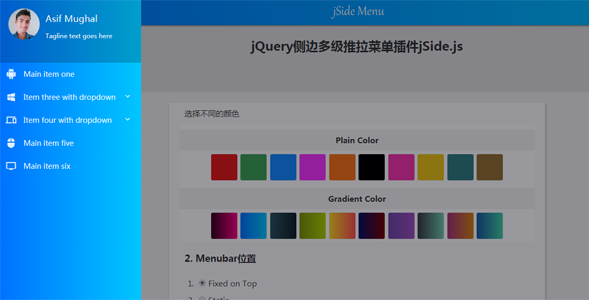
jQuery侧边多级推拉菜单插件jSide.js
jSide菜单是一个响应式、多皮肤、跨平台的推拉导航菜单,适合管理后台导航菜单,建立使用HTML5,CSS3和JavaScript(jQuery)。jSide菜单插件创建一个粘性(静态)汉堡按钮在页面...
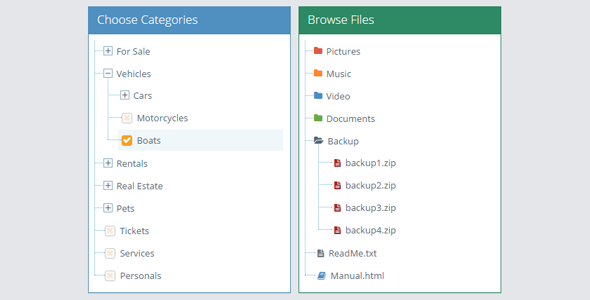
jQuery支持ajax树菜单插件
jQuery多级树菜单插件,从著名的后台管理框架Ace里提取出来的,它有以下特点:1、可定义无限级的树形菜单;2、支持树节点的Ajax异步加载;3、自定义树节点被选中的图标。另外还有一个就是这个jQu...
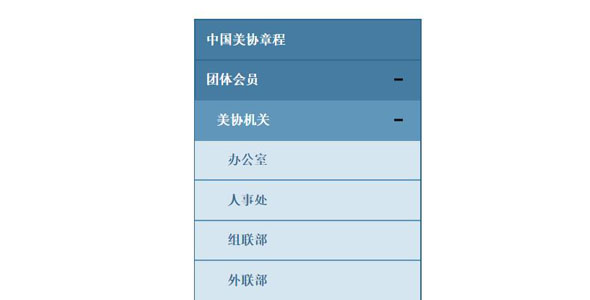
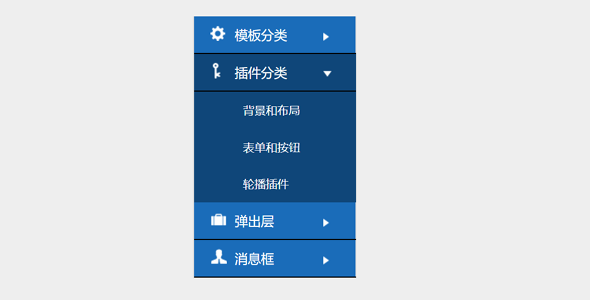
jQuery多级折叠展开菜单插件
简约的jQuery垂直多级伸缩展开菜单,就是手风琴菜案,与之前发布的手风琴菜单不同的是,它的样式设计很普通,但是他支持多级展开,用起来非常方便,多层级的支持,也让这款手风琴菜单变得更加实用。
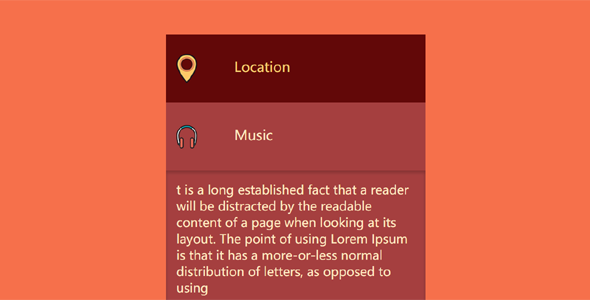
jQuery扁平垂直伸缩菜单
jQuery实现简单的扁平风格伸缩菜单,菜单是垂直的,点击菜单项即可垂直展开,显示对应菜单项的相关描述。另外,这款jQuery垂直手风琴菜单的菜单项还有一个漂亮的小图标,是一款比较实用的jQuery菜...
