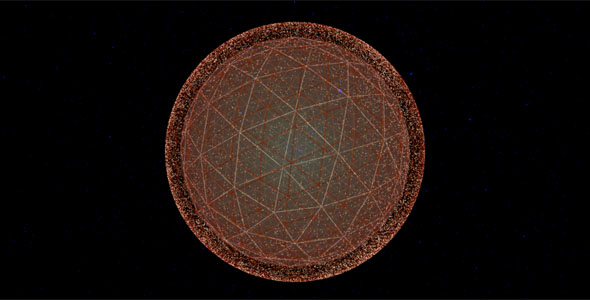
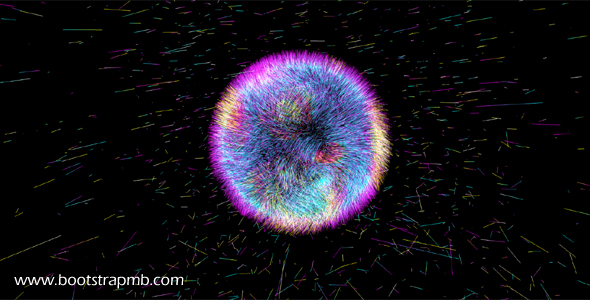
球体环绕CSS3动画
在CSS3中,创建一个球体环绕动画可以通过多种方式实现,这里提供一个简单的示例,使用CSS3的@keyframes规则来定义动画,并使用animation属性来应用它。
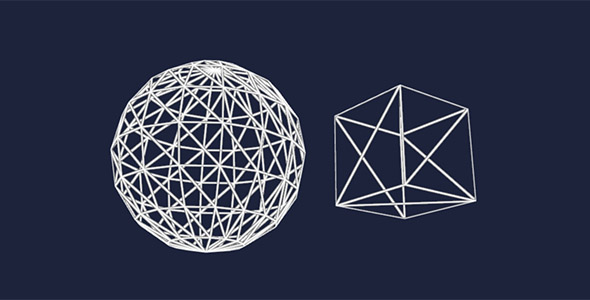
Three.js构造圆球和立方体旋转动画
在这个示例中,圆球和立方体都将开始旋转。你可以通过修改rotation.x、rotation.y和rotation.z的值来改变它们的旋转方向和速度。同时,你也可以通过修改网格的position属性来...
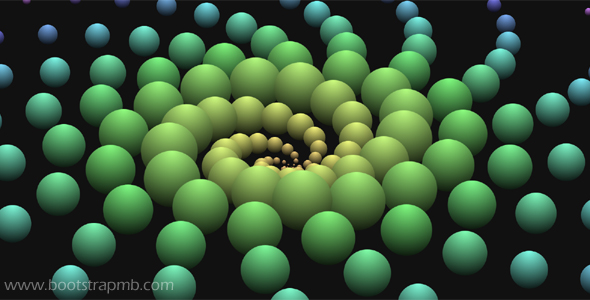
Node + Express + Three.js年会抽奖
年会抽奖程序,3D球体抽奖,支持奖品信息配置,参与抽奖人员信息Excel导入,抽奖结果Excel导出。后台通过Express实现,前端抽奖界面通过Three.js实现3D抽奖球,引用了Three.js...