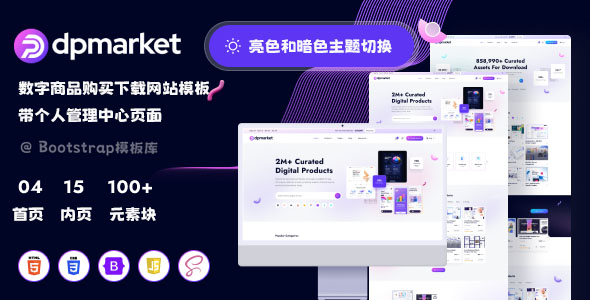
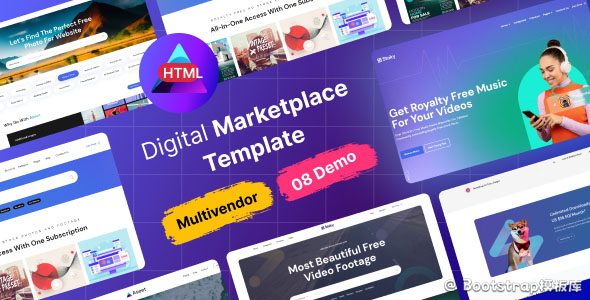
数字商品购买下载网站HTML5模板
DpMarket是数字产品交易市场Html5模板,多功能且精心设计的前端页面。 如果您想出售虚拟素材项目,例如艺术品、教程、音乐、电子书、图库摄影、素材、模板、插件、代码片段、软件或数字服务,那么这套...
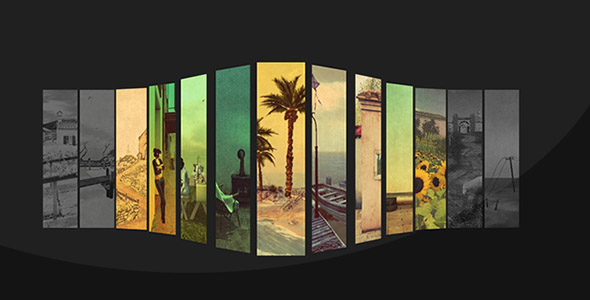
数字作品交易市场尖端模板
Markety是数字作品交易市场HTML尖端模板,专为构建蓬勃发展的在线市场而设计。它基本上是一个精致的、新鲜的、诱人的照片库和音频、视频和摄影作品市场模板。主要特色现代简洁的设计基于Bootstra...
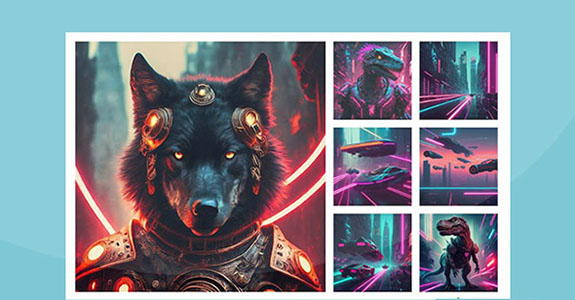
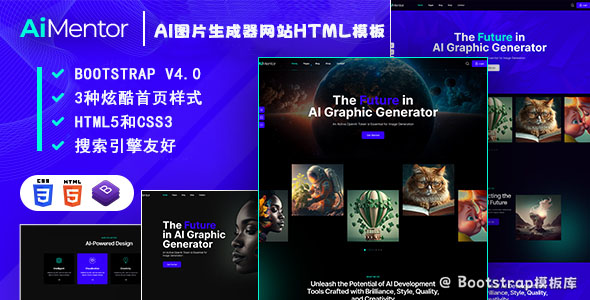
图片增强生成网站HTML模板
AiMentor是图片增强生成网站HTML模板,视觉内容创建的等用途。这种创新的网络模板将人工智能的力量与尖端的网络技术无缝融合,迎合专业人士、有抱负的平面设计师和有创造力的个人。主要特色Bootst...
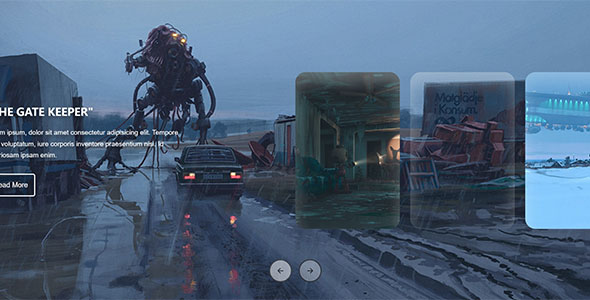
4种图文样式布局代码
一款响应式Bootstrap5博客图文模块模板,具有100% Web 标准移动优先的部分设计,适用于您的企业、代理机构或服务销售网站。带有4个创意布局样式。主要特色使用Bootstrap 5.3.2构...
CSS 3d loading动画特效代码
纯CSS制作的3d loading波浪动画特效。该loading动画将单个字母分割开来,使用CSS分别为它们制作动画和阴影效果,形成3D的感觉,非常炫酷
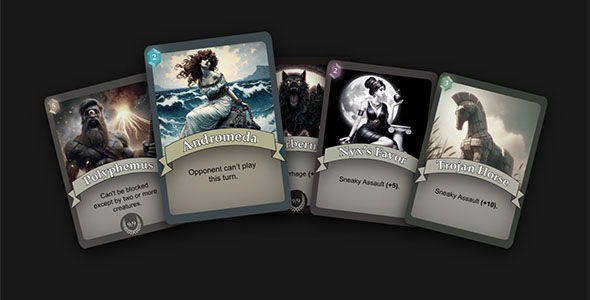
AI图文内容生成网站模板
CIRCUITRY是AI内容生成网站HTML5模板。这个尖端的网站模板允许网络技术人员、专业人士、平面设计师利用人工智能,在线生成图文作品。用户友好的界面和以用户为中心的设计,初学者和专家都可以轻松生...