文字hover触发飞入动画特效
使用@keyframes定义飞入动画,包括起始和终止状态。将定义的动画应用到元素的hover状态中,设置动画时长等属性。可实现文字hover时触发飞入动画特效,增强用户交互体验。
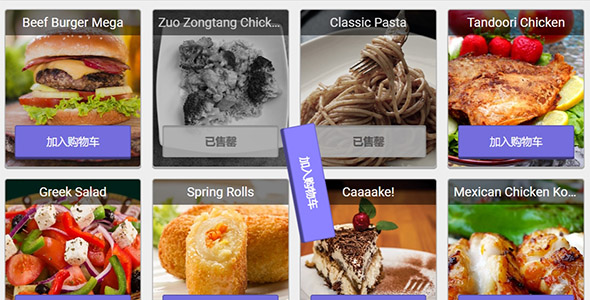
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
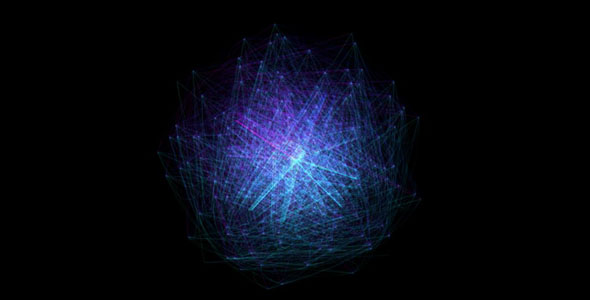
css js svg实现的渐变色光斑特效
使用CSS, JavaScript和SVG实现的渐变色光斑特效,?这个特效可以在网页上创建一个动态且多彩的渐变光斑效果,?非常适合用作背景或装饰元素。?
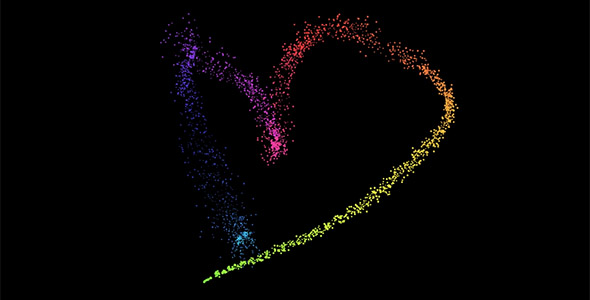
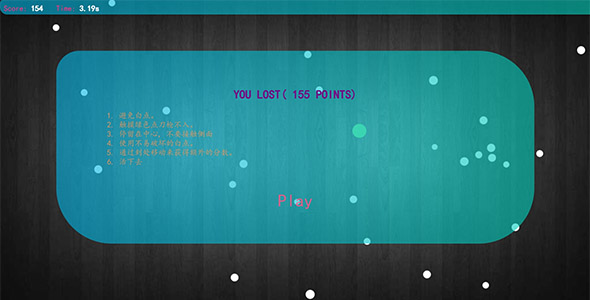
文本粒子样式时钟demo
一款jQuery插件主要功能是字体粒子化显示,例子是动态时钟显示。pointText.setText(text)设置显示文字内容;pointText.setFont(font)设置文字样式;point...
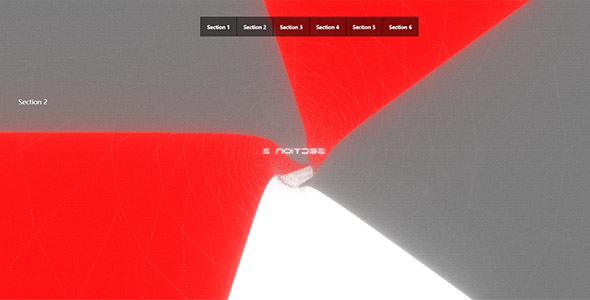
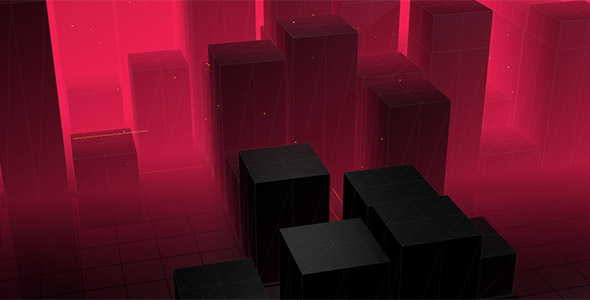
three.js + ScrollTrigger滚动动效
在使用three.js结合ScrollTrigger(通常是指 GSAP (GreenSock Animation Platform) 的一个功能,用于处理滚动事件触发的动画)来实现滚动动效时,你需要...
鼠标跟随动画JavaScript特效
鼠标跟随动画是一种常用的网页交互特效,其中元素(如粒子、线条、形状等)会根据鼠标的移动而移动。以下是一个简单的JavaScript示例,用于创建一个基本的鼠标跟随动画效果。在这个例子中,我们将创建一些...
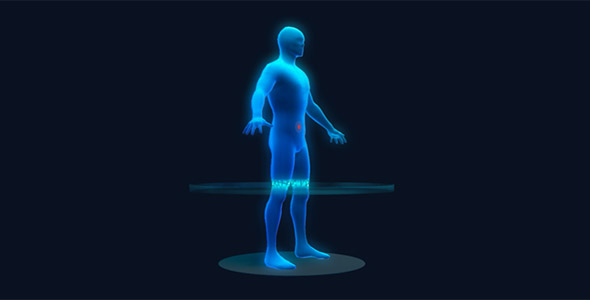
canvas3d特效人体扫描动画
在Web开发中,使用GSAP结合HTML5的<canvas>元素来创建人体扫描动画,是一个相当高级且复杂的任务。GSAP本身是一个强大的动画库,但它主要面向2D CSS 属性、SVG动画和...
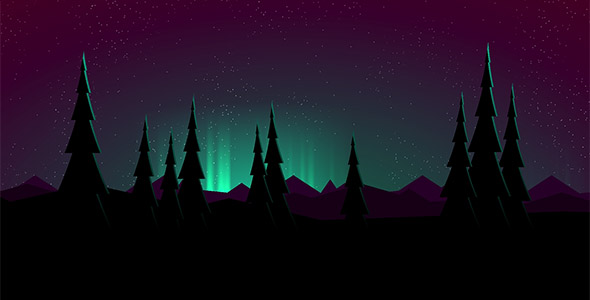
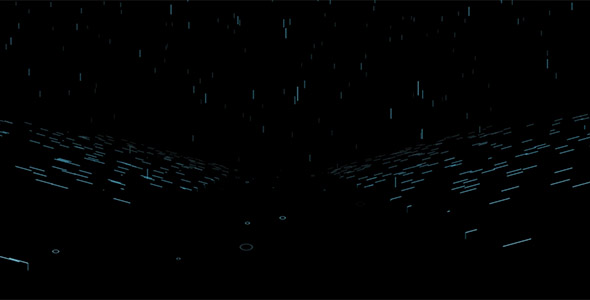
three.js实现的夜晚树林动态场景
在使用Three.js创建夜晚树林的动态场景时,你可以通过以下步骤来实现:1. 初始化场景、相机和渲染器首先,需要设置基本的Three.js环境,包括场景(THREE.Scene)、相机(推荐使用TH...