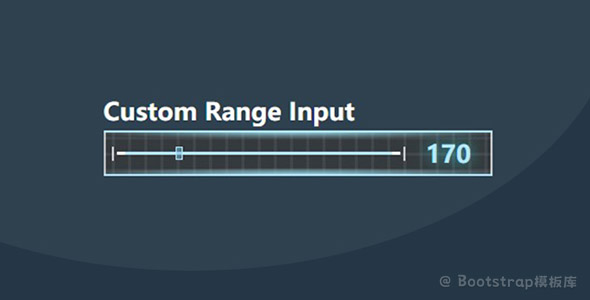
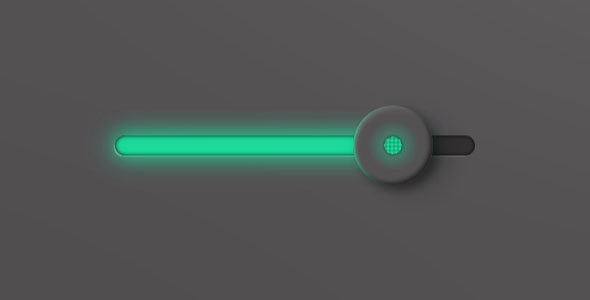
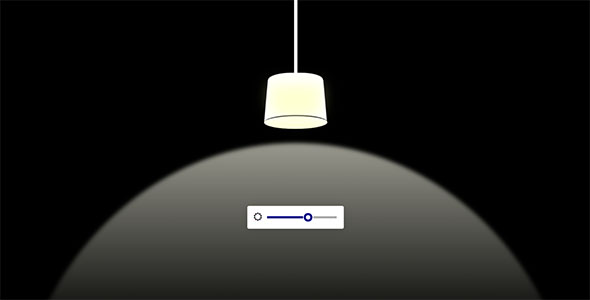
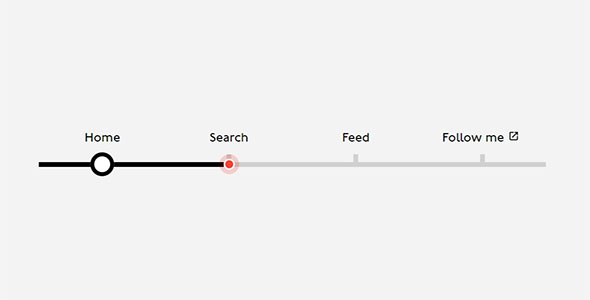
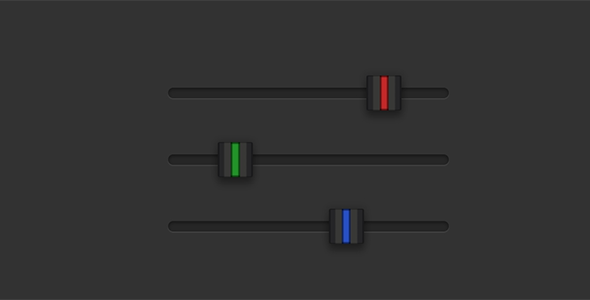
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
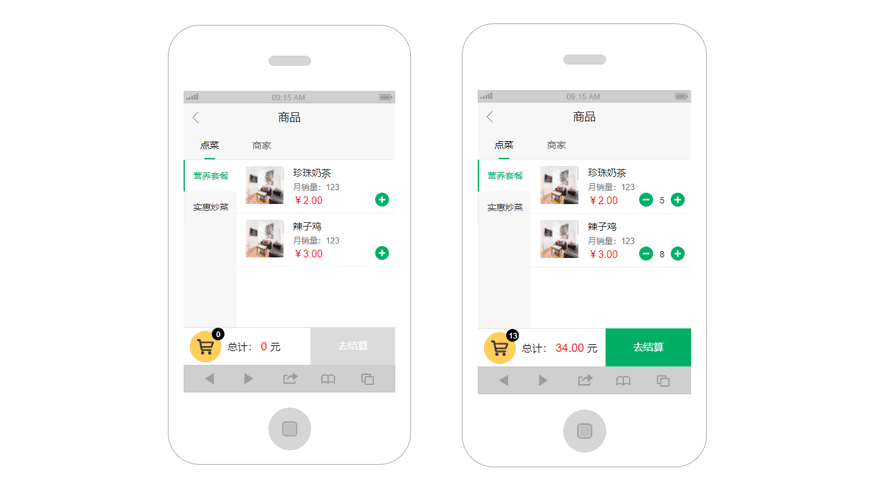
手机端在线点餐结算html页面
基于JQ开发的手机端在线点餐结算html页面,在线点餐结算支持增加和减少数量的代码,十分出色的jQuery移动手机端外卖点餐淘宝购物车清算源代码,可以选择分类、总数加减法、全自动运算费用等。
jQuery分组随机抽名字
JQ制作按年级分类随机点名抽奖名单代码,基于jQuery开发的一款简单分组随机名字点名抽奖活动源代码,可挑选 简单分组班集体的点名器,点一下开始按钮随意动态化挑选 姓名,确定后选定获奖姓名最终结果。