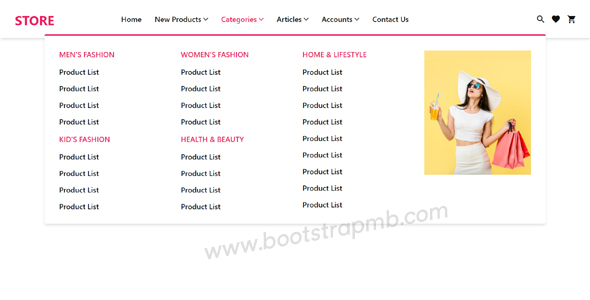
响应式网站大型导航菜单
一个现代的、响应大型在线商店菜单模板。用纯JavaScript和CSS / CSS3。当屏幕尺寸小于992px,超级菜单将会变成一个多层次的侧边栏菜单,与一个汉堡包togglable按钮。
全屏视频slide轮播插件
一个响应的全屏幻灯片,同时支持图像和视频轮播。let slideshow = {container: '#slideshow-container',media: ["1.jp...
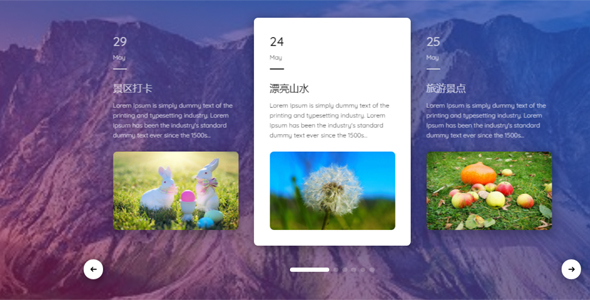
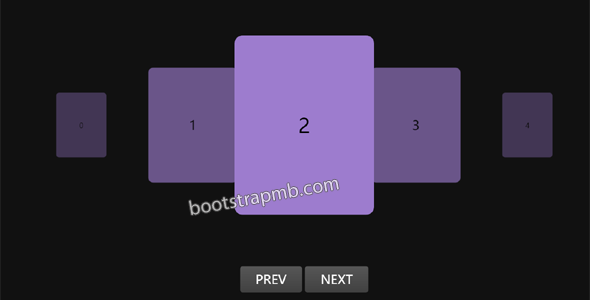
jQuery css3产品图文切换效果
jQuery css3动画制作产品图文切换效果,带左右按钮和数字索引滑动切换特效。支持js数组动态加载,设置img、tag、title、desc、note、url数据即可使用。无需修改html。可商用...
炫酷产品功能切换Tabs特效
炫酷产品功能切换Tabs特效,基于jQuery黑色大气科技风格的产品功能分类选项卡布局,点击分类标签tab选项卡切换特效。适用于:软件、云主机功能介绍ui布局。