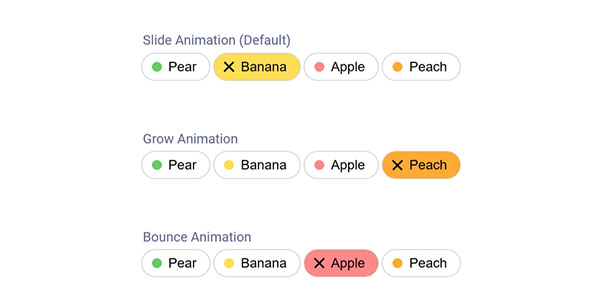
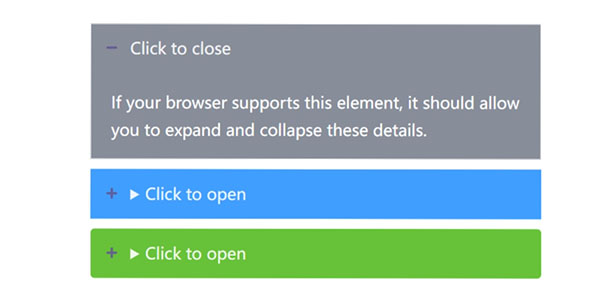
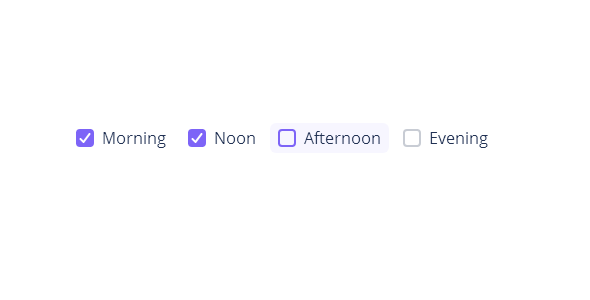
SVG CSS3黏糊糊的按钮效果
?SVG CSS3黏糊糊的按钮效果是一种炫酷的前端特效?。?这种效果主要通过SVG滤镜和CSS3属性来实现,?可以创建一个看起来像是粘稠液体的按钮,?增强用户界面的交互体验。?
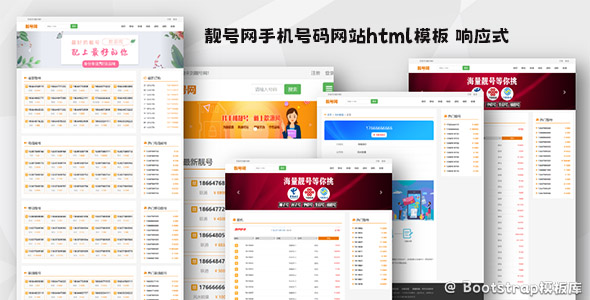
靓号网手机号码网站html模板
手机号码类的网站HTML页面模板,可以当作靓号网,号码选购出售等使用场景。当涉及到手机号码相关的网站时,模板设计得简洁明了,专注于提供手机号码相关的服务或信息。主要特色基于Bootstrap v3.3...