jQuery步骤圆点连接进度效果
效果很不错的分步骤信息提交jQuery效果,当信息太多的时候可以分多个步骤让用户填写信息,分步骤是用圆点数字连接起来的样式,信息提交过的步骤样式会重写。有点像地铁车厢内的行驶路线图用圆点标识连接起来。
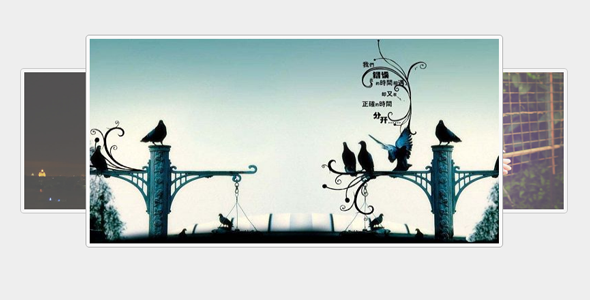
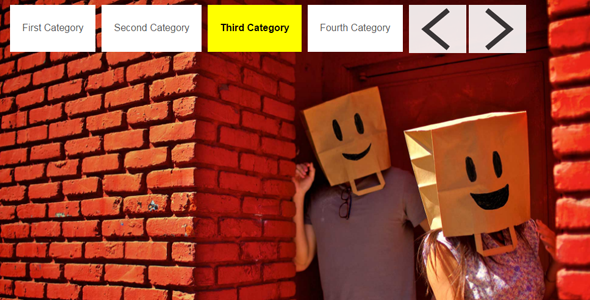
CSS3分组图片切换过渡动画transforms
使用css3弹性3d图片翻转分组展示过渡特效代码。图片内容分类过滤在很多网站上可以见到,如商务网站和图片站。那怎么使每组图片切换的时候不刷新网页呢?最好的方法是使用CSS3代码里的Transforms...
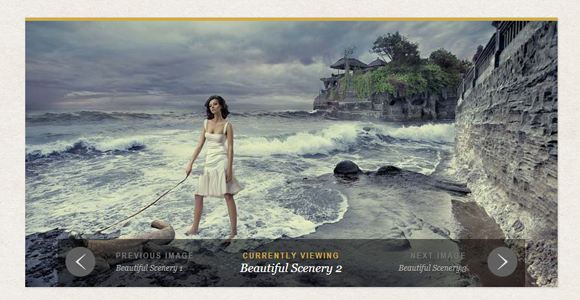
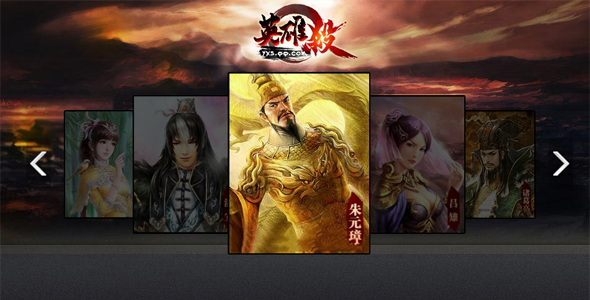
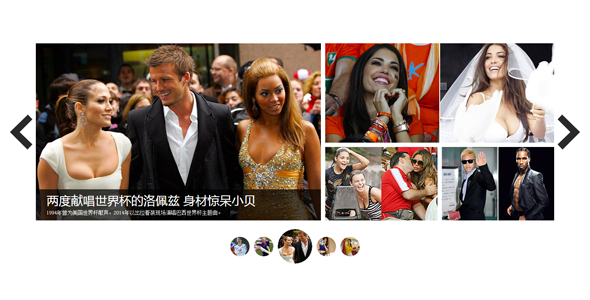
jQuery圆圈预览图片轮播插件
精美的jQuery圆形缩略图导航轮播图插件,使用jQuery和css3实现的。这个轮播图插件在鼠标滑过前后导航按钮时,出现前一张或后一张图片的圆形缩略图,点击可以切换图片。 这个jQuery和css3...
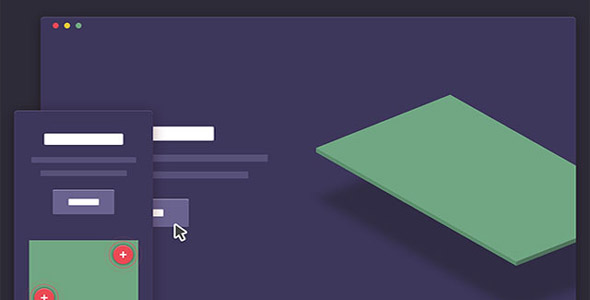
纯css3使图片倾斜立体效果代码
效果很酷的css3平面图片转换为3d立体感的图片效果代码。该效果可以将平面图片转换为3d模型,现在许多浏览器都支持CSS 3D transformations。我们可以为我们的网页添加许多有趣的动画效...
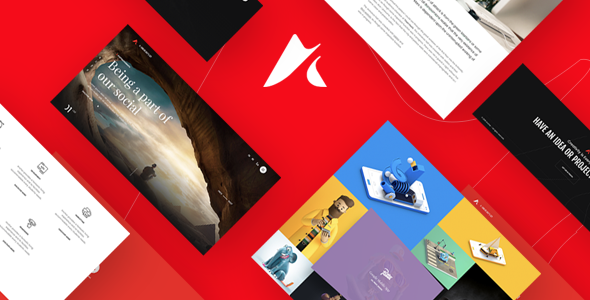
创意作品集Bootstrap4模板
Anchor是高质量的创意机构和自由职业者作品集网站,基于Bootstrap4框架开发。您可以创建自己的作品很容易和迅速。所有文件和代码组织良好。主要特色动画预紧器部分定制的创意滑块创意设计充分响应图...
jQuery图片叠加堆放CSS3动画
效果很酷的jQuery堆叠卡片式图片展开和收缩特效,使用CSS3实现动画效果。图片特效开始的时候卡片被堆叠在一起,当用户点击最上面的卡片的时候,堆叠图片以各种动画方式展开。展开后再点击任意卡片,它们又...