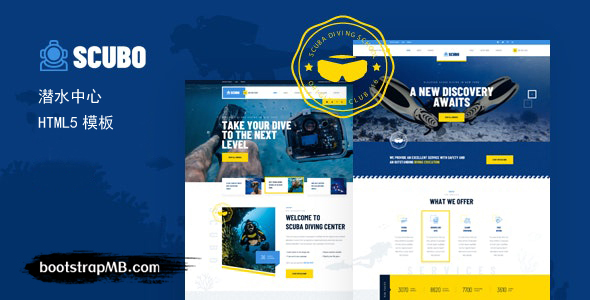
潜水培训水上运动服务网页模板
Scubo是一个非常独特的和现代的Html模板,可以作为潜水学校和水上运动中心。专为所有类型的潜水、水上运动、游泳、海上冒险,潜水旅游,喜欢徒步旅行活动,冲浪和更多的业务。主要特色100%响应式设计灵...
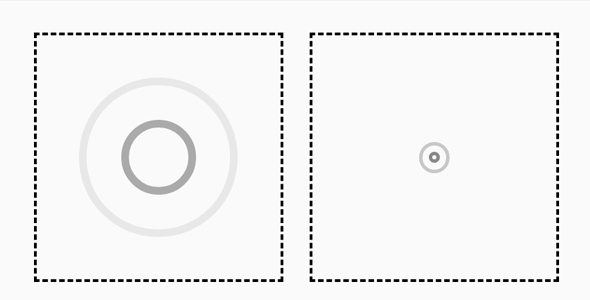
圆圈扩散波纹css动画特效
CSS库来创建动画,波浪扩散加载,可用于表示“正在进行”的状态。.in-progress {--wave-diameter: 220px;--wave-thickness: 9px;--wave-du...
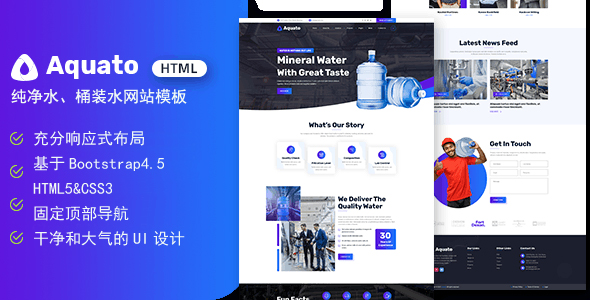
HTML5纯净水桶装水网站模板
Aquato是饮用水网站模板Html模板,可以为送水公司,送货服务,瓶装水,水过滤器,过滤器,饮料在线商店、矿泉水交货等。网页界面设计新颖很容易吸引访客。主要特色充分响应设计基于Bootstrap4....
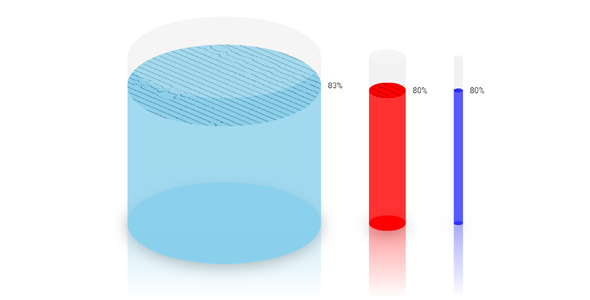
3D柱状图jquery插件
一款 jQuery 3D透明蓄水池状柱状图插件。该插件基于HTML5 canvas来制作3D立体蓄水池状柱状图。点击柱状图可以动态的改变水柱的高度,并可以自定义水柱的宽度、高度、颜色和初始值等。
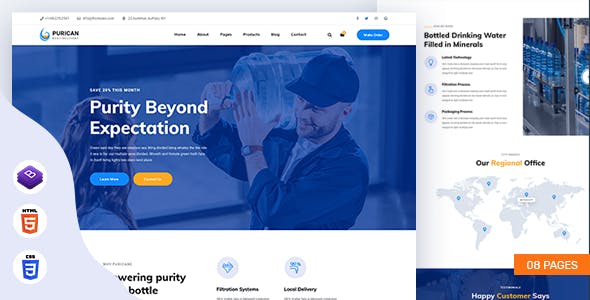
蓝色大气html5桶装水送水公司网页模板
Aqualife是桶装水送水公司网页Html模板。蓝色大气响应式的设计,基于Bootstrap4前端框架,12列网格模板响应式布局自适用手机端设备。主要特色3主页布局风格基于Bootstrap4. x...