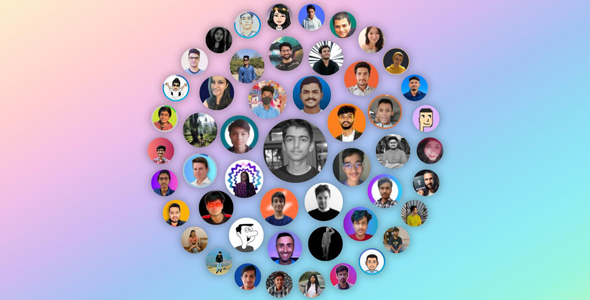
基于Vue.js的头像组件
vue-avatar是一个 Vue.js 的头像组件,它可以用来显示用户的头像,如果没有提供头像则会显示用户的缩写。这个组件受到 react-user-avatar 的启发,用户的缩写是由用户名中的空...
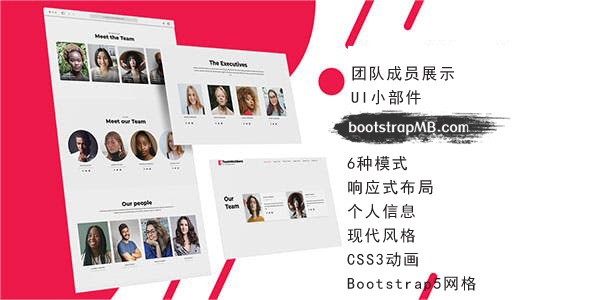
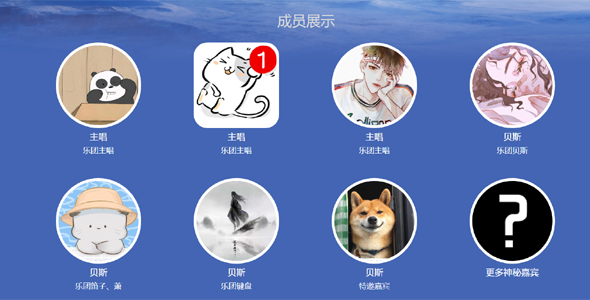
团队成员头像UI布局小部件
团队成员响应式UI组件展示卡片的界面。这些预设样式使用最新的Bootstrap和CSS动画设计,响应迅速、易于访问且易于自定义,因此可以无缝融入您的网站设计。主要特色6种模式响应式布局社交媒体个人信息...
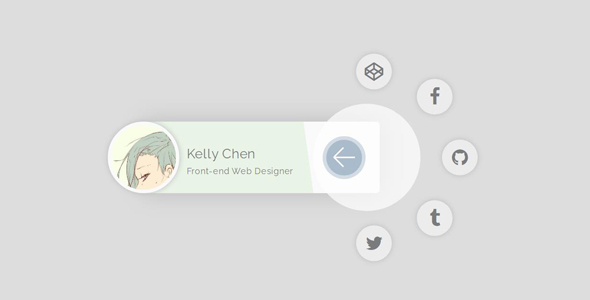
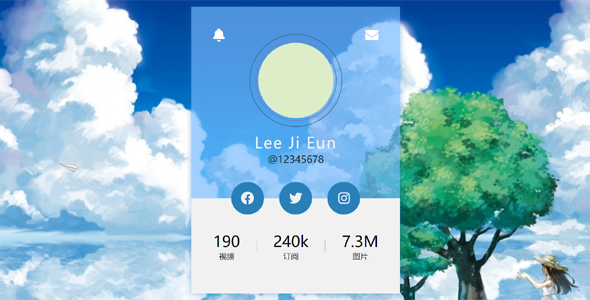
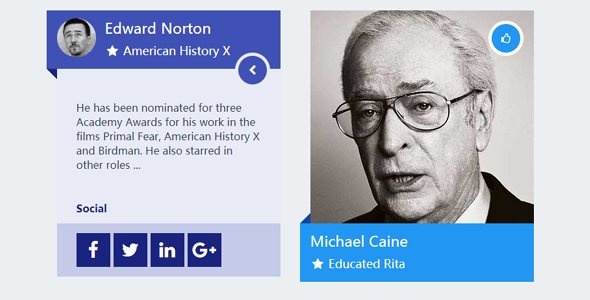
人物简介卡片样式CSS模板
HTML CSS人物卡片模板是一个简单的网页小部件,用来显示你的客户推荐在你的网站上,用最生动和有吸引力的方式。创意和现代的web开发趋势提供最好的,干净的和CSS3动画的展示。设计充分响应布局,适合...