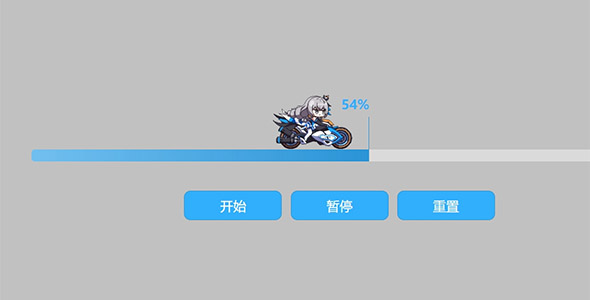
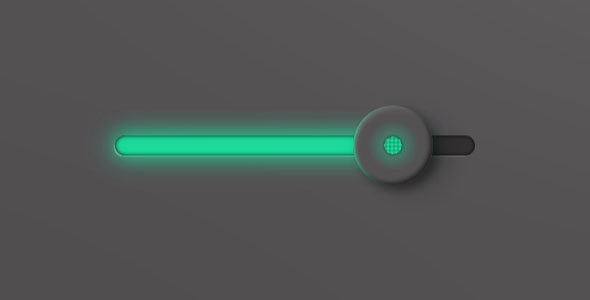
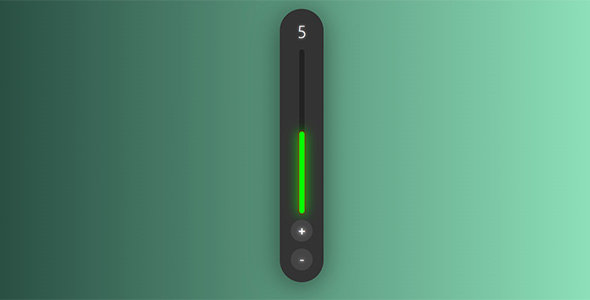
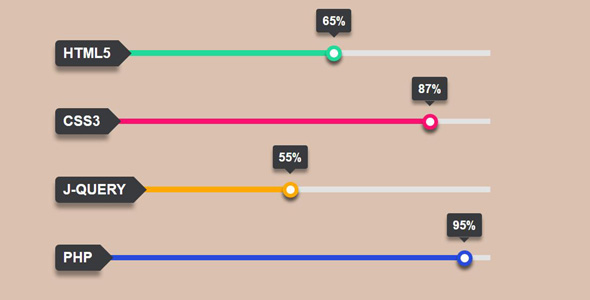
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
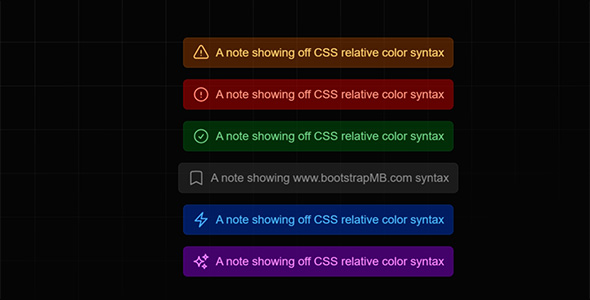
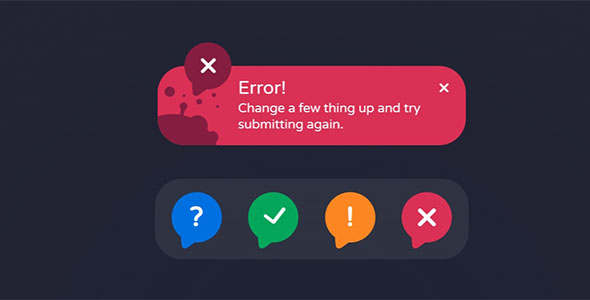
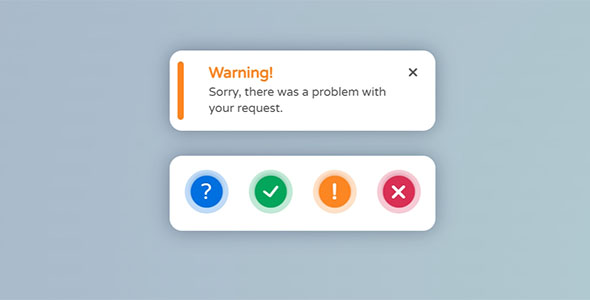
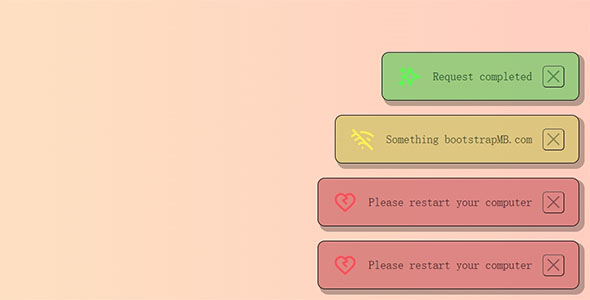
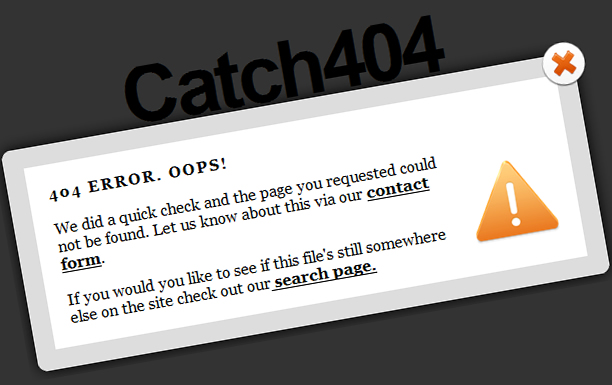
几种漂亮的CSS消息提示框样式
Alert Boxes是网页设计中常见的一种元素,用于向用户展示重要的信息、提示、警告或错误。这些提示框通常通过CSS样式进行美化,使其不仅具有功能性,还具备吸引人的外观。这是精心设计的CSS消息提示...
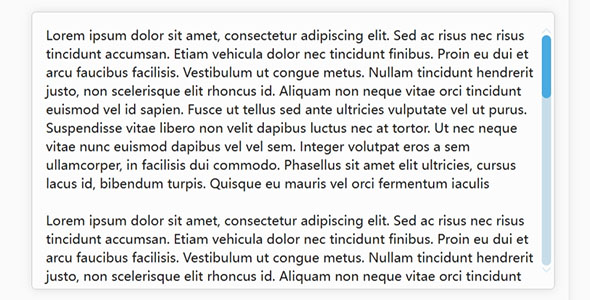
jQuery sScrollBar美化滚动条插件
一个简单且高度可定制的滚动条jQuery插件,旨在通过滚动条提供更多的内容。支持水平和垂直滚动条。 其响应式大小可自动调整滚动条以适应大小变化的容器。这使得该插件对于使用响应式布局调整大小的可滚动元素...