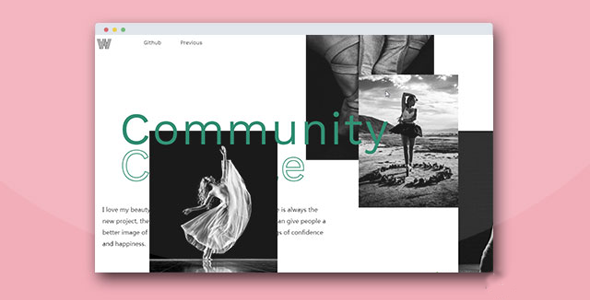
js轮播图插件带预览进度加载
previewSlider.js是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。
放大图片画廊js插件lgallery.js
LGallery是一款非常炫酷的js图片画廊插件。LGallery采用响应式设计,支持手机移动端,可以快速的制作图片画廊、轮播图、lightbox等。
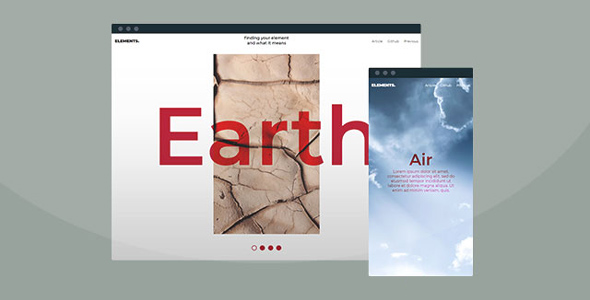
纯CSS3图片悬停文字描述特效动画
CSS3实现的图片悬停效果,图片悬殊这招描述特效,有许多类型的悬停效果与动画。您可以使用它在你的网站或任何地方在您的项目中以独特的方式展示你的图像。他们是完全可定制的,几个简单的步骤就可以使用,选择您...
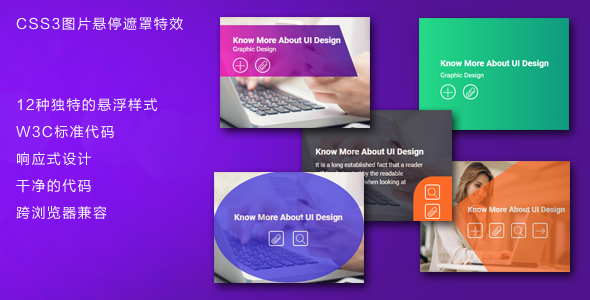
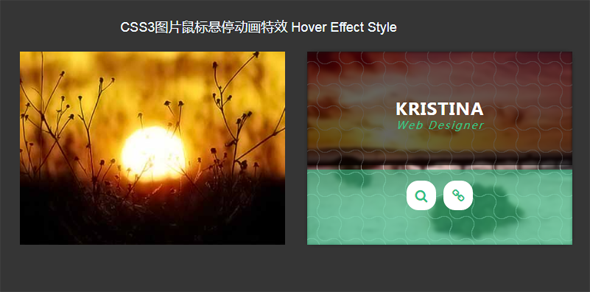
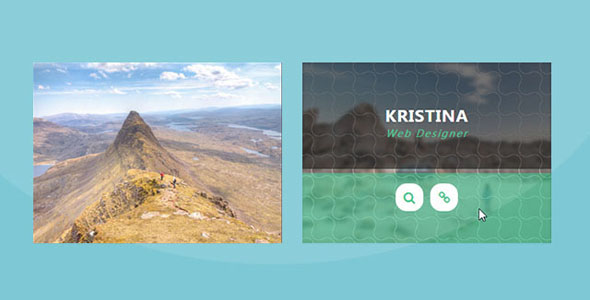
10种CSS3鼠标悬停图片特效
Miktu是CSS3图片悬停特效插件,有许多类型的css3图片悬停效果与动画。您可以使用它在你的网站或任何地方在您的项目中。他们是完全可定制的,可以使用在几个简单的步骤,选择您想要使用的特定部分。主要...
photoClip.js手机图片上传截取插件
支持手势的裁图插件,在移动设备上双指捏合为缩放,双指旋转可根据旋转方向每次旋转90度 ,在PC设备上鼠标滚轮为缩放,每次双击则顺时针旋转90度。支持手势的裁图插件{number} width 截取区域...