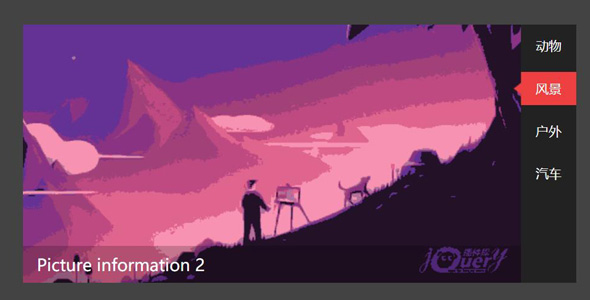
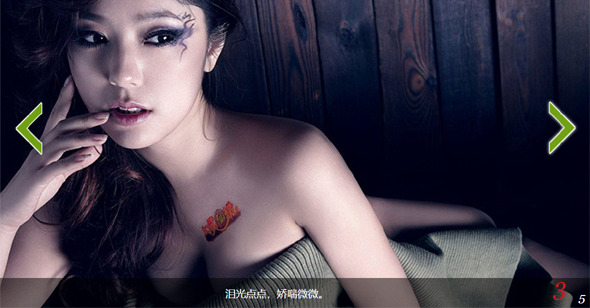
简单jQuery图片箭头轮播插件
jQuery实现简单的箭头式切换图片轮播插件,这款图片轮播插件的功能非常简单,支持图片自动播放和点击按钮切换。它的特点是图片左右切换按钮制作相当精致,而且鼠标滑过按钮时带有投影等立体效果,另外图片文字...
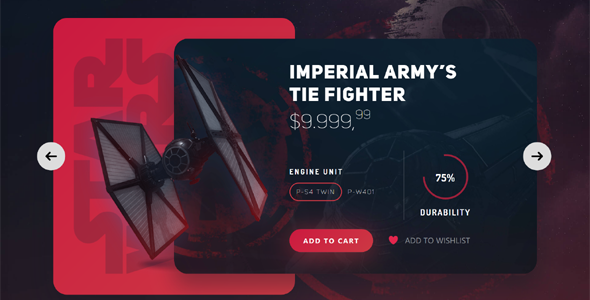
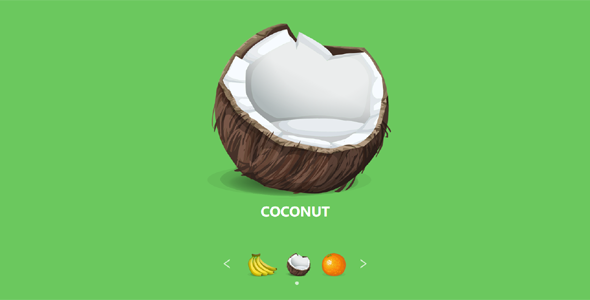
jQuery图文切换卡片样式插件
一款很有创意的jQuery卡片样式图文切换插件,它与我们之前分享过的轮播切换插件不一样的地方在于,它切换的内容可以延迟展示,比如内容中的游戏人物图片就可以在整幅画面切换完成后再淡入显示,也就是说,它支...
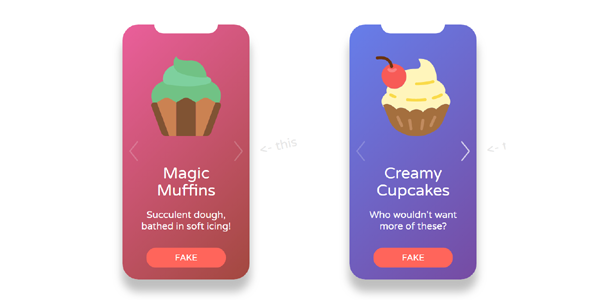
jQuery简单图片切换插件
看起来样式不错的jQuery图片切换插件,带有缩略图效果,点击缩略图即可切换到任意一张大图片,或者点击两侧的箭头切换图片,而且图片切换时也有淡入淡出的动画特效。
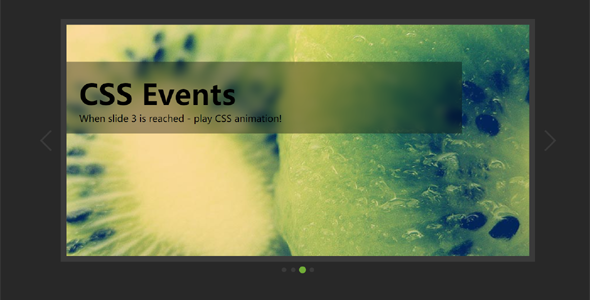
纯CSS3图片轮播插件
Bootstrap模板库里分享了很多的轮播插件,大多是用jQuery实现的,今天分享的是一款使用纯CSS3代码实现的图片轮播插件,它的特点是可以同时进行图文轮播,准确的说,是一款非常实用的焦点图插件,...
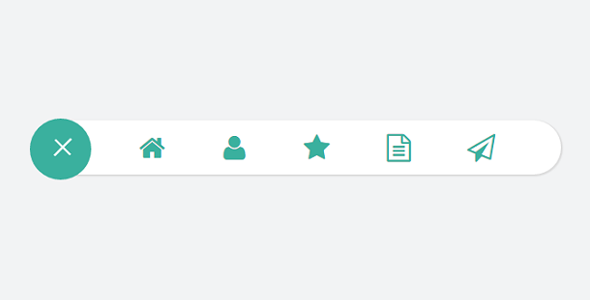
jQuery点击展开菜单CSS3动画
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...