css鼠标悬停人物介绍样式
要创建一个使用CSS的鼠标悬停效果来展示人物介绍的网格,你可以使用以下步骤,HTML结构:定义一个包含多个人物卡片的网格布局。CSS样式:设置网格的基本样式,以及鼠标悬停时的样式变化。CSS伪类:使用...
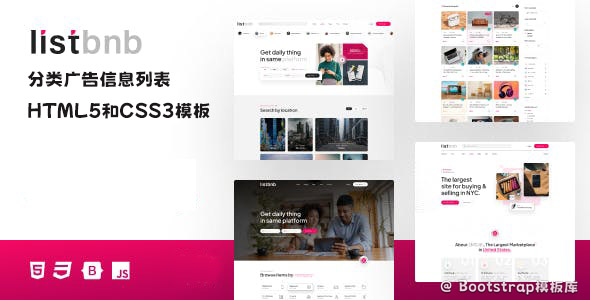
分类广告信息列表HTML5和CSS3模板
ListBnb是干净现代的HTML5和CSS3模板。适用于任何类型的分类广告、需求信息列表网站。它包含了所有必要的功能,如网格和列表视图中的类别列表页面,以及不同的详细信息页面。 模板基于Bootst...
行业分布动态数据监控平台HTML模板
漂亮的行业分布动态数据监控平台HTML模板,基于echarts创建的各种数据统计图表。地图也是调用的echarts,带部分点闪烁效果。统计出企业信息以及实时数据监控。
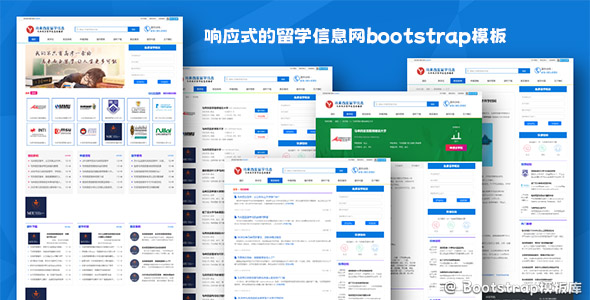
响应式的留学信息网bootstrap模板
一款留学信息网站前端HTML模板,这套模板基于Bootstrap构造,自适用手机端设备。包含常用的首页、找学校、院校新闻、申请流程、留学费用、资料下载、真实案例、留学问答、关于我们等页面。
招标投标网站HTML5模板响应式设计
一款漂亮又实用的招标投标网站HTML5模板,包含常见的热门招标、行业分类、快速搜索、招标公告、招标文件、投标指南等页面。采用响应式的页面设计,旨在确保网站能够在各种设备和屏幕尺寸上提供一致且优化的用户...
最简单的刮卡效果js代码
最简单的挂卡效果js代码,使用canvas实现的就几行代码,原理是用两张图叠加擦除实现。 const cvs = document.getElementById('cvs')const...
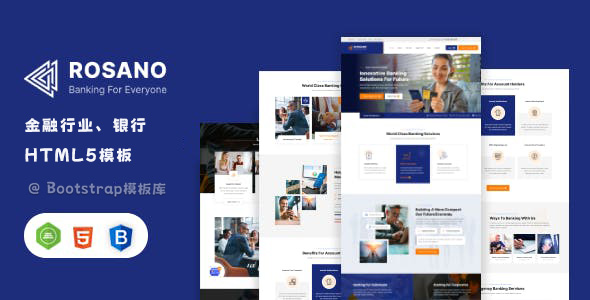
优秀的金融行业网站HTML模板
Rosano是优秀的金融行业HTML模板,可以为移动银行,商业咨询,银行贷款,信用卡,金融,保险,外汇交易网站而设计。主题带有创意主页设计布局,响应式和20 +不同页面。 此模板为您的在线形象提供了必...