炫酷黑色Web开发公司网站模板
Runok是Web开发公司网站HTML5模板,功能强大、干净、富有创意且易于使用的Bootstrap网页模板。它非常适合提供UI/UX设计、品牌、SEO、营销、IT服务、开发服务和互联网营销和服务相关...
炫酷创意个人主页网站模板
STAG是个人作品集HTML模板,精心制作的主页模板。专为寻求展示个人品牌和成就的个人量身定制。凭借时尚和现代的外观,这个Bootstrap模板可以创建令人印象深刻的在线作品集。主要特色独特而现代的风...
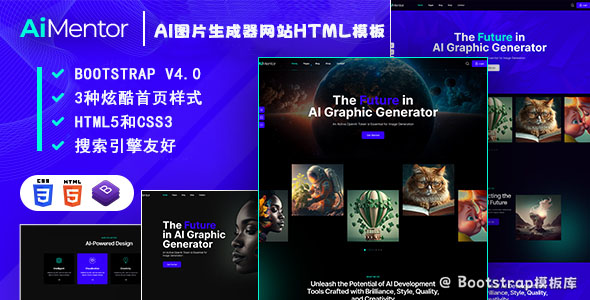
图片增强生成网站HTML模板
AiMentor是图片增强生成网站HTML模板,视觉内容创建的等用途。这种创新的网络模板将人工智能的力量与尖端的网络技术无缝融合,迎合专业人士、有抱负的平面设计师和有创造力的个人。主要特色Bootst...
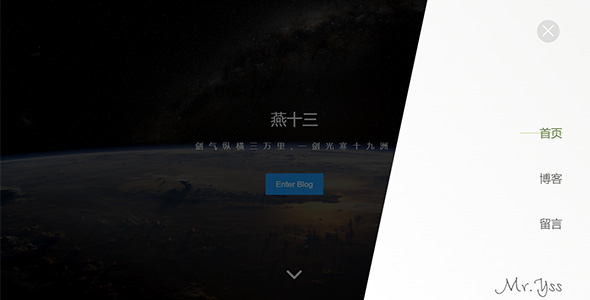
炫酷个人博客模板HTML页面
挺好看的个人博客模板前端模板,HTML代码简洁工整,包含博客常见的页面,比如博客首页,列表页,文章详情页,留言页面等。覆盖式的导航菜单设计的很新颖,而且是响应式设计,自适用手机端设备。
Node + Express + Three.js年会抽奖
年会抽奖程序,3D球体抽奖,支持奖品信息配置,参与抽奖人员信息Excel导入,抽奖结果Excel导出。后台通过Express实现,前端抽奖界面通过Three.js实现3D抽奖球,引用了Three.js...