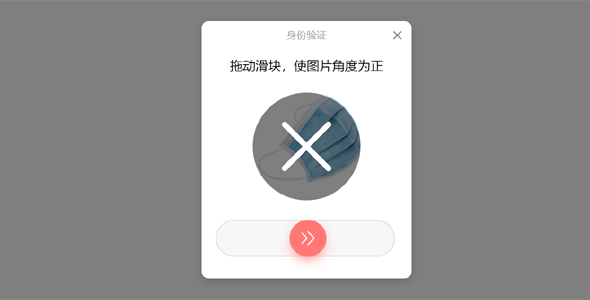
图片拖拽角度验证插件RVerify.js
RVerify.js是一个创造性的验证码插件,通过旋转图像来验证是否成功。也可以验证是真人还是机器人操作。配置图片RVerify.configure({album: ['1.jpg',...
手机端友好的内容轮播插件ratslider.js
ratslider.js是JavaScript滑块插件,创建一个响应,触屏内容从简单的HTML结构旋转木马。基本调用方法const myCarousel = new Ratslider({id: &#...
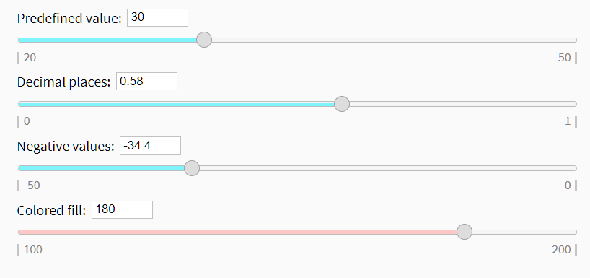
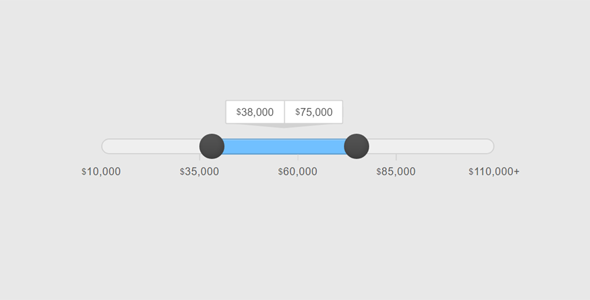
Sliders.js拖拽滑竿选择范围
一个JavaScript插件,将常规的文本输入字段转换为自定义滑块控制范围。基础用法<input type="text" name="value1" te...
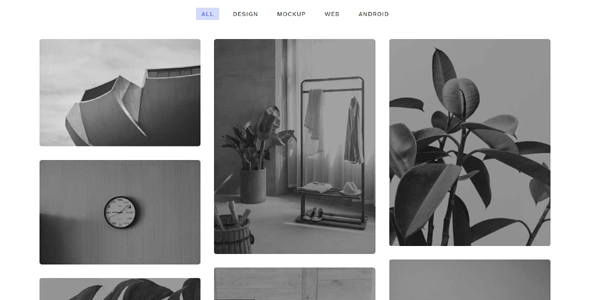
zoomwall.js点击图片放大缩小插件
zoomwall.js是一个JavaScript库,可以创建整洁、紧凑的缩略图网格,点击缩略图画廊lightbox全屏展示。相册需要添加data-highres属性<div id="g...
网页背景图片移动插件Slizer.js
slizer.js是一个轻量级的JavaScript插件,自动滚动容器的背景图像就像旋转木马一样,类似全景背景特效。调用方法const object = document.getElementById...
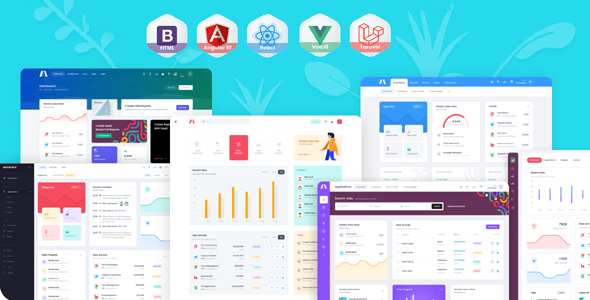
Metronic最新版本v7.17后台管理框架
Metronic是一套后台管理模板,号称史上最强的管理系统前端框架。当前最新版本为v7.17,模板包含React,Angular11,VueJS,Laravel和HTML版本,不管你熟悉那种前端编码,...
图片点击方法Zoom插件Lightense.js
Lightense.js是一个轻量级和简单的图片方法js插件,再次点击图片缩放。初始化方法window.addEventListener('load', function () {va...
产品图片拖拽3d查看js插件
animate-sprite.js是一个3d交互式图像查看器,从各个角度查看产品细节。默认配置参数var sprite = animateSprite.init(element,{width: 100...