文字hover触发飞入动画特效
使用@keyframes定义飞入动画,包括起始和终止状态。将定义的动画应用到元素的hover状态中,设置动画时长等属性。可实现文字hover时触发飞入动画特效,增强用户交互体验。
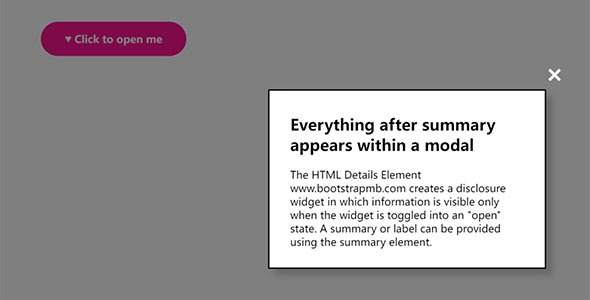
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
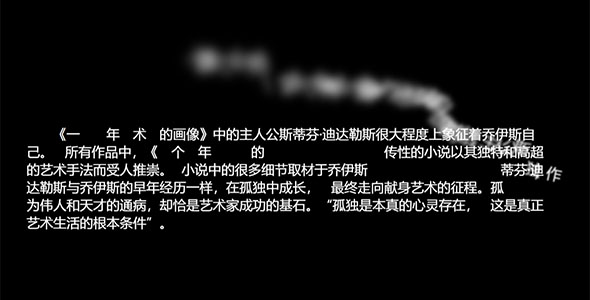
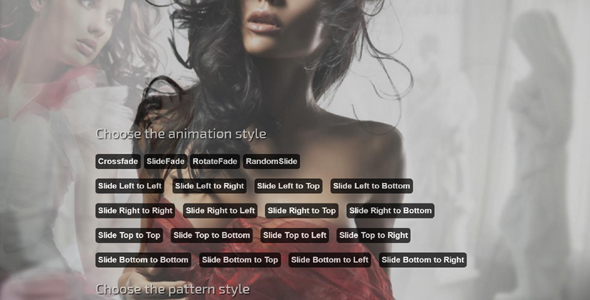
JavaScript文字烟雾动画特效
很有特色的JavaScript文字烟雾动画特效,鼠标悬停的时候触发文字飞走效果。var txt = document.querySelector(".text");txt.inne...
文字左进右出css动画
使用纯css实现的文字滚动效果,可以当做新闻播报等应用场景。@keyframes scrolltext {0% {transform: translateX(100%);}100% {transfor...
4种图文样式布局代码
一款响应式Bootstrap5博客图文模块模板,具有100% Web 标准移动优先的部分设计,适用于您的企业、代理机构或服务销售网站。带有4个创意布局样式。主要特色使用Bootstrap 5.3.2构...