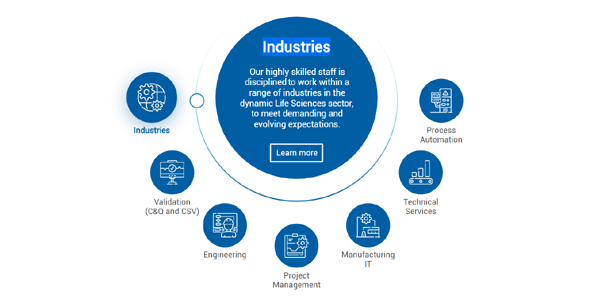
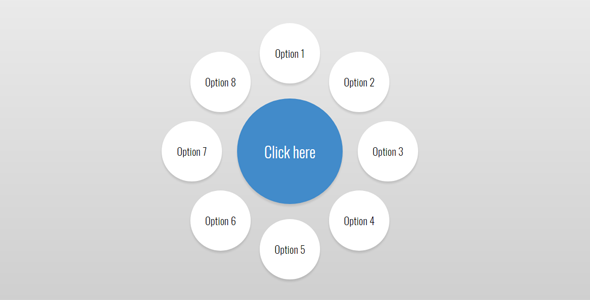
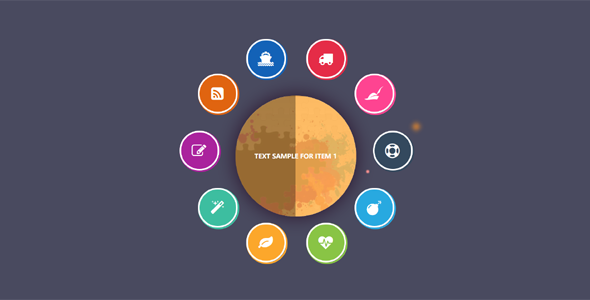
jQuery+SVG圆形环绕菜单插件
一款创意jQuery圆形环绕菜单导航插件,菜单项的小图标是使用SVG路径绘制而成,简单实用。同时每一个菜单项排列成一个圆圈,菜单项切换时,中间的圆圈也会随着移动,而且中间的大圆圈中会显示对应菜单项的描...
Swiper.js移动端图片切换轮播插件
Swiper.js是移动手机端图片文字内容滑块插件,今天要分享的这款Swiper.js移动端图片滑块插件功能十分强大,和其他jQuery焦点图插件类似,Swiper.js也提供图片滑动切换功能,并且支...
jQuery图片广告焦点切换
一款简单jQuery产品展示焦点图切换插件,图片的切换过渡动画采用淡入淡出的动画特效,上方左右悬浮两个切换按钮,当鼠标滑过图片时,这两个切换按钮就会显示出来。同时我们也可以点击图片下方的一排按钮切换到...
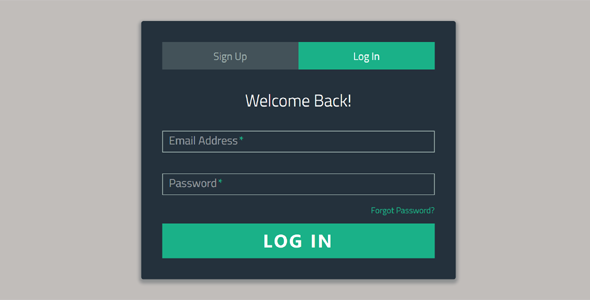
jQuery登录和注册切换表单
一款jQuery登录和注册表单,两个表单可以切换,可以对一些注册登录时常用的字段类型进行简单的验证,比如电子邮件格式和必填检查,方便用户在不跳转页面的情况下进行注册或者登录。
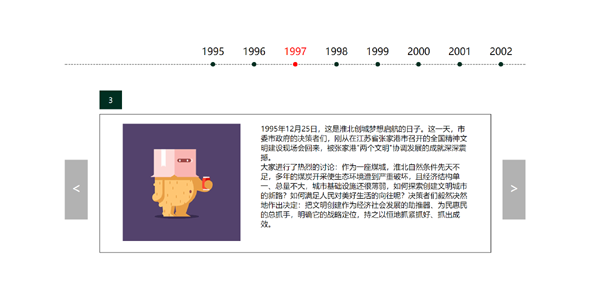
jQuery图文切换时间轴插件
一款基于jQuery实现的图片文字切换播放效果,另外每一幅图文关联时间轴上的一个节点,时间轴跟随图文切换指向对应的时间点。同时,这款图文时间轴播放器还可以无缝循环播放。如果你的网站上需要介绍历史信息,...
