party.js五彩纸屑动画
party.js是一个JavaScript库,用来创建一个纸屑视觉效果或纸屑动画。创建一个五彩纸屑动画party.confetti(element);创建一个闪光动画party.sparkles(el...
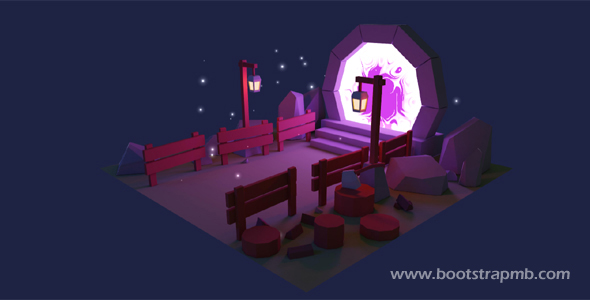
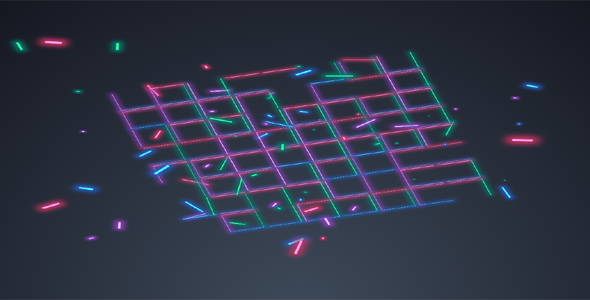
炫酷传送门HTML5动画特效
基于Three.js的HTML5 3D动画,这个动画模拟了游戏中的一个炫酷的3D场景,支持360度视角查看,也支持鼠标滚轮进行缩放。画面中主要展现了一个游戏中传送门的效果,同时还有路两边的围栏、灯笼、...
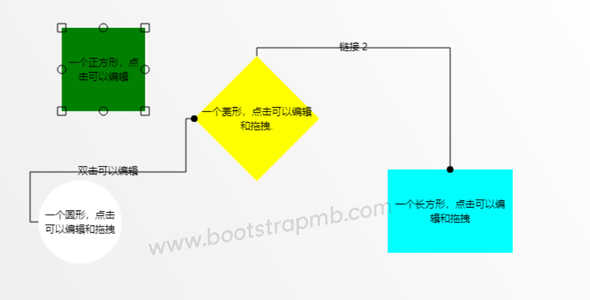
HTML5流程图拖拽定义JS插件
diagramflow.js是一个JavaScript库,画一个交互式,可编辑流程图代表工作流、决策、复杂的过程等等。创建一个流程var Figures={Rectangle:function(ctx...