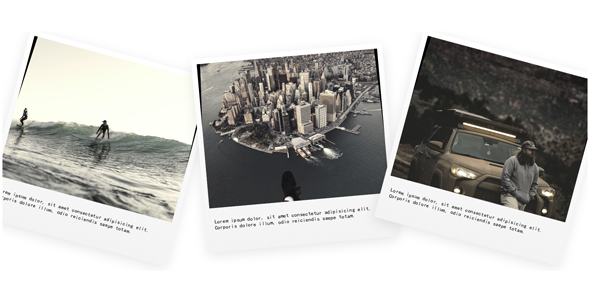
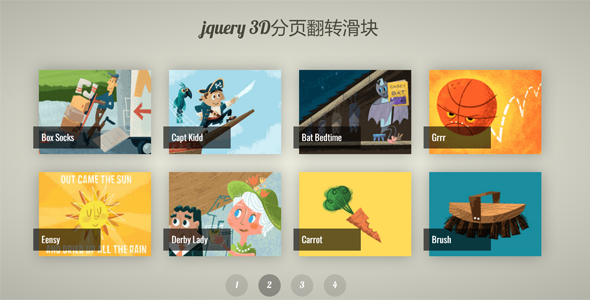
jQuery闪烁晃动特效插件
Shakker是一个简单轻量级的jQuery插件,通过在X或Y轴上摇动图像,可以轻松地为图像添加微妙的失真效果。$("#example").shakker({x: true, y:...
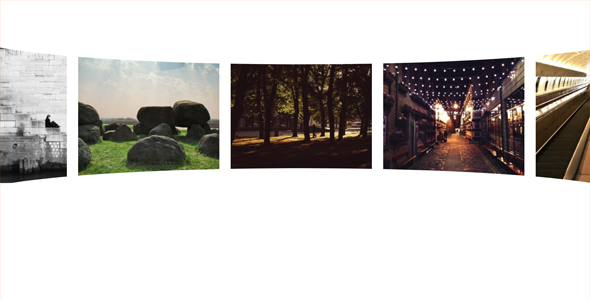
案例展示摄影作品集网站模板
Picszen是一个多用途的HTML作品集网站模板,可用于个人和企业目的。此模板使用现代功能创建的,这些功能在使用时会更具影响力。由Bootstrap5框架构造。模板是完全响应和W3C标准的标记,并与...
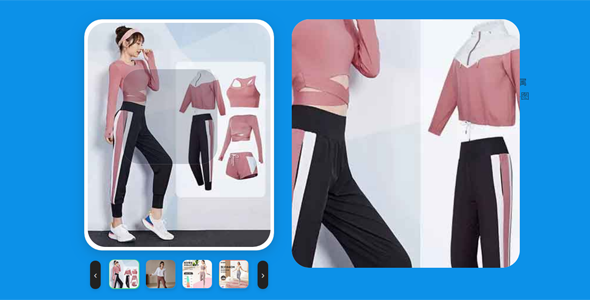
jQuery图片放大功能的插件
abPicZoom是一款实用的图片放大功能的插件。 使用方便通过配置一定的参数,来设置放大镜的外观样式等属性。需结合agilebins特效插件的组图功能来实现放大镜的多图切换效果。 特别适合需要图片放...
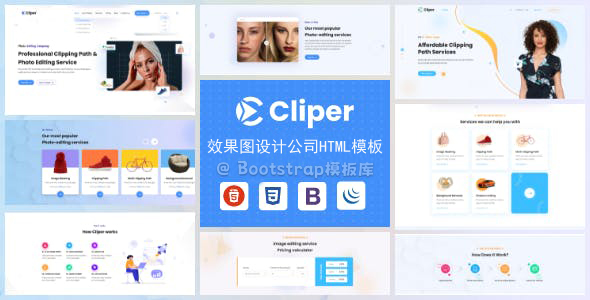
效果图设计公司网站HTML5模板
Cliper是图片处理业务HTML模板,比如效果图设计、摄影图修复编辑等服务。模板使用流行的bootstrap框架编码,很容易自定义。模板也适合其他业务的公司网站等。主要特色为剪切路径和图像编辑网站量...
炫酷黑色电影网站HTML前端模板
Xiro是视频流媒体网站HTML5模板,使用这套漂亮的Bootstrap模板,可以很容易创建电影宣传网站或者视频网站等,网站UI界面采用炫酷的黑色。主要特色响应式设计Bootstrap v5.0.2平...
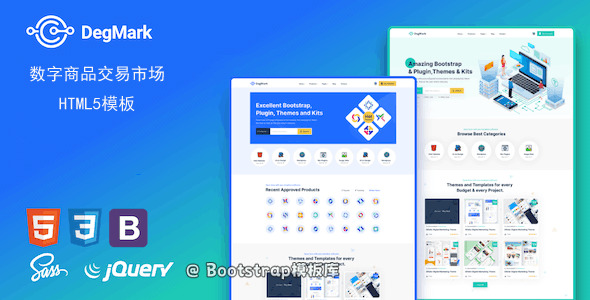
Bootstrap版本的数字市场HTML模板
DegMark是具有现代设计和最新Bootstrap版本的数字市场HTML模板。凭借优秀的设计很容易创建虚拟商品交易网站,比如图片素材在线交易,视频文件交易,代码交易等虚拟商品。主要特色Bootstr...
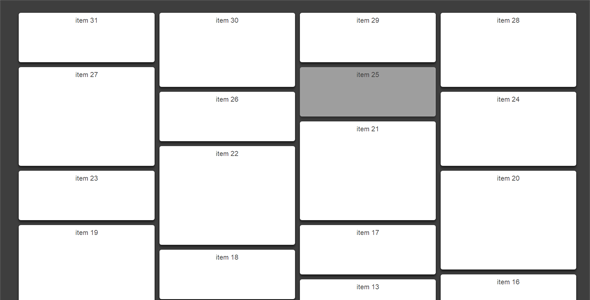
用Bootstrap实现mansory网格瀑布流布局插件
mpmansy.js是基于Bootstrap的mansory网格瀑布流布局jQuery插件。通过该插件可以非常轻松的实现瀑布流效果,它通过断点来控制响应式效果,非常实用。参数解释childrenCla...