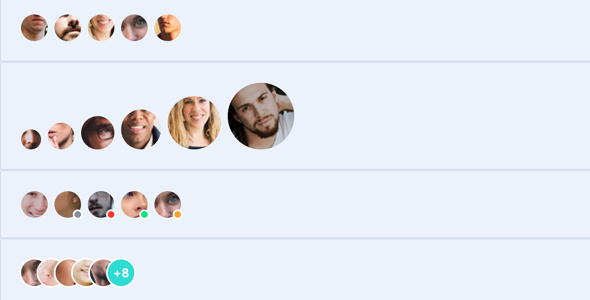
4种圆形头像排列样式叠加样式
几种圆形头像重叠图片排列样式,用CSS和HTML即可实现,文件包里的JS作用只是指定图片路径。一共4中css圆形图片排列头像重叠样式,可以用作头像列表,最后一种类似bootstrap模板库详情页下载记...
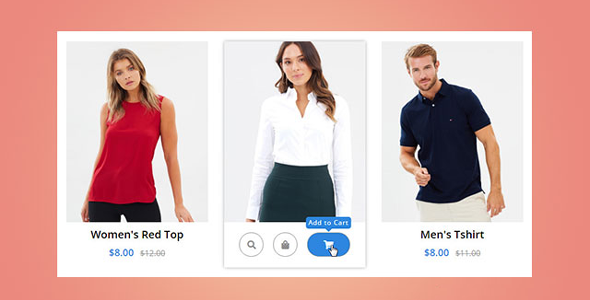
Bootstrap商城卡片网格样式
基于Bootstrap样式的CSS3商城购物卡片布局动画特效。该特效使用Bootstrap来进行网格布局,然后通过css3来实现鼠标悬停时的动画特效,效果非常炫酷。
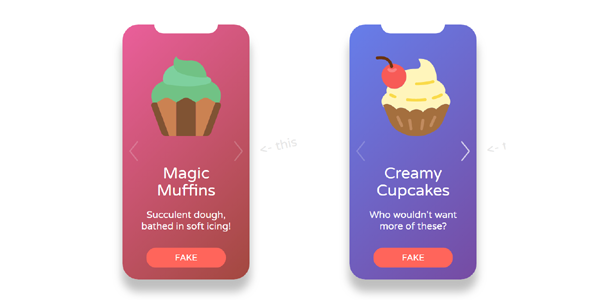
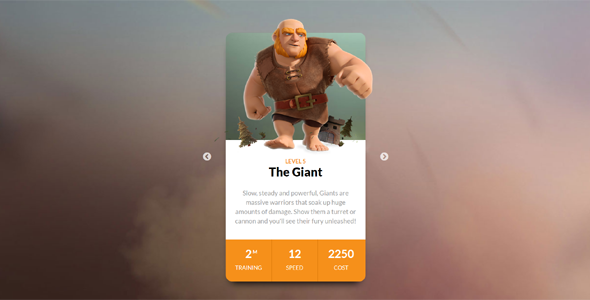
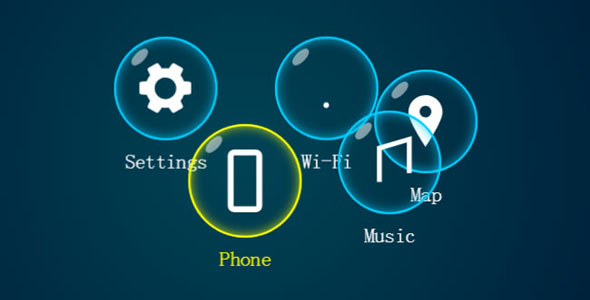
jQuery图文切换卡片样式插件
一款很有创意的jQuery卡片样式图文切换插件,它与我们之前分享过的轮播切换插件不一样的地方在于,它切换的内容可以延迟展示,比如内容中的游戏人物图片就可以在整幅画面切换完成后再淡入显示,也就是说,它支...
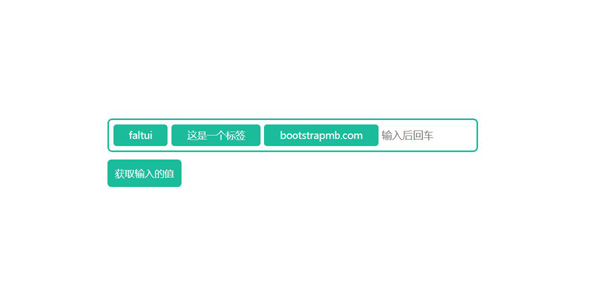
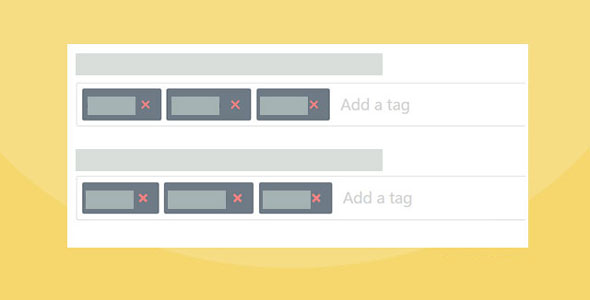
jQuery输入框标签生成插件
一款jQuery标签生成插件在输入框里回车自动生成。同时你可以按退格键或者直接点击标签来删除生成的标签。另外这个标签插件还提供了接口让你获取生成的所有标签。在使用这款jQuery标签自动生成插件时,如...
