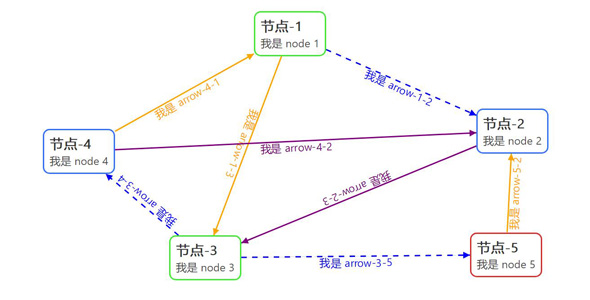
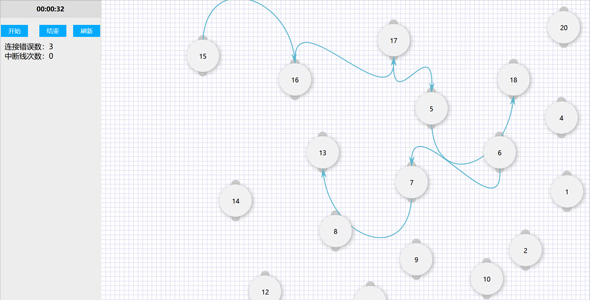
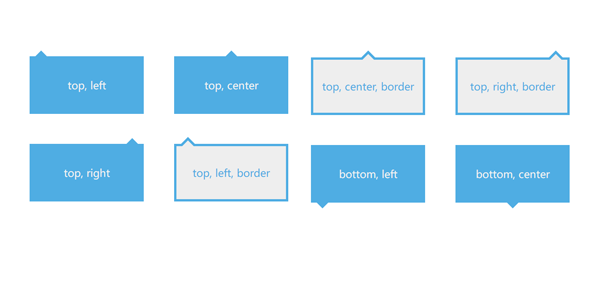
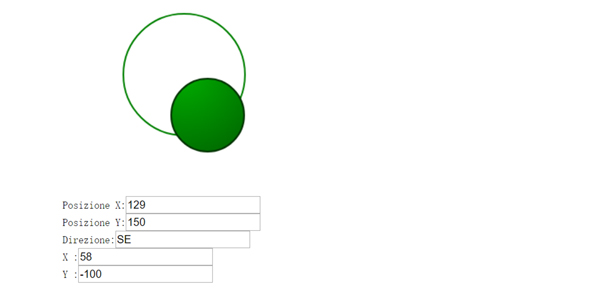
jQuery实现节点关系图可拖拽
一个简单的jQuery插件,它在网页上的HTML元素之间生成可样式化的SVG箭头以及附带的文本标记。目的是创建多个节点之间的连接,帮助说明链接的UI组件之间的关系、层次结构或序列。信息图、流程图、交互...
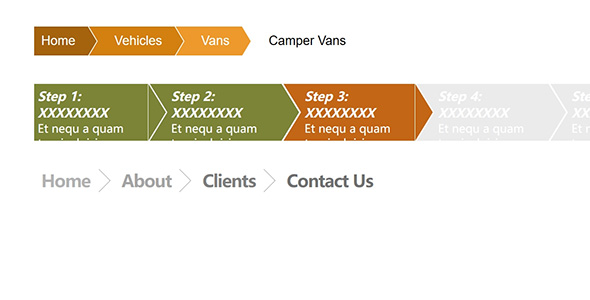
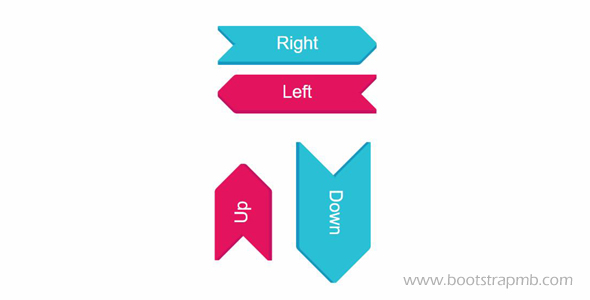
Arrows.css动画箭头类库
Arrows.css是一个css库允许您显示动画、交互式、方向箭头指定元素之前或之后。使用方法,在元素里添加class即可class="arrow before up"
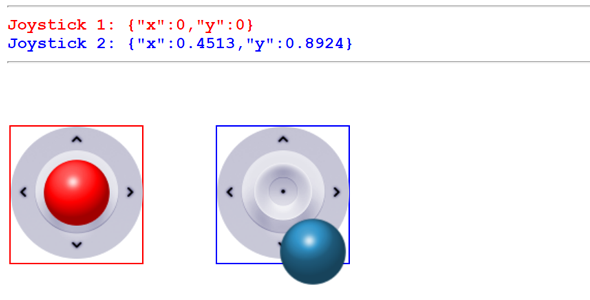
网页操纵杆插件JoyStick.js
JoyStick.js是一个纯JavaScript库,可以创建一个触摸式屏幕操纵杆为您的web应用程序。初始化var joy = new JoyStick('joyDiv');还有很多...
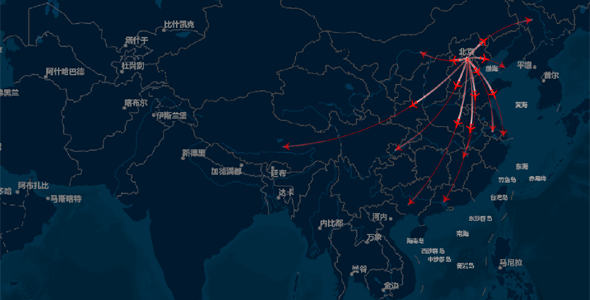
arcgis+echarts世界地图箭头流动图
ArcGIS API for Javascript 4.X扩展Echarts4.2.0。放着一个ArcGIS API for Javascript结合使用Echarts的demo。主要是一个自定义的E...