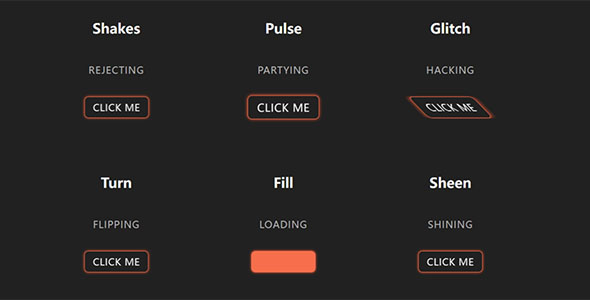
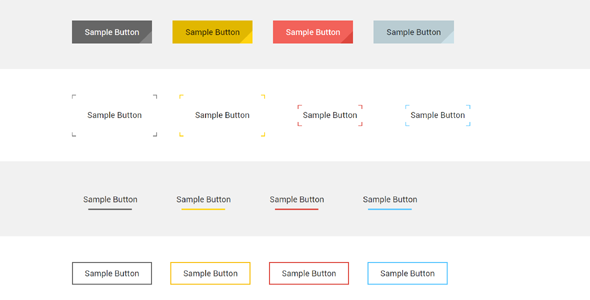
SVG CSS3黏糊糊的按钮效果
?SVG CSS3黏糊糊的按钮效果是一种炫酷的前端特效?。?这种效果主要通过SVG滤镜和CSS3属性来实现,?可以创建一个看起来像是粘稠液体的按钮,?增强用户界面的交互体验。?
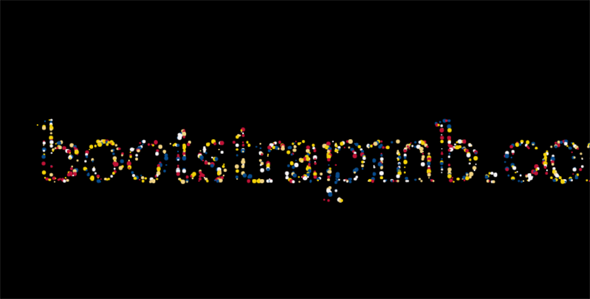
文本粒子样式时钟demo
一款jQuery插件主要功能是字体粒子化显示,例子是动态时钟显示。pointText.setText(text)设置显示文字内容;pointText.setFont(font)设置文字样式;point...