Bootstrap按钮点击加载loading动画插件
Bootstrap按钮点击加载loading动画插件,该提交按钮可以选择13种loading指示器效果,在点击提交后以不同方式来显示loading指示器动画。
经典Bootstrap纯CSS3开关按钮美化插件
TiTatoggle是一款基于Bootstrap3的纯CSS3开关按钮插件,该滑动按钮插件没有使用Javascript,它的HTML结构和原生的Bootstrap checkbox组件结构基本相同,使...
Bootstrap3打开关闭侧边栏导航菜单插件
Bootstrap3实现滑动侧边栏菜单插件,该隐藏侧边栏通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果,整体效果非常炫酷。
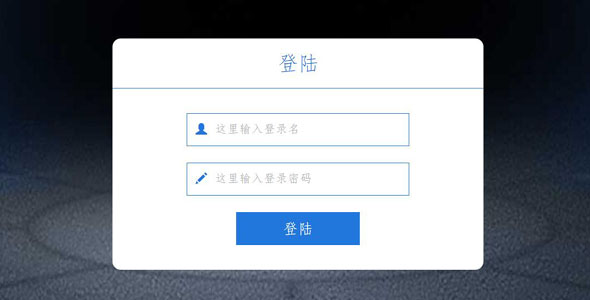
Bootstrap浮动标签纯CSS3动画插件
floatlabel是一款可以基于Bootstrap制作炫酷浮动标签效果的纯CSS扩展。该CSS代码可以在bootstrap 3或4中实现浮动标签效果。
Bootstap创建创意纯CSS3垂直手风琴插件
基于Bootstap的超酷CSS3垂直手风琴列表插件,该CSS3垂直手风琴列表在元素Bootstap的基础上,添加了自定义的样式,使手风琴的效果更加好看。
响应式Bootstrap垂直时间轴纯CSS3插件
简单的Bootstrap响应式垂直时间轴插件,该垂直时间轴效果使用bootstrap网格进行布局,在小屏幕设备上会将所有的时间节点占满整行垂直排列。
纯CSS3创建Bootstrap进度条美化插件
一款使用Bootstrap框架的进度条美化插件,该进度条在原生bootstrap进度条的基础上,使用少量的CSS3代码来进行美化,生成更加好看的进度条效果。
基于Bootstrap创建加载进度条插件纯CSS3动画
炫酷的Bootstrap进度条动画插件,该进度条在原生bootstrap进度条的基础上,通过简单的CSS代码来进行美化,制作出炫酷的进度条动画样式效果。
Bootstrap箭头进度条插件纯CSS3动画
纯CSS3动画Bootstrap箭头进度条插件,css3炫酷进度条动画在原生bootstrap进度条的基础上,通过少量的CSS3代码,将进度条美化为箭头样式,并制作动画效果。
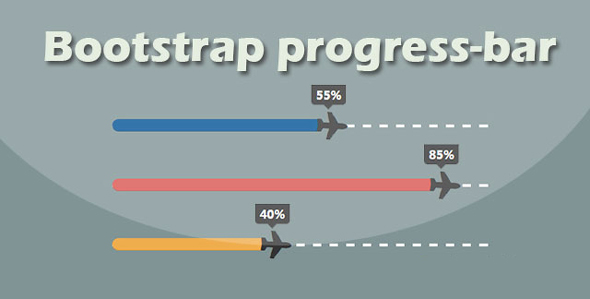
纯css3动画Bootstrap进度条加载百分比插件
使用Bootstrap的网格系统和进度条组件来制作的炫酷飞机和跑道样式进度条CSS3动画特效。该进度条以飞机起飞作为进度条刻度动画,带进度数值显示,效果非常酷。
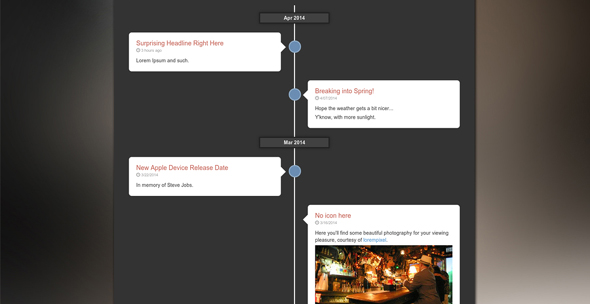
Bootstrap圆角时间轴漂亮
样式表使用默认的Bootstrap框架的代码片段,但重新设计布局处理更好的响应技术,也更新更深的UI的配色方案。在时间轴面板中可以看到每个箭头是如何创建的,使用CSS的:before 和after属性...