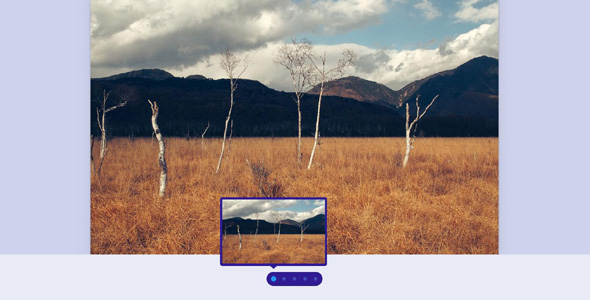
jQuery可手机上拖拽图片轮播插件
不错的jQuery轮播图插件,它和其他的图片切换插件不同,这款轮播图插件可以在移动设备上使用,因此我们并不能像其他焦点图插件那样点击切换按钮来切换图片,而是通过触摸屏幕手指滑动带Tooltip外观的缩...
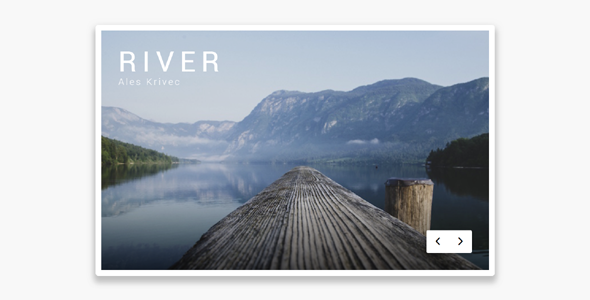
简单jQuery切换焦点图插件
简单而实用的jQuery图片切换轮播插件,特点是左右切换按钮悬浮在图片右下角,点击切换按钮即可让图片进行左右平移地切换,效果着实是简单,但是个人觉得很实用。另外这款jQuery焦点图插件带有3D阴影的...
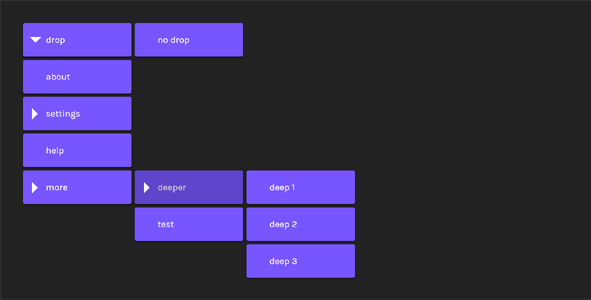
CSS3淡入淡出多级下拉菜单
样式不错的css3多级下拉菜单,特点是菜单在显示下拉菜单项时,菜单项将会以淡入的动画方式出现,同样下拉菜单在隐藏时,菜单项又会以淡出的动画方式消失。使用了CSS3的动画属性可以让菜单更加有趣味性。
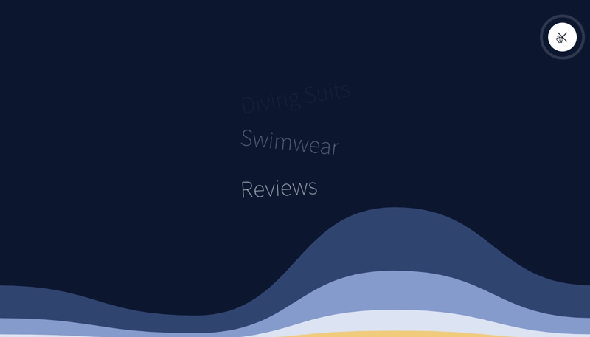
炫酷HTML5全屏导航下坠波浪动画
炫酷HTML5+SVG全屏导航下坠波浪动画。该效果是在用户点击汉堡包按钮间隙全屏菜单显示时,页面的切换采用SVG图形变形的方式进行过渡动画,共6种SVG遮罩层过渡动画效果。