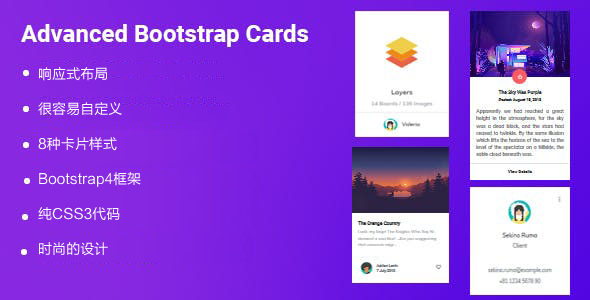
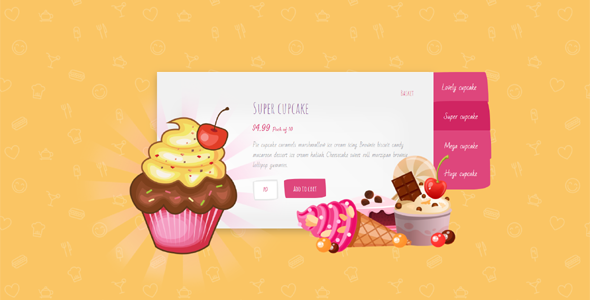
Bootstrap4卡片布局样式插件
一组漂亮的图文卡片式布局代码,基于Bootstrap4框架的扩展,一共有八种不同的卡片样式效果。主要特色响应式布局很容易自定义8种卡片样式Bootstrap4框架纯CSS3代码时尚的设计
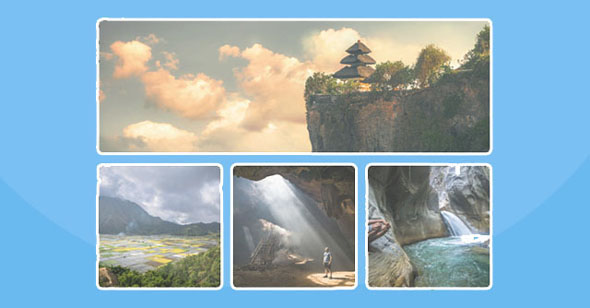
鼠标悬停卡片css3动画特效
基于Bootstrap网格布局的图片画廊,css3鼠标hover卡片动画特效。该特效在鼠标悬停或hover到卡片上时,通过CSS3制作一系列的文字和图标动画,非常炫酷。
jQuery全屏图文画廊滚动加载
响应式全屏滚动式jQuery图片画廊插件。该插件可以创建一组全屏的图片,通过滚动鼠标滚轮,或者使用键盘的上下箭头按钮,或者在移动设备上通过上下滑动来切换图片的显示。
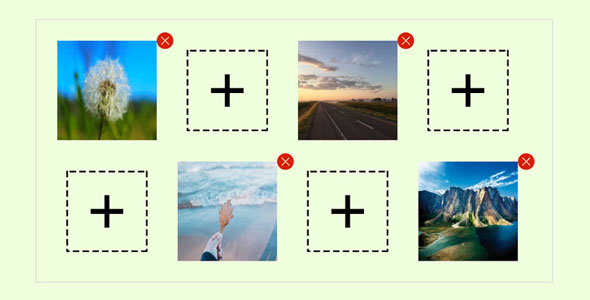
jQuery图片上传前预览
jQuery实现的ajax图片上传插件。该文件上传插件支持AJAX上传之前可预览图片,支持多文件上传,可控制上的文件格式和文件大小,提供各种回调函数,使用非常方便。