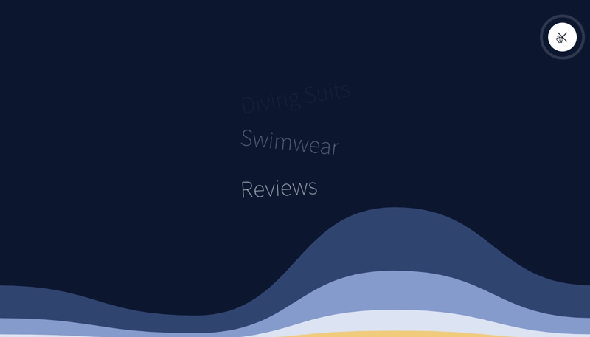
炫酷HTML5全屏导航下坠波浪动画
炫酷HTML5+SVG全屏导航下坠波浪动画。该效果是在用户点击汉堡包按钮间隙全屏菜单显示时,页面的切换采用SVG图形变形的方式进行过渡动画,共6种SVG遮罩层过渡动画效果。
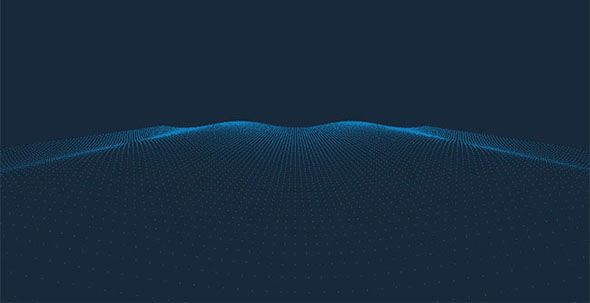
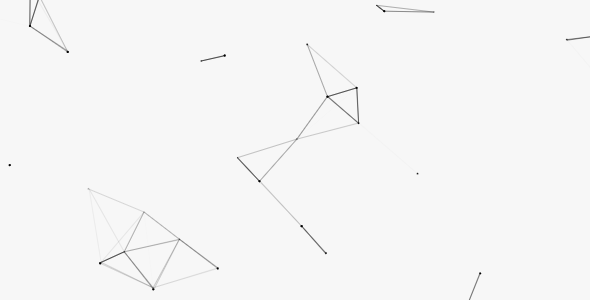
canvas网页粒子动画背景
这是最简单的让粒子自由在页面上运动,如果两个粒子之间的距离小于设置的max值,就在两个粒子之间画一条线。根据这个代码,可以衍生出很多的canvas粒子效果,比如动态粒子文字/图片、粒子动画等等非常炫酷...
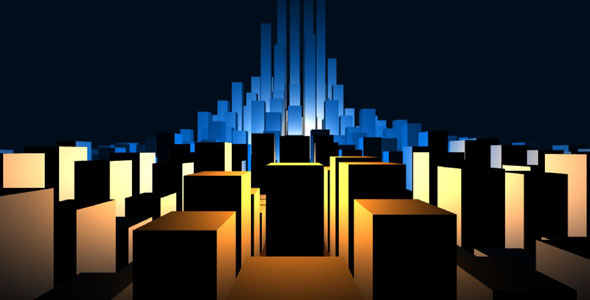
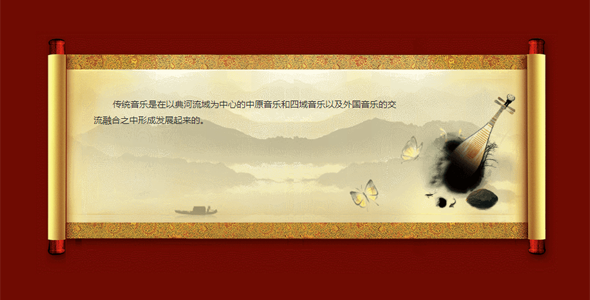
jQuery卷轴向两侧打开特效
使用jquery触发css3的animate动画属性,制作卷轴展开动画特效。通过将一张完整的卷轴拆分到多个div中,然后通过jquery animate事件,配合不同的时间延迟,形成完整的卷轴打开动画...
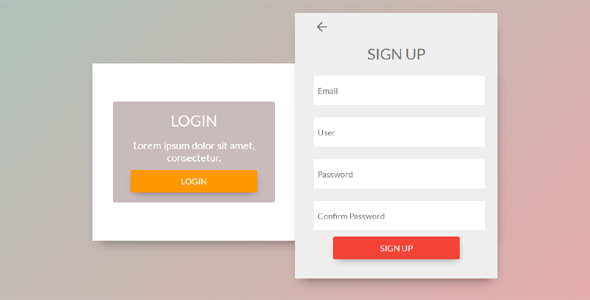
炫酷CSS3搜索动画效果代码
炫酷的HTML5搜索界面设计效果。这组搜索界面设计效果共11种不同的特效,分别使用不同CSS3动画来展示搜索界面。 这组搜索界面设计效果使用了许多新的CSS3新特性来制作,并不是所有的浏览器都支持这些...