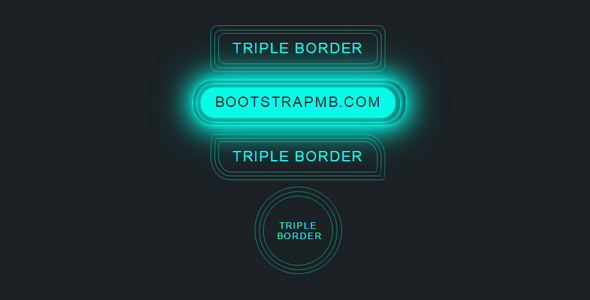
使用css特性::after和text-shadow实现的文字发光效果,代码很简单。
.text::after{
content: "";
position: absolute;
top: 50%;
left: 0;
width: 100%;
height: 100%;
background-color: #fff;
filter: blur(1.5em);
opacity: 0.7;
transform: perspective(1.5em) rotateX(35deg) scale(1,0.6);
}css文字发光效果
正在加载文件目录...
- 热度 14

笔尖下载了 此素材

karma下载了 此素材

不拆收藏了 此素材

大树下载了 此素材

Tangerine橘子下载了 此素材

ID702702下载了 此素材

ID702702收藏了 此素材

纑枘下载了 此素材

小洋收藏了 此素材

谢啦甜收藏了 此素材