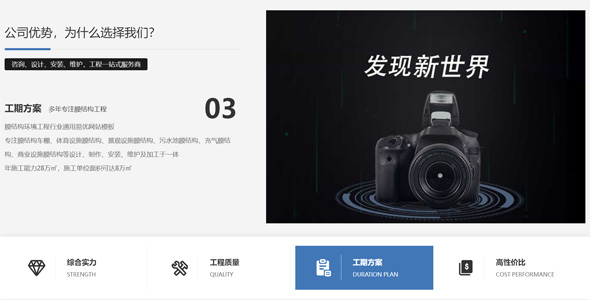
建筑外观设计楼宇构造HTML模板
Architex是建筑和室内设计HTML模板,专为建筑施工、结构设计、装饰、房屋改造、公寓重新设计、建筑设计和平面图等企业而设计。使用最新版本的Bootstrap5,HTML5和JavaScript构...
AI内容生成器工具网站模板
Artiq是一个专门为AI内容生成器、OpenAI和ChatGPT、AI聊天机器人、AI图像生成器、AI视频生成器、AI研究工具等设计的HTML模板。精心打造的多用途、极简主义、通用的人工智能生成器工...
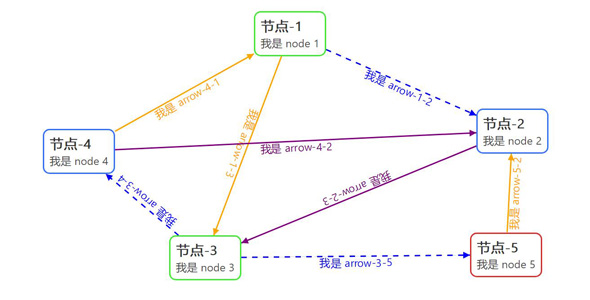
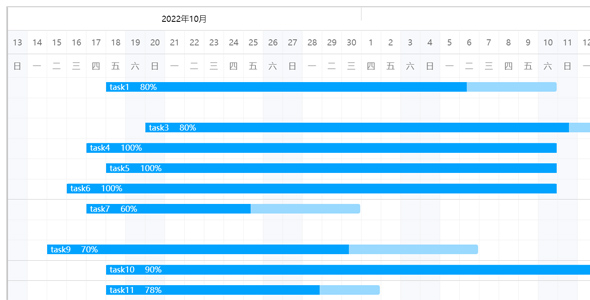
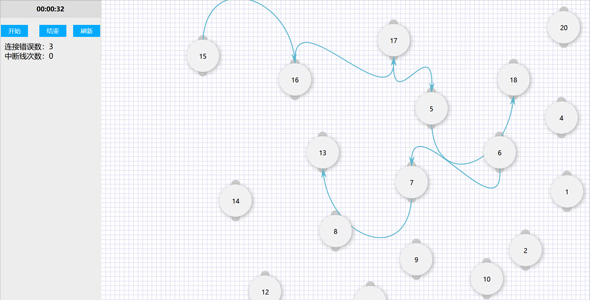
jQuery实现节点关系图可拖拽
一个简单的jQuery插件,它在网页上的HTML元素之间生成可样式化的SVG箭头以及附带的文本标记。目的是创建多个节点之间的连接,帮助说明链接的UI组件之间的关系、层次结构或序列。信息图、流程图、交互...
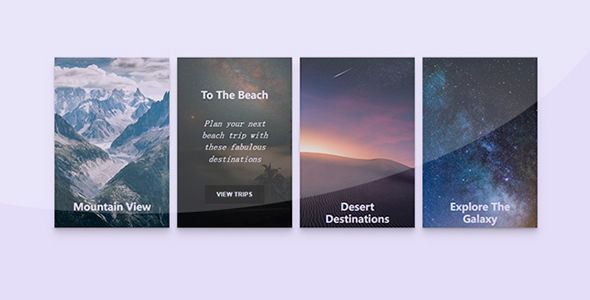
vue-owl-carousel多图整体轮播组件
vue-owl-carousel是一个基于Vue的响应式轮播插件,灵感来源于jQuery插件owlCarousel。提供了类似于 owlCarousel的API和功能,同时结合了Vue的特性,使得它易...
