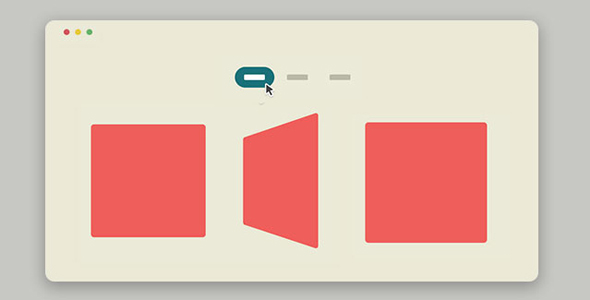
CSS3分组图片切换过渡动画transforms
使用css3弹性3d图片翻转分组展示过渡特效代码。图片内容分类过滤在很多网站上可以见到,如商务网站和图片站。那怎么使每组图片切换的时候不刷新网页呢?最好的方法是使用CSS3代码里的Transforms...
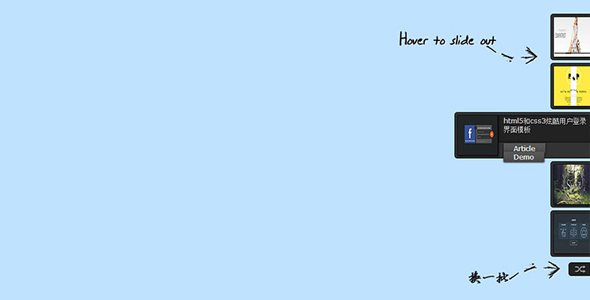
jQuery侧边导航盒子悬浮展开效果
效果很不错的jQuery侧边栏悬浮滑出插件。该插件将一篇文章的相关文章以侧边栏的形式放置,当鼠标滑过其中一项是相关文章侧边栏滑出显示详细信息,滑出使用CSS3代码实现动画效果。并且可以通过按钮更换一批...
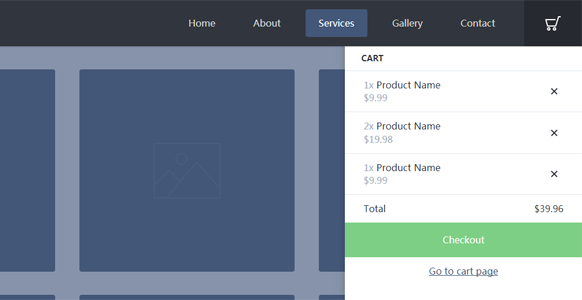
jQuery提示消息框插件带音效
使用jquery.notify.js消息插件构造的一款简单实用的jQuery消息提示,该消息提示插件的特点是可以在显示提示框的时候发出声音。它简单实用,用户体验非常好。
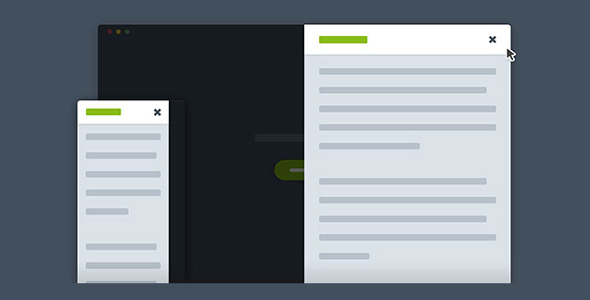
jQuery单页内容滚动切换插件
jQuery和CSS3平滑滚动垂直固定侧边栏导航菜单。该侧边栏特效中,菜单开始以圆点的形式垂直排列,在用户用鼠标滑过圆点时,圆点动画过渡变形为菜单图标,效果非常的酷。
jQuery爱心点赞+1动画CSS3代码
效果非常炫酷的点赞爱心按钮CSS3动画特效。该点赞特效使用一颗心形按钮,在用户点击心形按钮的时候,心形按钮由灰色变为红色,同时会在心形按钮的四周产生类似烟花爆炸的效果。 整个烟花爆炸效果实际上是使用背...
jQuery图片叠加堆放CSS3动画
效果很酷的jQuery堆叠卡片式图片展开和收缩特效,使用CSS3实现动画效果。图片特效开始的时候卡片被堆叠在一起,当用户点击最上面的卡片的时候,堆叠图片以各种动画方式展开。展开后再点击任意卡片,它们又...