透明泡泡小球碰撞JS代码
10个小球同时出现,可以根据需要进行修改。如果你想要小球随机出现的话,你只需要把58行的代码解注,然后57行的注释就行了。这个写法还是很清晰的。 测试后的效果还是很不错的,各位也许会觉得代码挺长,但是...
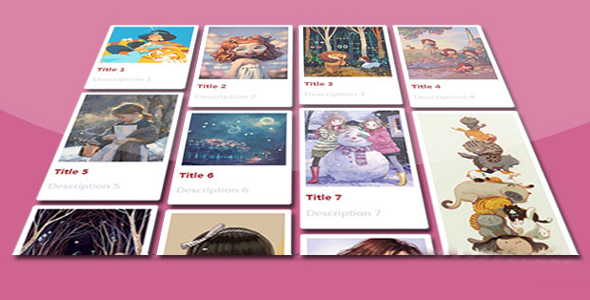
jQuery瀑布流网格布局插件
jQuery响应式瀑布流网格布局插件,这个插件的类库是pinterest_grid.js,类似masonry.js插件但是相比这个瀑布流插件代码更少。该瀑布流插件使用起来也很简单,可以随父容器的大小自...
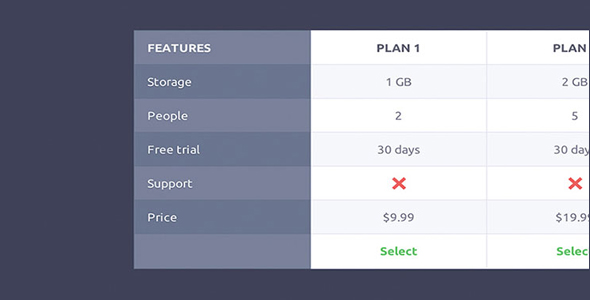
Table表格斑马线隔行变色CSS代码
这个Table表格是响应式css3斑马线表格美化代码。该表格使用无序列表制作,并有响应式、隔行变色斑马线、适用于移动设备等特定。 表格式网页设计中的一个重要元素,它们能够让用户直观的了解某些数据。在这...
jQuery和CSS3价格表切换动画效果
动画效果不错的Query和css3价格表3d旋转特效插件。插件设计了3种不同样式的价格表,还集成了jQuery和css3弹性3d图片翻转分组展示特效用于将价格表从一面旋转到另一面。 在小屏幕上,我们使...
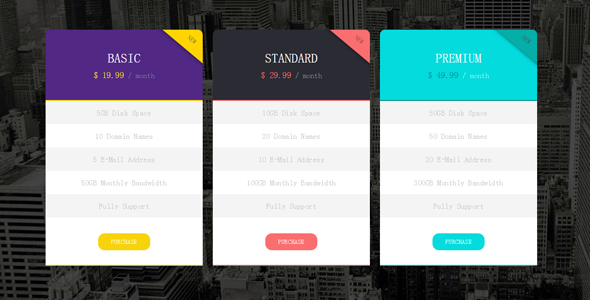
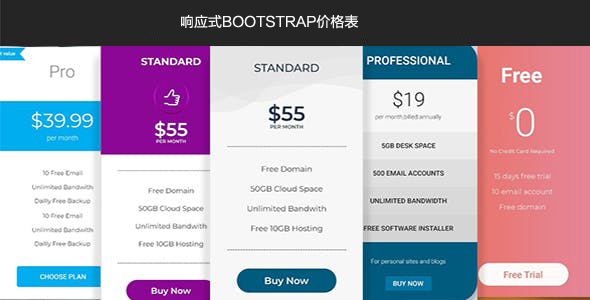
Bootstrap价格列表样式代码
ELEMA是Bootstarp定价表一个现代响应定价表使用CSS3代码构建。实现简单,只需复制HTML和CSS文件的链接。你可以很容易地编辑、修改和定制他们根据自己的需求。
jQuery文字跑马灯效果
一款效果不错的文字跑马灯特效插件,效果很华丽的jQuery跑马灯文字特效插件。该文字特效插件可以将任意文本转换为跑马灯效果,你可以设置灯光的颜色,发光的颜色,几个文字是不亮灯状态,以及灯光闪烁的频率等...
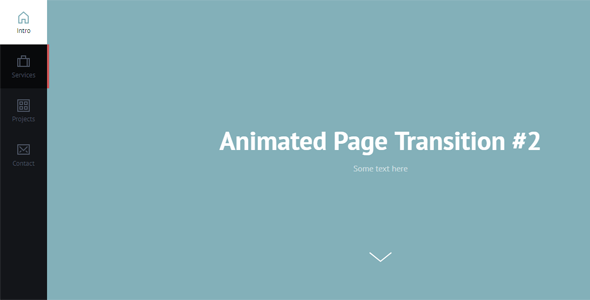
jQuery固定导航位置悬浮插件
stickySidebar.js是很实用的jQuery固定导航位置悬浮插件。该固定导航插件在用户向下滚动页面到一定距离时,导航就会固定随页面往下滚动,非常实用。
jQuery美化滚动条样式插件
使用jquery.nanoscroller.js滚动条插件美化滚动条的样式,使用简单方便是一款jQuery插件。$(".nano").nanoScroller();