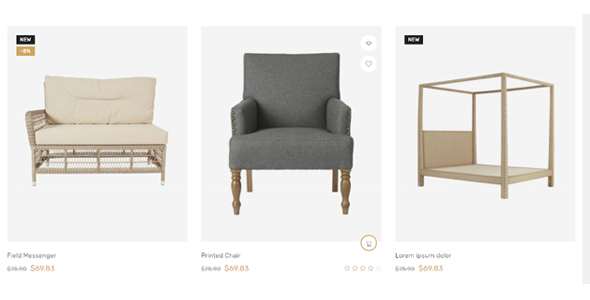
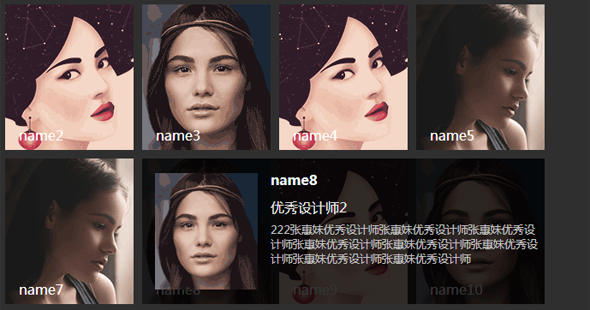
Bootstrap商品3列网格展示效果
基于Bootstrap前端框架的商品网格布局样式,3列网格样式,可以很容易的改为4列、5列。当鼠标悬停在商品网格上,会出现其它小图标,比如加入购物车、星级等。
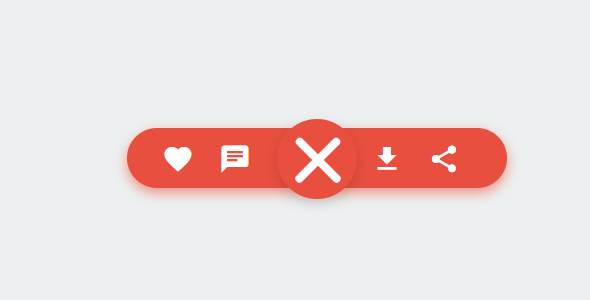
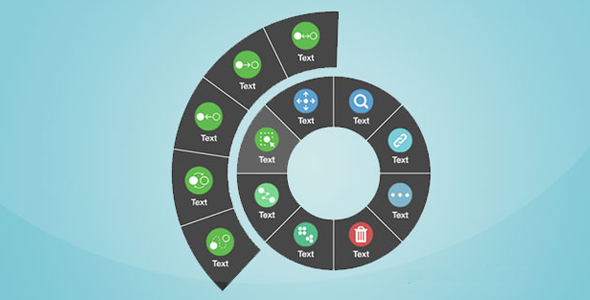
js环形扇形菜单插件circular-menu.js
circular-menu.js是一款js和CSS3炫酷圆形导航菜单插件。该导航菜单使用js来驱动,通过CSS3制作炫酷的圆形导航菜单特效。
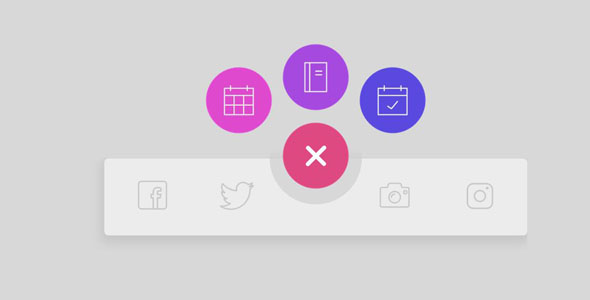
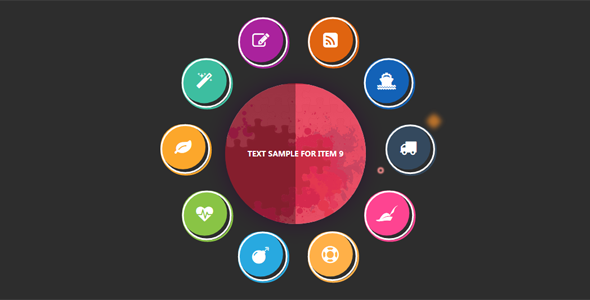
jQuery圆形菜单旋转轮播插件
jQuery和css3实现圆形图标菜单轮播插件,很有创意的菜单效果。制作以文本为中心旋转的圆形图标菜单,点击图标时会旋转切换到对应菜单代码。ps:不兼容IE:6,7,8
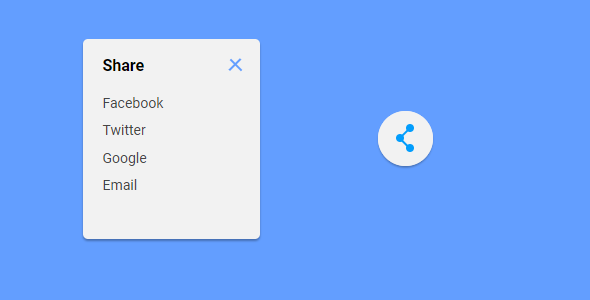
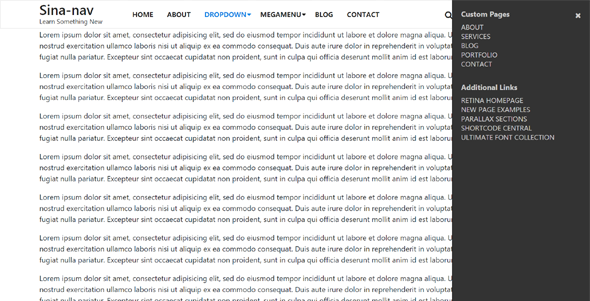
Bootstrap4导航菜单sina-nav
sina-nav是一款Bootstrap4导航菜单插件。通过该插件可快速创建基于Bootstrap4的下拉菜单、大型菜单,属性菜单和侧边栏菜单等。
移动手机微信网站HTML5模板底部导航
Auri是时尚的移动端网站HTML5模板,基于materialize前端css框架,可以作为微信网站模板。超级干净的HTML5模板,适合很多类型的网站,包括清洁的作品页面、主页、商店、画廊、博客等用了...