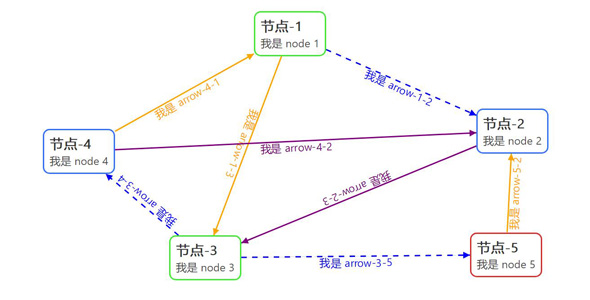
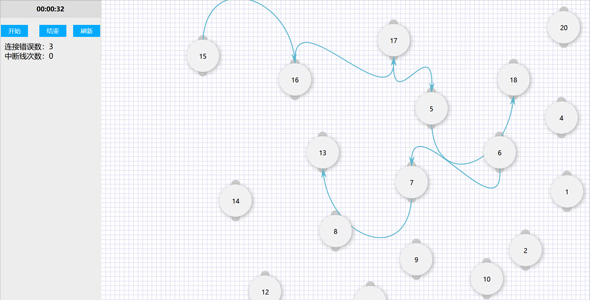
jQuery实现节点关系图可拖拽
一个简单的jQuery插件,它在网页上的HTML元素之间生成可样式化的SVG箭头以及附带的文本标记。目的是创建多个节点之间的连接,帮助说明链接的UI组件之间的关系、层次结构或序列。信息图、流程图、交互...
动端滚动的VueJs插件
移动端滚动的VueJs插件,它的重点解决移动端(已支持 PC)各种滚动场景需求。better-scroll是使用纯 JavaScript 实现的,没有任何第三方无依赖。
Jump.js向下滚动插件
Jump.js是一个现代、高效和可定制的向下平滑滚动类库,编写基于纯JavaScript (ES6)。也可以向上滚动。// 向下 200pxJump(100);// 向上 200pxJump(-200...