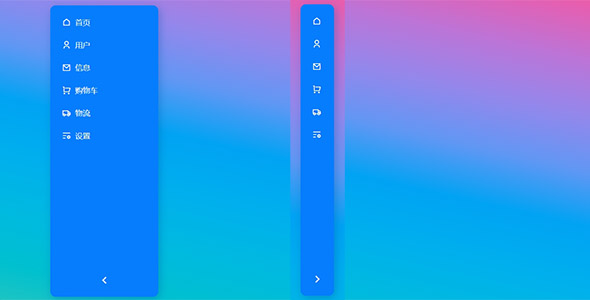
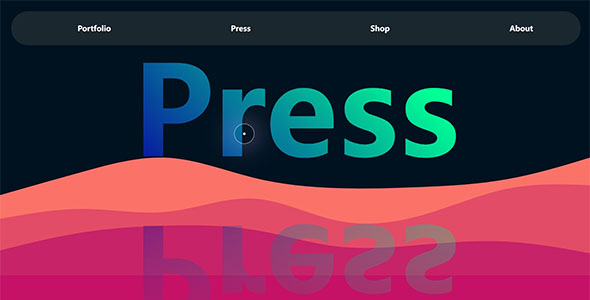
css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。
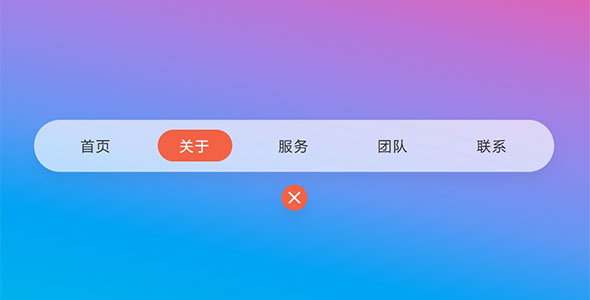
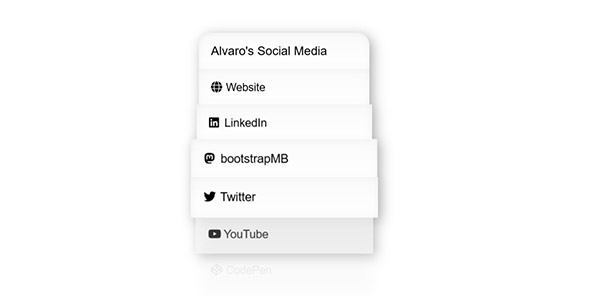
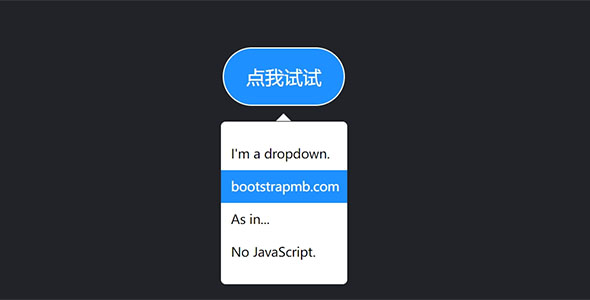
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
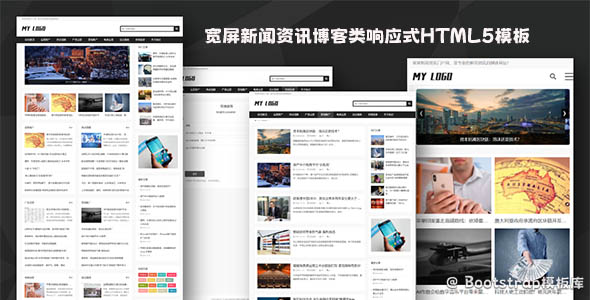
宽屏新闻资讯博客类响应式HTML模板
宽屏新闻资讯博客类响应式HTML模板,黑色默认主色调。这是一套新闻资讯博客主题类、自媒体文章展示类、新闻资讯文章类网站,采用响应式自适应设计,可适配手机浏览器。
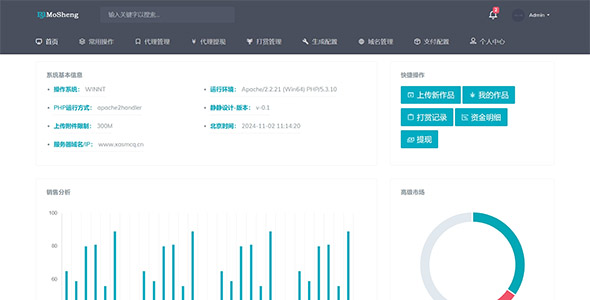
HTML5付费视频后台管理系统
简约的后台系统web页面,HTML5付费视频后台管理系统。这套后台模板基于Bootstrap v4.1.2框架构造的,自适用的样式。包含首页、常用操作、代理管理、代理提现、打赏管理、生成配置、域名管理...
