css js svg实现的渐变色光斑特效
使用CSS, JavaScript和SVG实现的渐变色光斑特效,?这个特效可以在网页上创建一个动态且多彩的渐变光斑效果,?非常适合用作背景或装饰元素。?
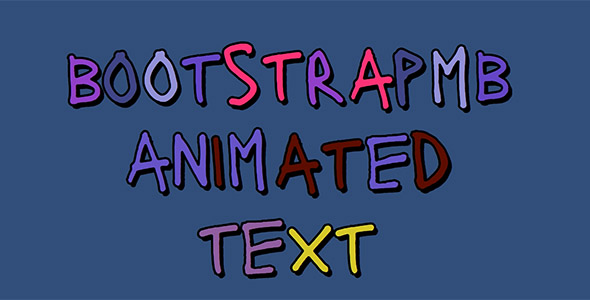
文本粒子样式时钟demo
一款jQuery插件主要功能是字体粒子化显示,例子是动态时钟显示。pointText.setText(text)设置显示文字内容;pointText.setFont(font)设置文字样式;point...
蜜蜂飞出蜂巢的css动态效果
要实现蜜蜂飞出蜂巢的CSS动态效果,?我们可以使用CSS动画(?animations)?和关键帧(?keyframes)?来实现。?下面是一个简单的例子,?展示如何用CSS创建一个蜜蜂从蜂巢中飞出的动...
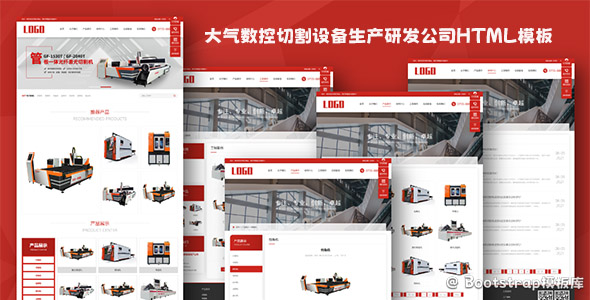
大气数控切割设备生产研发公司HTML模板
大气数控切割设备生产研发公司HTML模板,风格大气红色实用。这套网站模板可以作为数控切割设备生产研发公司、机械设备通用生产销售企业网站使用,当然有网页基础的朋友,只需把预设栏目和文字稍作修改即可作为其...
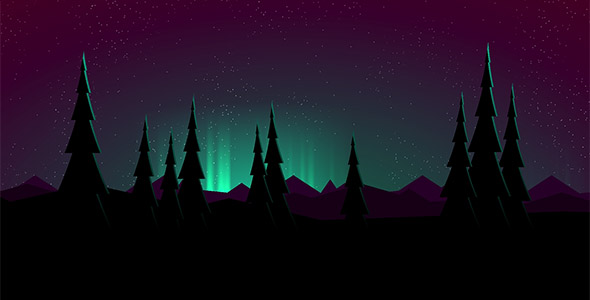
three.js实现的夜晚树林动态场景
在使用Three.js创建夜晚树林的动态场景时,你可以通过以下步骤来实现:1. 初始化场景、相机和渲染器首先,需要设置基本的Three.js环境,包括场景(THREE.Scene)、相机(推荐使用TH...
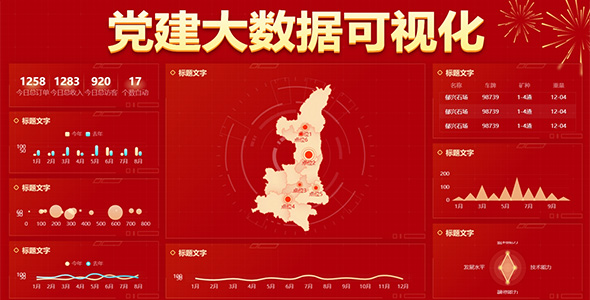
红色政府网站前端静态HTML页面
一款红色主题风格的政府网站HTML模板,设计的适合需要考虑几个关键元素:颜色方案、布局、导航、内容区域以及可能的交互元素。主要就包含三个页面,首页、文章列表页、详情页面。
烤肉餐饮招商加盟企业HTML5模板
烤肉餐饮招商加盟企业HTML5模板,响应式红色大气风格,网站中包含众多html5元素,设计大气实用,更利于进行推广优化,可以作为烤肉加盟公司企业、烤肉专业培训服务公司企业网站使用。主要特色响应式设计设...
教育协会官网HTML页面模板
这是一套红色的教育协会官网模板HTML页面,通常会包含一些特定的元素和设计特点,这些特点能够体现出教育协会的专业性和其对于红色文化的重视。导航通常位于页面的顶部,包含协会概况、协会动态、会员服务、培训...
政府民意调查平台网站HTML模板
这是一款红色的政府民意调查平台网站HTML模板,模板会采用简洁明了的界面设计,使用户能够迅速理解网站的功能和操作流程。整体布局清晰,信息呈现直观,方便用户快速找到所需内容。模板会集成互动反馈功能,如在...
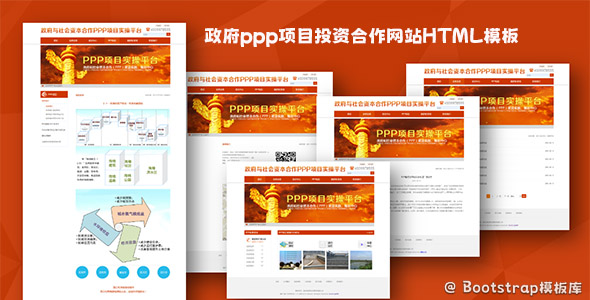
政府ppp项目投资合作网站HTML模板
这套是政府PPP项目投资合作网站的HTML模板,界面以红色为主排版看起来有点老。模板体现政府类网站的权威性和专业性,通过色彩选择、字体设置、页面布局等元素,营造出一种庄重、正式的氛围。