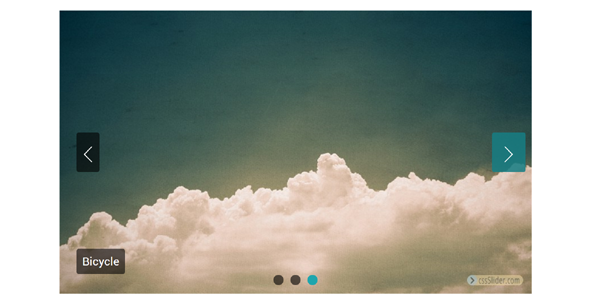
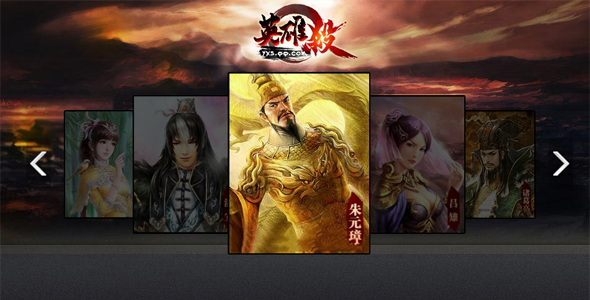
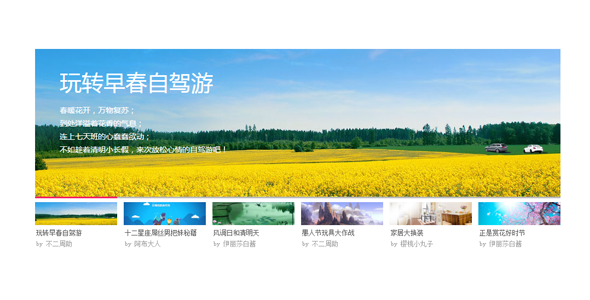
纯css3代码实现图片切换插件箭头圆点
你没看错,这款图片切换插件竟然没使用任何js代码,通常我们做图片轮播切换的时候会使用js代码来实现点击事件和切换效果。但是这个特别的图片轮播插件仅仅使用css3代码就实现了。
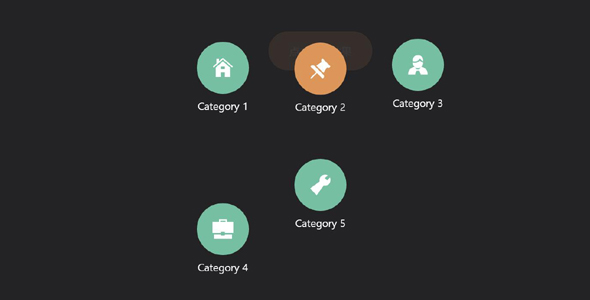
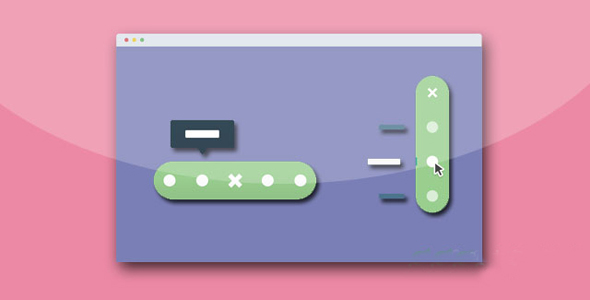
jQuery弹出跳跃的菜单动画插件
弹出动画效果很炫酷的jQuery弹出层导航菜单插件。使用了CSS3的animations和jQuery代码来实现这种弹性效果的导航菜单。弹出的时候是一个个出现,关闭弹出窗口的时候也是一个个消失动画效果...
绿色商城分类导航菜单html代码
常见的商城分类导航大菜单样式,这款商城菜单是绿色的茶叶商城导航,使用html+css代码实现的,没有使用任何js代码,可以稍微改造下成为其他类型的商城导航菜单。
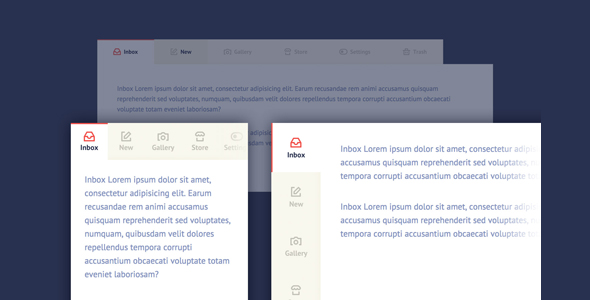
jQuery选项卡tabs插件内容切换
非常好用的tabs选项卡插件自适用移动设备,可在水平和垂直两个方向上显示的jQuery响应式tab选项卡插件。 在你要显示很多不同的内容时,tab选项卡导航方式是十分有用的。常见的方式是在同一个页面中...
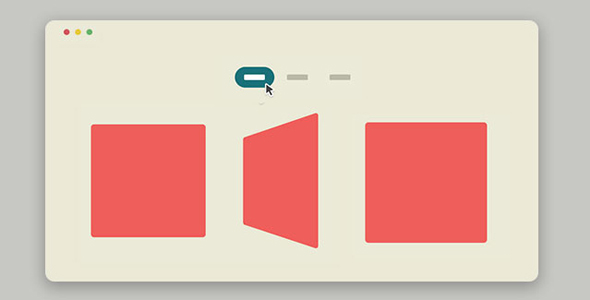
CSS3分组图片切换过渡动画transforms
使用css3弹性3d图片翻转分组展示过渡特效代码。图片内容分类过滤在很多网站上可以见到,如商务网站和图片站。那怎么使每组图片切换的时候不刷新网页呢?最好的方法是使用CSS3代码里的Transforms...