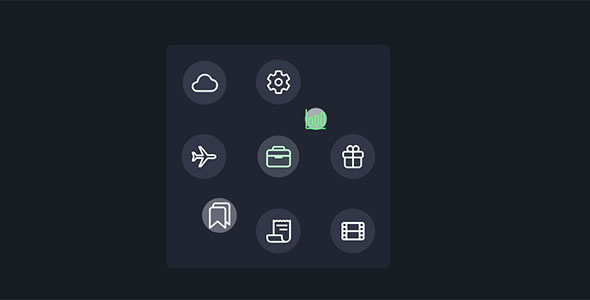
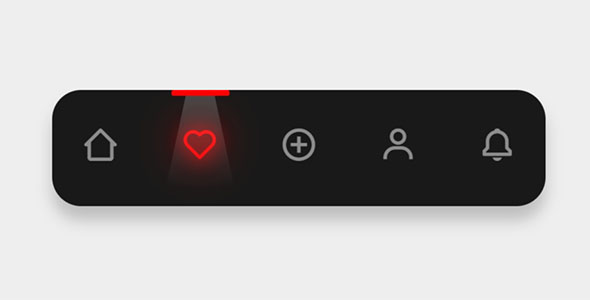
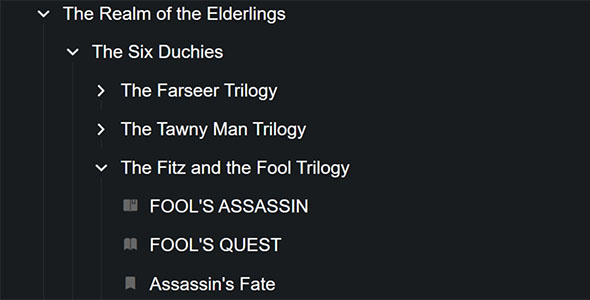
带动画的垂直导航菜单列表
使用CSS3中创建一个带有动画的垂直导航菜单列表,你可以使用transition或animation属性来添加平滑的过渡效果。在这个例子中,我们为菜单链接添加了一个简单的过渡效果,当鼠标悬停在链接上时...
生活百科新闻资讯网站HTML模板
粉色风格的生活百科新闻资讯网站HTML模板是专为生活百科和新闻资讯类网站设计的网页模板。采用简洁的设计风格,使用户能够迅速找到所需信息,提供良好的用户体验。
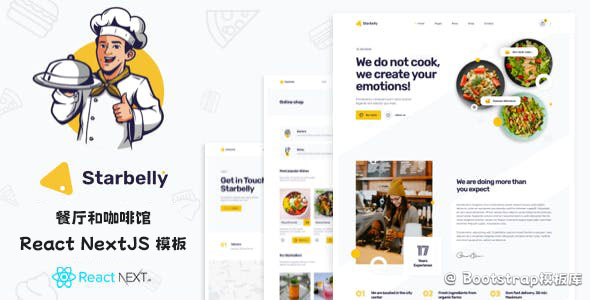
餐厅和咖啡馆React NextJS模板
Starbelly是餐厅和咖啡馆React NextJS模板,适合餐厅、咖啡馆、酒吧、面包店、咖啡馆、自助餐厅、餐饮和任何需要有吸引力和有效方式来推广您的产品和形象。包括独特的预建页面35+模板页面,...
餐厅和咖啡馆网站CSS模板
Etar是餐厅和咖啡馆商业网站HTML模板,该模板带有令人惊叹的主页样式和内页。适合所有类型的餐饮行业,如面包店、餐饮服务、咖啡馆、酒吧、汉堡、自助餐厅、寿司、披萨店等。模板对开发人员友好、快速、轻量...