JSPanel网页右下角弹出式菜单
JSPanel是一个独立的JavaScript库,一个弹出菜单访问任何触发元素(例如浮动操作按钮)指定。用户可以打开或关闭菜单可以通过点击回车或空格键。API方法panel.toggleItem(id...
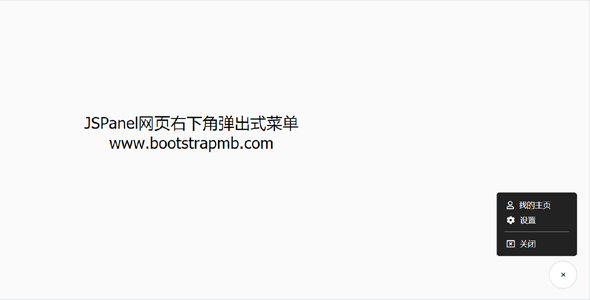
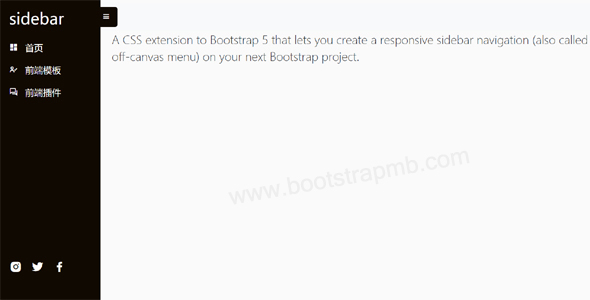
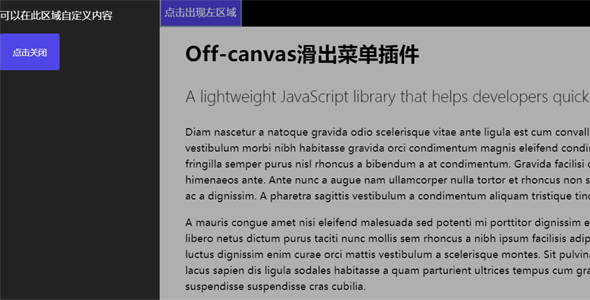
响应式网站大型导航菜单
一个现代的、响应大型在线商店菜单模板。用纯JavaScript和CSS / CSS3。当屏幕尺寸小于992px,超级菜单将会变成一个多层次的侧边栏菜单,与一个汉堡包togglable按钮。
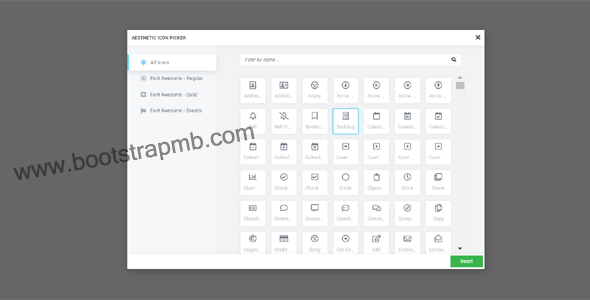
font-awesome图标选择器js插件
一个漂亮的、响应的图标选择器js插件,支持几乎所有开放源码图标库,像Font Awesome (Default), Bootstrap Icons, Material Icons等。