网页顶部加载进度条插件qProgress.js
qProgress.js是一个简单的网页顶部加载进度条JavaScript插件,可以创建漂亮的,彩色的可视化加载进度条状态。初始化加载进度条// ES const qprogress = new QP...
jquery图片左右滚动切换特效
jquery图片左右滚动切换特效,左右箭头控制图片滚动的网页特效代码。$(".productshow").xslider({ //.productshow是要移动对象的外框;uni...
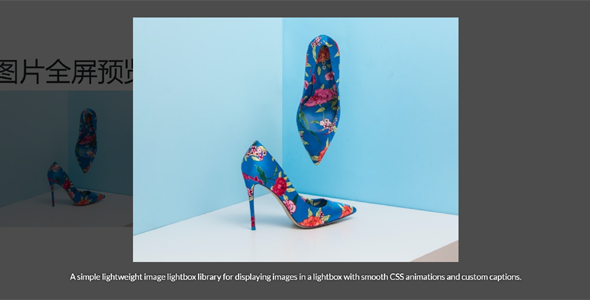
图片全屏预览网页组件lumos.js
lumo.js是一个简单的轻量级lightbox插件,点击图片全屏预览js插件。<img src="small.jpg" alt="Image Alt"d...
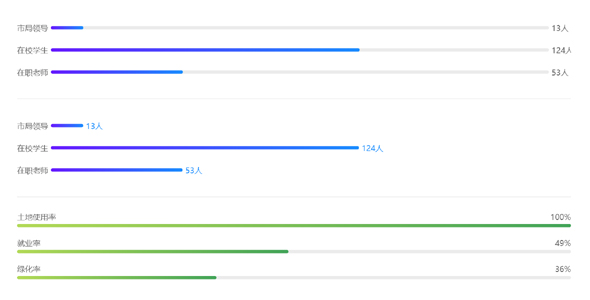
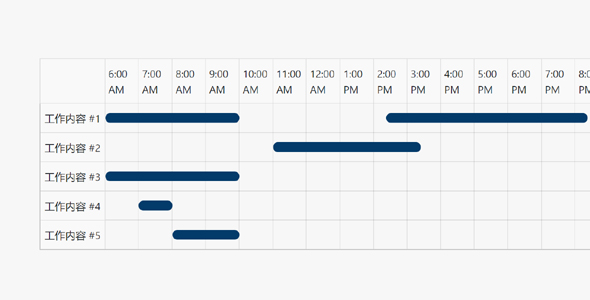
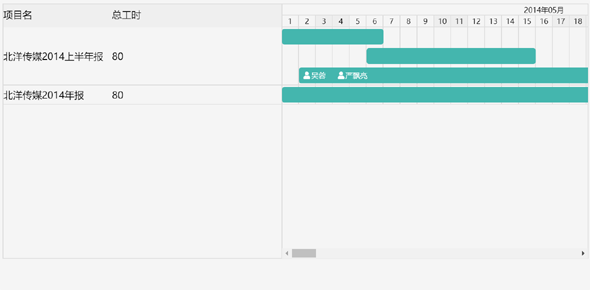
gantt.js任务时间进度表插件
gantt.js是一个简单的JavaScript库,呈现一个简单,水平,任何计划任务甘特图中定义的JavaScript数组。享受它。数据加载格式{recordID: 1,row: "第一列&...
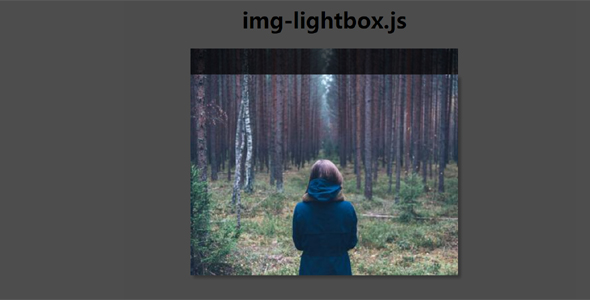
imgLightbox.js图片放大插件
imgLightbox.js是一个简单的JavaScript类库,图片放大弹出插件。imgLightbox.open('1.jpg');代下载按钮imgLightbox.open(&#...