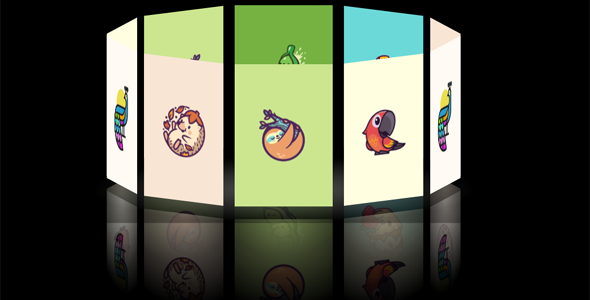
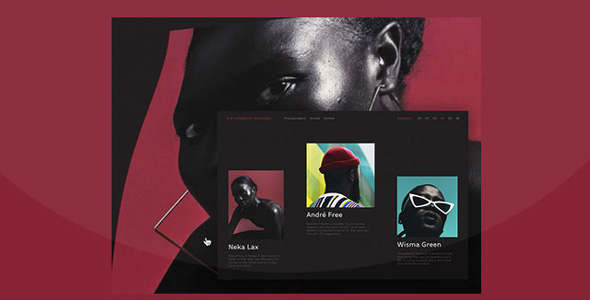
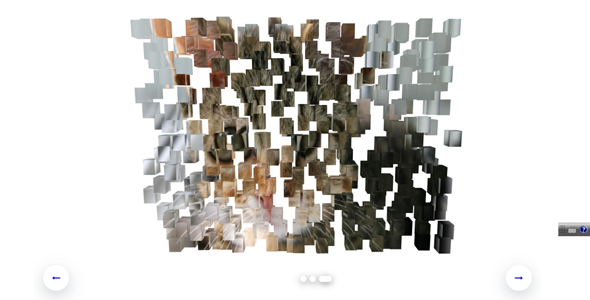
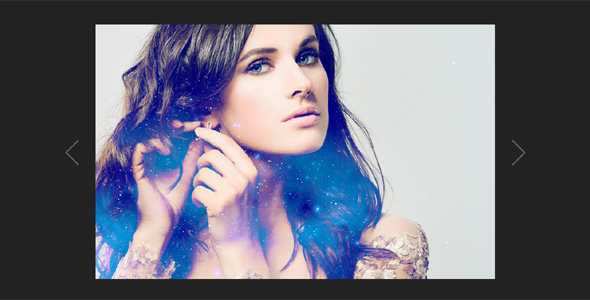
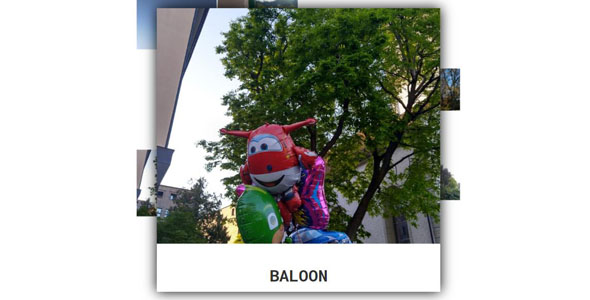
threejs图片变形放大全屏动画特效
threejs实现的炫酷图片放大特效,图片变形效果全屏放大动画特效。该特效通过使用threejs。在用户点击缩略图时,将缩略图已某种炫酷的动画方式展开到全屏。
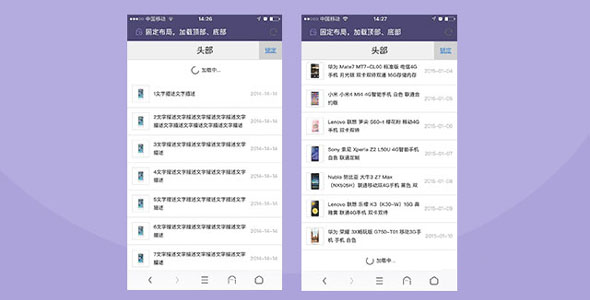
jquery手机端下拉刷新插件dropload.js
dropload.js是一款jQuery移动端下拉刷新、上拉加载更多插件。dropload.js可以依赖于jquery或Zepto,实现移动端常见的下拉刷新和上拉加载更多功能。
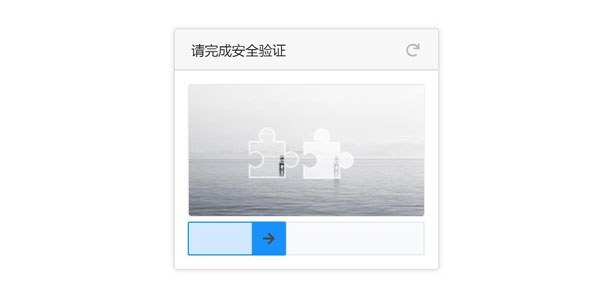
jQuery移动端拖拽式补缺验证码插件
支持移动端的jQuery滑块式验证码插件。用户通过拖动滑块行为来完成校验,支持PC端及移动端。可以将用户拖动行为的时间、精度,滑动轨迹等信息到服务器,然后进行后台算法验证。