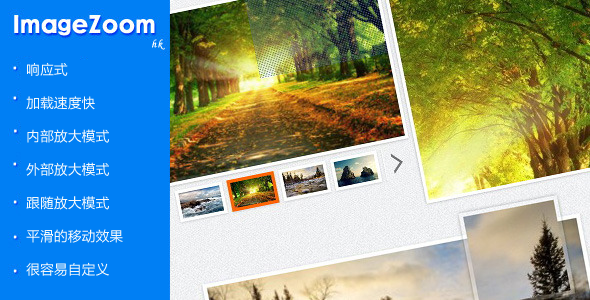
jQuery商品图片触摸放大镜插件
ImageZoom是一个使用jQuery开发的图像放大效果插件,类似天猫网商品图片放大展示的效果。 主要特色您可以使用它在任何设备上包括三个缩放模式:内变焦,标准放大,放大用手指缩放图像缩放视图加...
Bootstrap搜索引擎优化公司模板
Position是富有创造性的SEO搜索引擎优化营销机构HTML5模板,多种用途适用于任何搜索引擎优化,业务或公司网站。主要特色包含17个HTML文件充分响应式布局基于Bootstrap框架FontA...
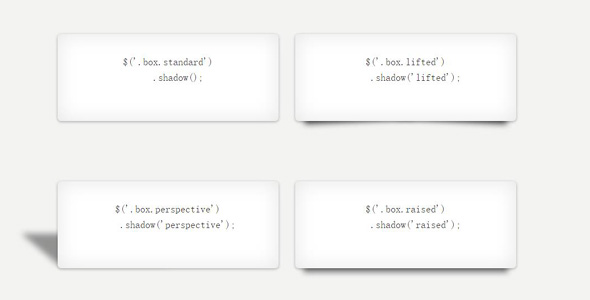
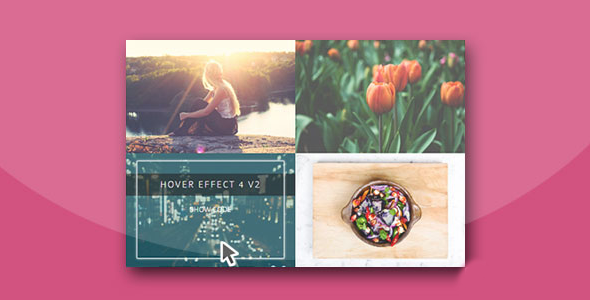
7种CSS3悬浮圆形过渡动画效果
一款圆形覆盖的多种好看的效果,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们...
6种导航菜单倾斜CSS3过渡3D效果
页面视图导航页面3d显示菜单的一些效果, 把网站内容放在一边,露出一个导航为移动导航无疑成为一种趋势。在应用程序设计的方法反映了一些实践“视图”显示动画。
Bootstrap创意线条Tabs选项卡插件
创意Tabs选项卡特效。该tabs选项卡基于jquery和bootstrap,通过简单的十几行CSS代码,将原生的bootstrap选项卡进行美化,效果非常炫酷。
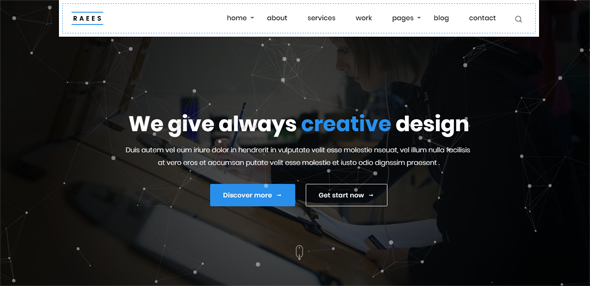
粒子效果科技公司html模板
RAEES是一个现代多功能企业网站Html模板,通过它可以创建创意机构,公司网站。每一个页面元素完全是100%的响应适应任何移动设备。模板基于全屏响应幻灯,完全适应任何大小从水平和垂直方向上显示。所有...
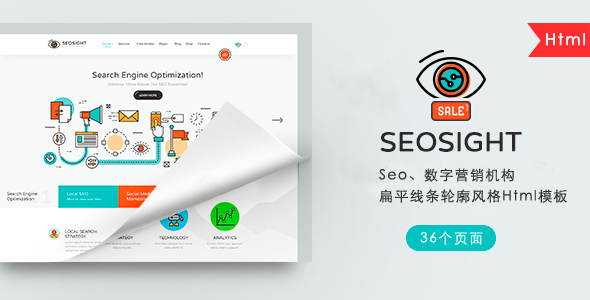
SEO营销公司网站HTML模板
SEOsight公司网站Html模板的主要优势之一是准确的代码结构,表的内容、评论和块结构。我们使用最新的前端技术构造,它使模板反应更迅速,快速和容易使用。SEOsight充分响应,连同其清洁设计在任...