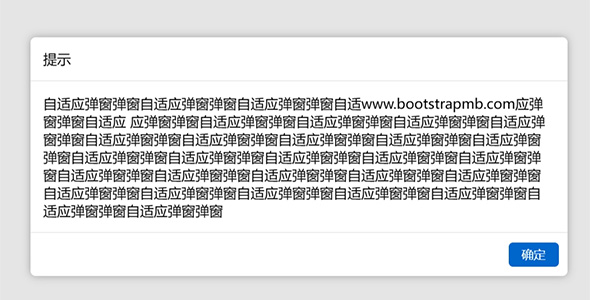
css自适应弹窗样式
非常简单的css弹出窗口样式,用极少的代码实现,模拟bootstrap样式,没有实现弹出动画,仅仅是个效果。少量的代码即可实现的窗口样式.dialog {background-color: rgba(...
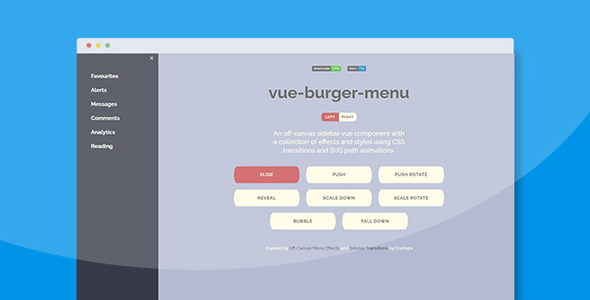
vue炫酷滑动侧边栏效果组件
vue-burger-menu是一款基于vuejs的炫酷滑动侧边栏效果组件。它内置了多种不同的滑动侧边栏效果,当用户点击汉堡包图标按钮时,侧边栏会以不同的炫酷方式展开。