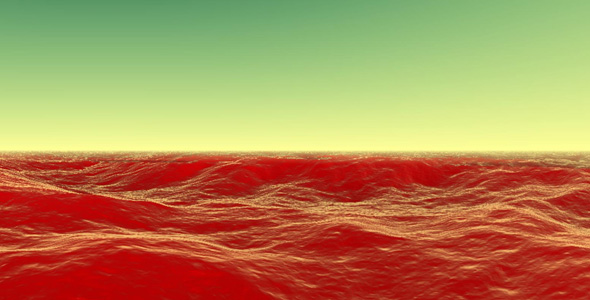
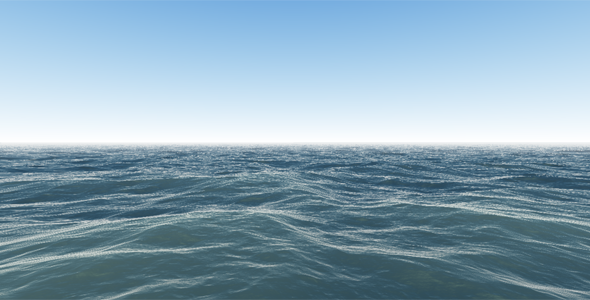
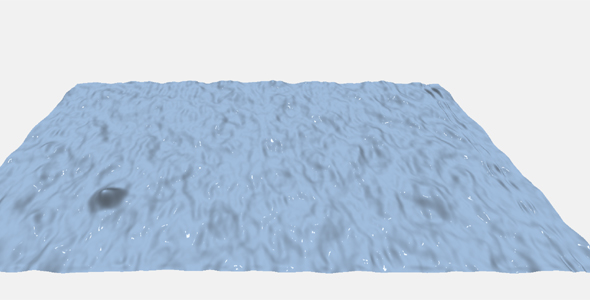
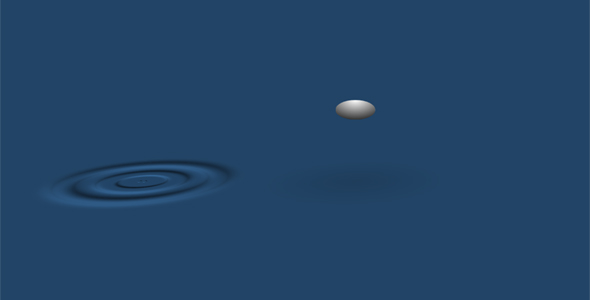
模拟水面流动canvas动画特效
使用HTML5+WebGL Three.js等前端技术构造的流动水流动画特效代码。画面上呈现出逼真的水波流动的场景,鼠标拖动可控制水面向各个角度的旋转与翻转。同时在鼠标滑过水面的时候会形成水流扰动的动...
js打字动画效果插件WriteIt.js
WriteIt.js是一个轻量级文本动画库,一个可配置的类型动画,适用于任何文本。基本配置<h1 writeit-animate>添加属性值即可</h1>自动执行动画效果<...