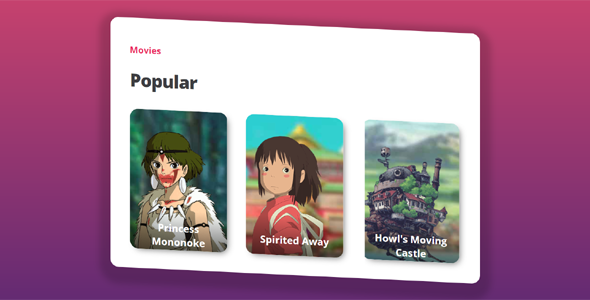
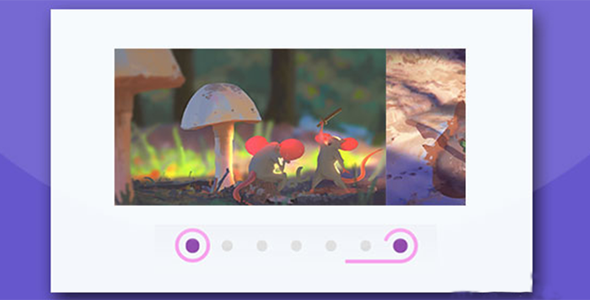
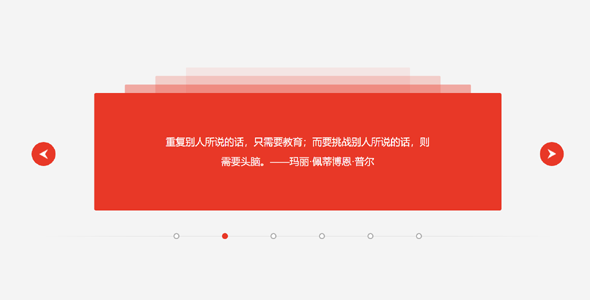
图片轮播插件索引线条动画
HTML5和SVG线条变形动画特效。这个特效demo是一个轮播图分页导航的例子,在每个分页圆点上都有一个SVG圆形线条,当用户点击其它圆点时,圆形线条以平滑过渡的方式运动到下一个位置。
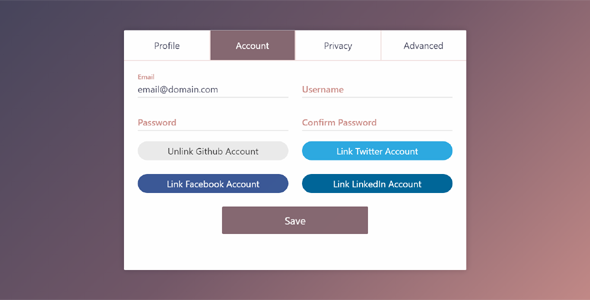
CSS3阴影效果box-shadows.css
box-shadows.css是一款集成了53种CSS3阴影效果的CSS样式库。使用box-shadows.css阴影养生库,你只需要在元素上添加相应的class
css3齿轮loading动画特效
一款基于css3齿轮loading动画特效。该特效使用font-awesome字体图标的齿轮图标作为图案,通过CSS3 animation来制作三个齿轮的运动效果。