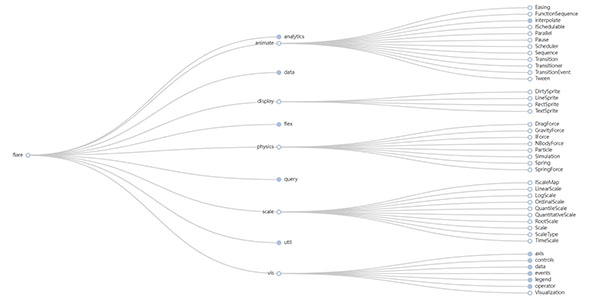
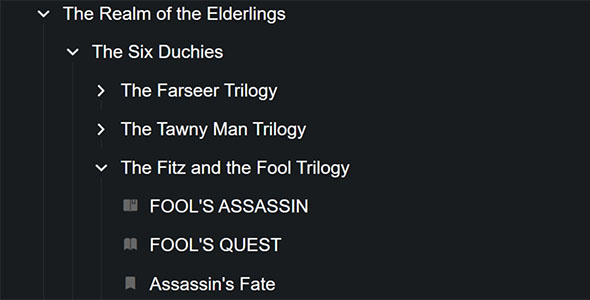
echarts实现的树状图从左到右
基于echarts实现的树状图从左到右。可以清晰地展示数据。树状图(Tree)在 ECharts 中主要用于展示具有层级关系的数据,比如组织结构、目录结构等。
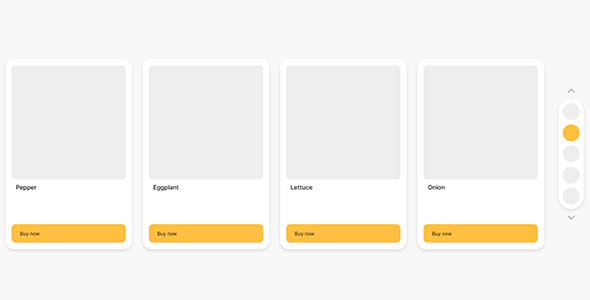
景观树果树培育基地HTML5公司模板
景观树果树培育基地HTML5公司模板,绿色清爽风格,页面简洁实用,导航高亮显示。此套HTML模板可以作为景观树果树培育销售公司、果树苗木批发公司网站使用,网站采用pc端设计。
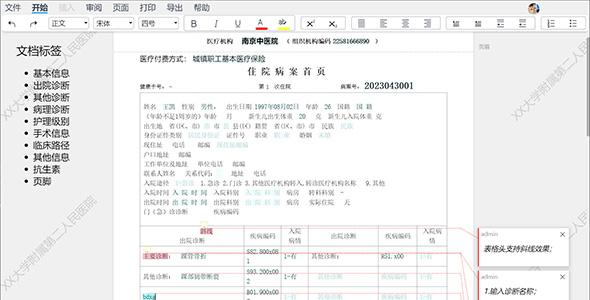
电子病历编辑器Vue代码
电子病历编辑器的Vue版演示程序。 一款简洁的HTML5电子病历编辑器,采用HTML5标准开放格式,支持XML,JSON,PDF格式存储; 文档格式透明,界面简洁但功能全面;内置JQuery开发接口和...
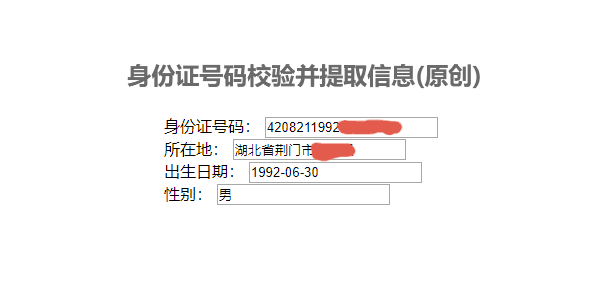
基于Vue.js的头像组件
vue-avatar是一个 Vue.js 的头像组件,它可以用来显示用户的头像,如果没有提供头像则会显示用户的缩写。这个组件受到 react-user-avatar 的启发,用户的缩写是由用户名中的空...