球体环绕CSS3动画
在CSS3中,创建一个球体环绕动画可以通过多种方式实现,这里提供一个简单的示例,使用CSS3的@keyframes规则来定义动画,并使用animation属性来应用它。
HTML CSS3电风扇动画
要创建一个使用HTML和CSS3的电风扇动画,?我们可以使用CSS的@keyframes规则来定义动画,?以及HTML来构建电风扇的结构。?以下是一个简单的示例,?展示如何制作一个看起来正在旋转的电风...
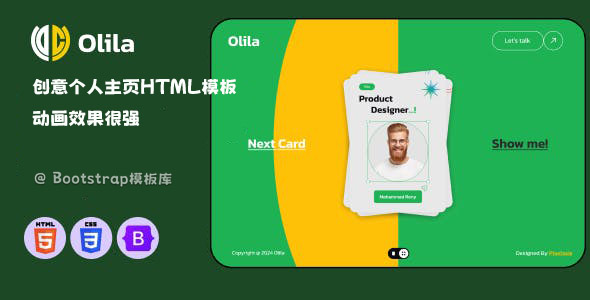
创意个人主页CSS3动画网页模板
Olila是一个精心制作的创意个人主页HTML模板,旨在展示您独特的才能和创意作品。凭借其时尚现代的设计,这套Bootstrap模板可以为艺术家、设计师、摄影师和创意专业人士提供了一个完美的平台,以优...
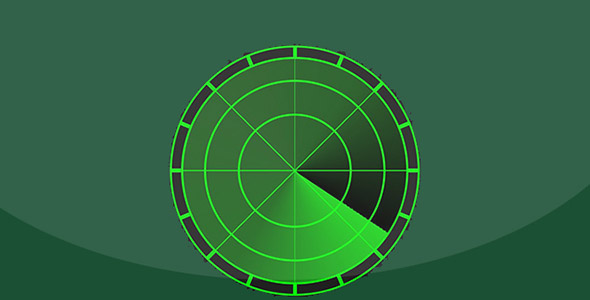
数字经济产业数据可视化页面
数字经济产业互联网基地的数据可视化页面通常是为了清晰、有效地传达和沟通信息而设计的。这样的页面可能包含各种图形、图表、地图等视觉元素,用于将复杂的数据以直观的形式呈现出来。
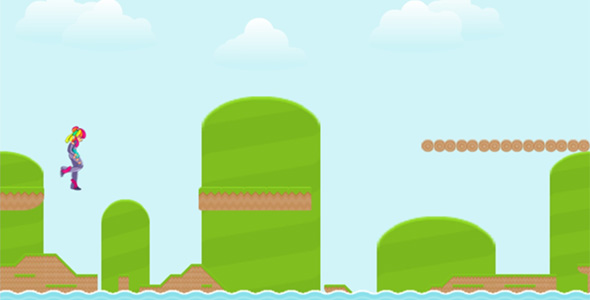
Canvas写的跑酷跳跃小游戏代码
编写一个使用HTML Canvas的跑酷跳跃小游戏是一个相对复杂的任务,但我可以为你提供一个简化的示例代码框架,帮助你开始新的工程。 这个就是一个基本的跑酷跳跃小游戏的代码框架。
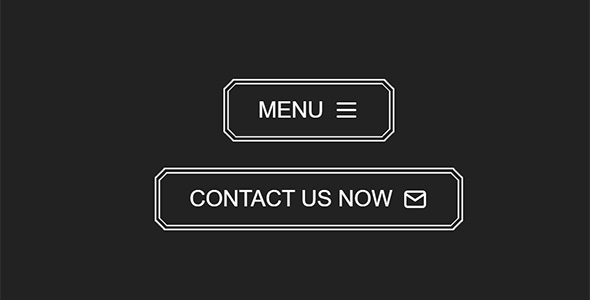
一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。