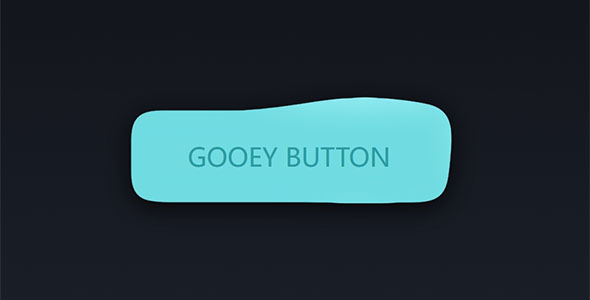
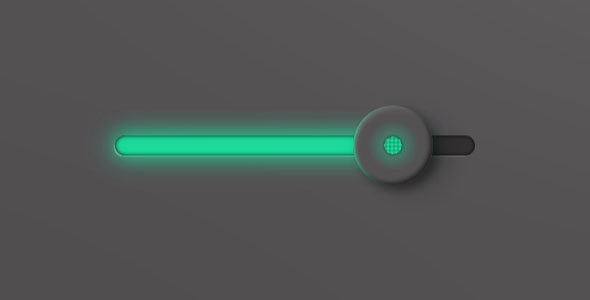
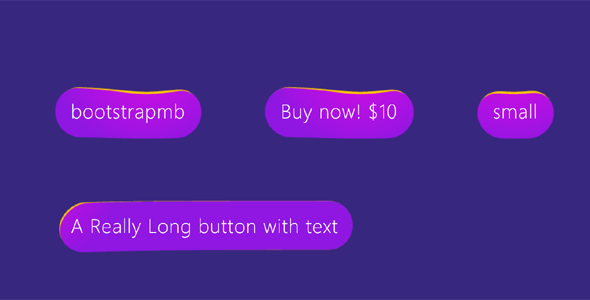
SVG CSS3黏糊糊的按钮效果
?SVG CSS3黏糊糊的按钮效果是一种炫酷的前端特效?。?这种效果主要通过SVG滤镜和CSS3属性来实现,?可以创建一个看起来像是粘稠液体的按钮,?增强用户界面的交互体验。?
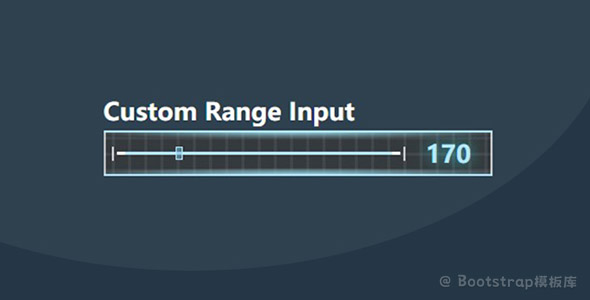
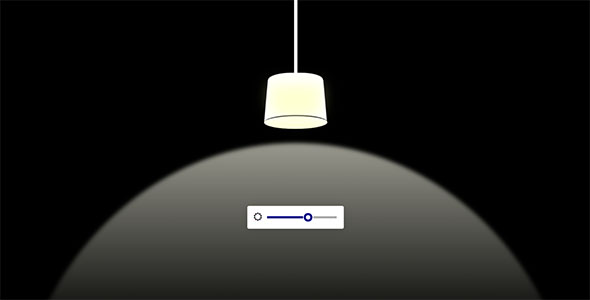
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...