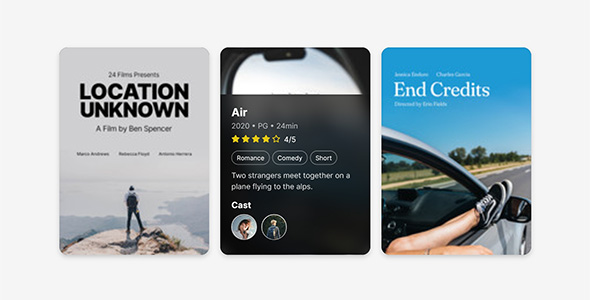
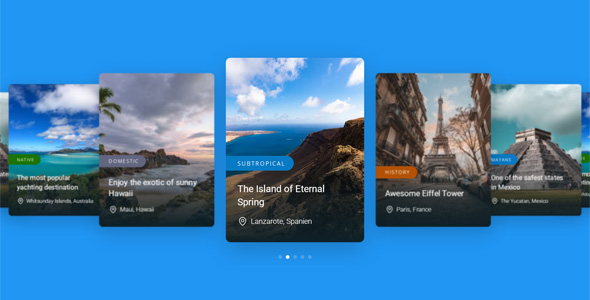
Vue.js轮播图组件库
vue-carousel是一个基于Vue.js的轮播图组件库,提供了多种轮播图的展示方式,并且支持无限循环、自动播放、响应式等特性。丰富的参数配置adjustableHeight: 设置是否根据每个轮...
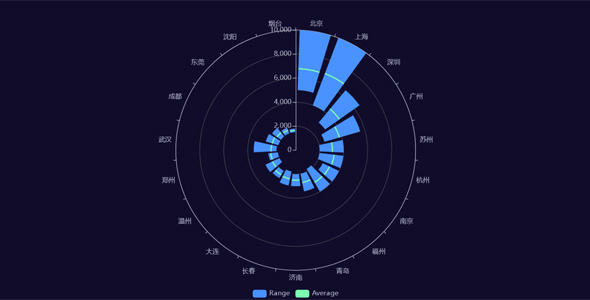
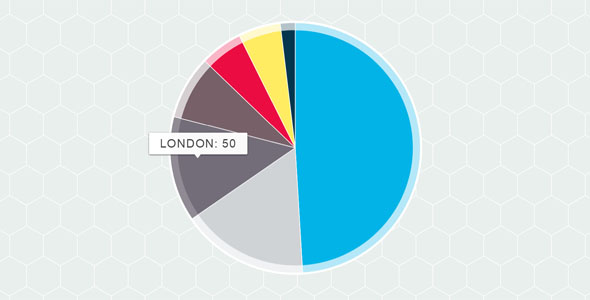
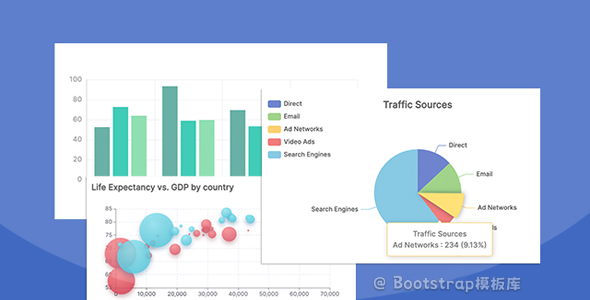
Vue-ECharts统计图表插件
Vue-ECharts是一款基于Apache ECharts 5的Vue.js组件。它同时支持 Vue.js 2/3。可以使您快速的制作出线形图、柱状图、饼状图等各种漂亮的图表。 安装npm inst...