文字左进右出css动画
使用纯css实现的文字滚动效果,可以当做新闻播报等应用场景。@keyframes scrolltext {0% {transform: translateX(100%);}100% {transfor...
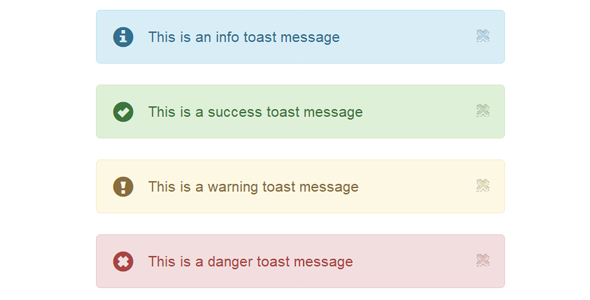
JavaScript扁平样式悬浮消息条
js警报消息网页特效,短时间显示在web页面上。generateToast({message: "自定义消息信息…",background: "hsl(51 97.8% ...