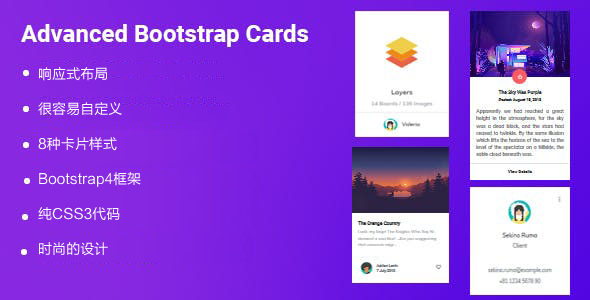
Bootstrap4卡片布局样式插件
一组漂亮的图文卡片式布局代码,基于Bootstrap4框架的扩展,一共有八种不同的卡片样式效果。主要特色响应式布局很容易自定义8种卡片样式Bootstrap4框架纯CSS3代码时尚的设计
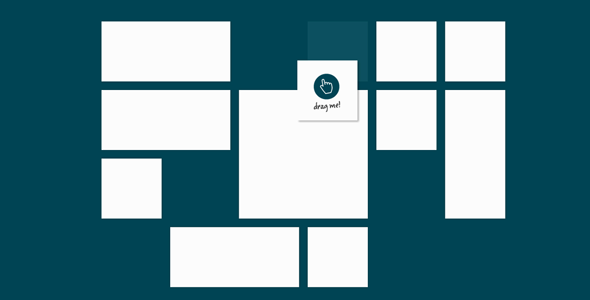
鼠标悬停卡片css3动画特效
基于Bootstrap网格布局的图片画廊,css3鼠标hover卡片动画特效。该特效在鼠标悬停或hover到卡片上时,通过CSS3制作一系列的文字和图标动画,非常炫酷。
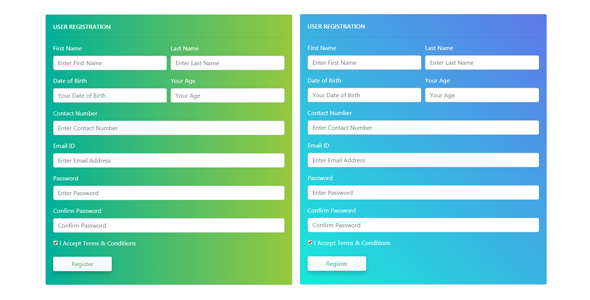
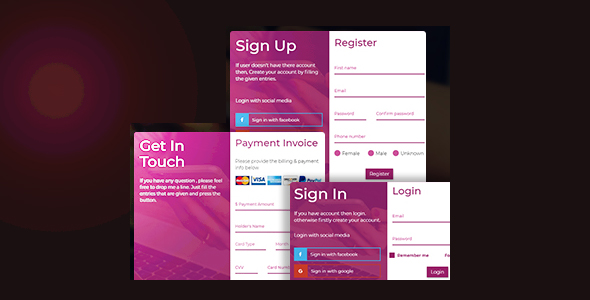
精美Bootstrap样式弹出表单插件
基于Bootstrap样式响应式表单,设计包括登记表,登录表单,接触形式、支付形式、评审表,订阅表格,忘记和复位形式。任何人都可以很容易地更新/编辑这个项目按照我们整理文档,您可以使用任何形式进行包装...
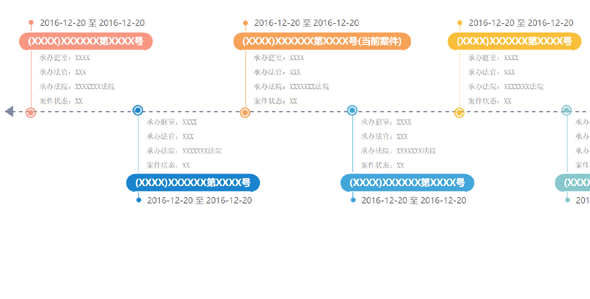
jQuery历史事件时间轴插件
使用jQuery实现的横向鱼骨样式的时间轴效果,这个jQuery时间轴插件可以当做公司的发展历程或网站的大事件记录,时间信息可写在上下两个部分。很简约的一款横向时间轴插件。
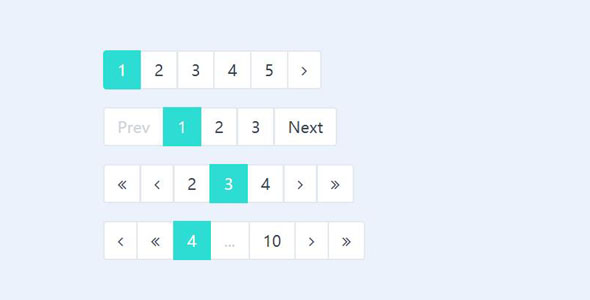
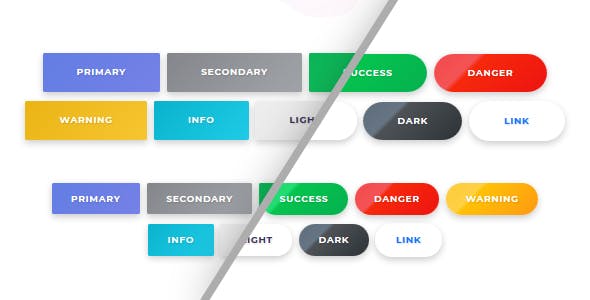
基于Bootstrap4按钮样式集合代码
Osahan是基于Bootstrap4框架编写的按钮样式,是一种现代Bootstrap4按钮集合。它有8种风格和8种按钮颜色,使用CSS3标准技术,您可以很容易使用这个按钮在你的项目里。