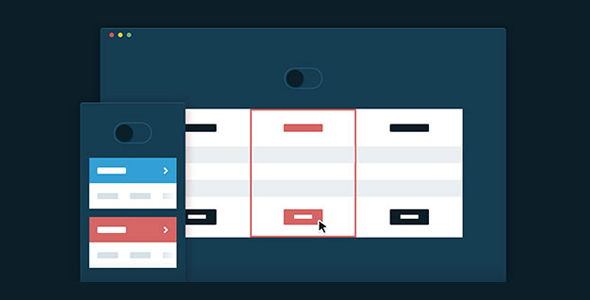
jQuery和CSS3价格表切换动画效果
动画效果不错的Query和css3价格表3d旋转特效插件。插件设计了3种不同样式的价格表,还集成了jQuery和css3弹性3d图片翻转分组展示特效用于将价格表从一面旋转到另一面。 在小屏幕上,我们使...
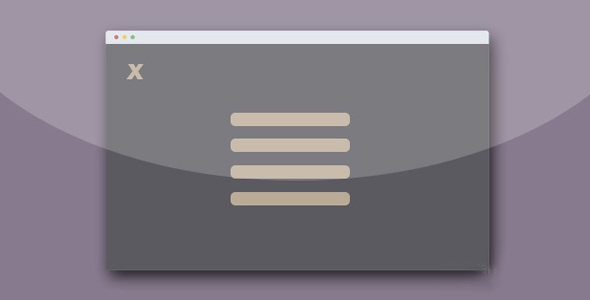
jQuery全屏导航菜单覆盖层CSS3过渡
效果很酷的CSS3过渡动画效果的全屏导航菜单代码。弹出是用jQuery事件实现的,该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡按钮时,全屏菜单将从屏幕上方滑动显示出来。
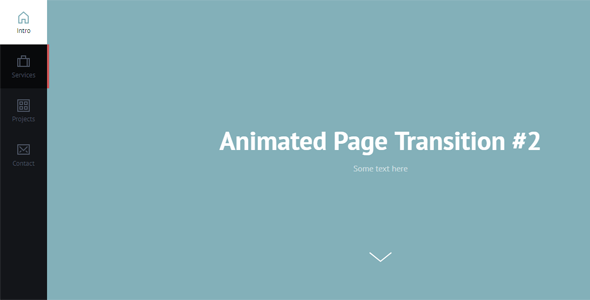
jQuery单页内容滚动切换插件
jQuery和CSS3平滑滚动垂直固定侧边栏导航菜单。该侧边栏特效中,菜单开始以圆点的形式垂直排列,在用户用鼠标滑过圆点时,圆点动画过渡变形为菜单图标,效果非常的酷。
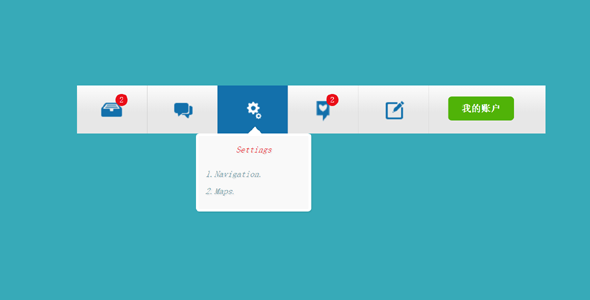
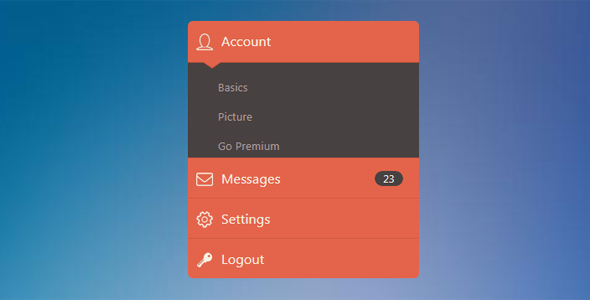
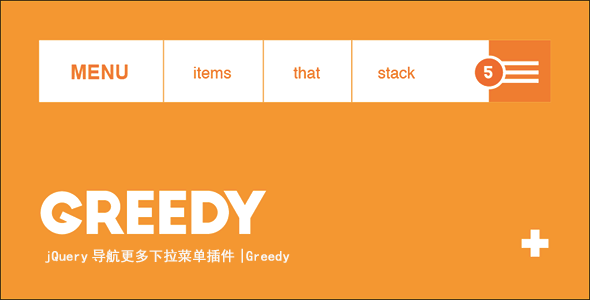
jQuery导航更多下拉菜单插件
如果你的网站模块很多,那么导航菜单一排可能不够用,那么Greedy导航插件可以满足需求,它可以显示部分菜单,剩下的用下拉代替,并可以自动计算出剩余几个菜单用数字显示。这款导航插件基于jQuery代码实...
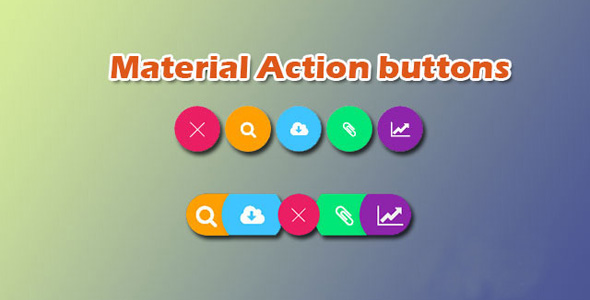
CSS3材料设计可展开按钮菜单
这是一款效果非常炫酷的Material Design风格打开菜单按钮特效。该特效有7种不同的效果,每一种效果中都可以通过点击主菜单按钮来打开一组主菜单按钮,各种打开子菜单的动画效果各不相同。第一种效果...