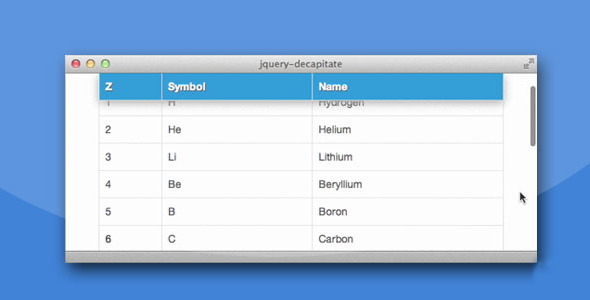
bootstrap和jquery表格头固定位置插件
decapitate是一款基于Bootstrap框架的Table表格头固定jQuery插件,该jQuery插件可以在页面向下滚动时,将表格头固定在视口的顶部。
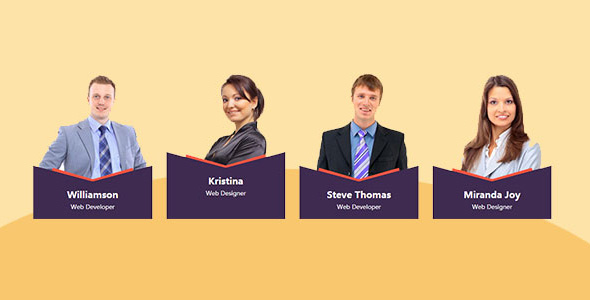
Bootstrap网格纯CSS3制作团队人员介绍插件
纯CSS3制作的团队人员介绍动画插件,该插件使用Bootstrap的网格系统来进行布局,在鼠标滑过每个团队成员的图片时,描述信息会有一些动画特效。
Bootstrap表格Table头部固定jQuery表格插件
一款基于Bootstrap的表格头固定的jQuery表格插件,通过该jQuery插件,可以非常容易的使原生Bootstrap的表格在向下滚动时表格头位置固定不动,非常实用。
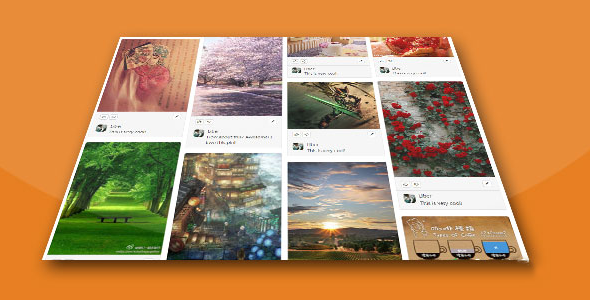
Bootstrap点击伸展气泡panel网格布局插件
gridex是一款基于Bootstrap的响应式可伸展的网格布局系统插件。它通过简单设置,就可以制作出像谷歌图片画廊那样的扩展效果。同时它具有响应式的特点,非常的实用。
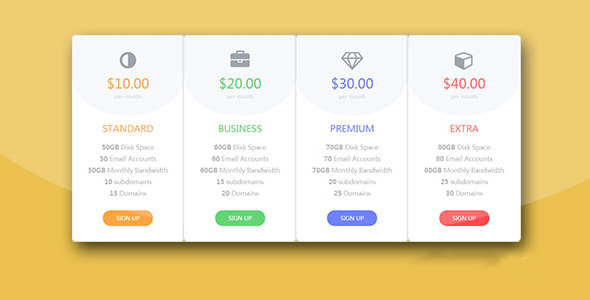
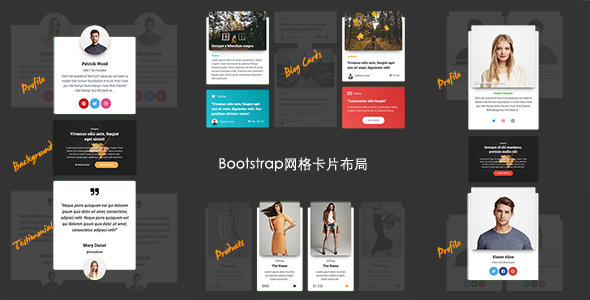
精美Bootstrap网格图文卡片布局插件
Bootstrap卡片是一个现代响应卡片用最新Bootstrap框架构建。建立8种不同风格包含Bootstrap网格系统。实现简单,只需复制HTML和CSS文件的链接。不需要JavaScript !你...
Bootstrap风格jQuery计算器插件
一款jQuery+Bootstrap实现简单计算器代码。该jQuery计算器使用Bootstrap4进行布局,并结合math.js数学库,实现简单的加减乘除和平方,开方等数学计算。不错的bootstr...
jQueryRotate简单转盘抽奖插件
实现这个其实蛮简单的,转动的效果用的jqueryRotate插件,所以只要判断每个奖荐对应的角度,然后设置指针的转动角度就可以了。比如关键的是jqueryRotate这个插件的用法。
6种导航菜单倾斜CSS3过渡3D效果
页面视图导航页面3d显示菜单的一些效果, 把网站内容放在一边,露出一个导航为移动导航无疑成为一种趋势。在应用程序设计的方法反映了一些实践“视图”显示动画。
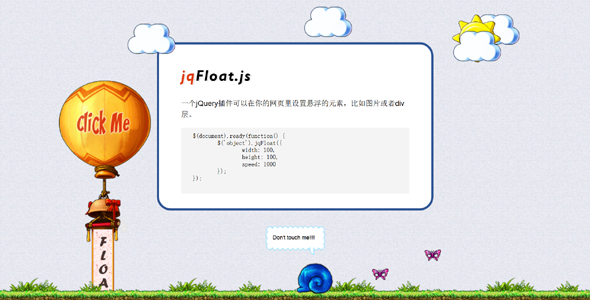
jQuery网页背景云朵气球浮动插件
jqFloat.js是一个jQuery插件,能够让任何HTML对象悬浮在您的网页带一些动画效果。它有助于创建简单的浮动动画,让您的网站活动着这些小的 浮动 对象,让网页看起来很活泼。
jQuery逼真树叶掉落动画插件
jQuery逼真树叶掉落插件,点击“添加更多树叶按钮”可以在顶部添加叠加更多的树叶,点击树叶会立刻掉落,兼容IE9-10,Chrome,Safari,Firefox等浏览器